Tối ưu hóa trang web của bạn: 3 phương pháp nén hình ảnh cho web
Khi nói đến việc tối ưu hóa một trang web, nhiều yếu tố ảnh hưởng đến hiệu suất của nó, nhưng một khía cạnh cụ thể mà không ai nên đánh giá thấp là sử dụng hình ảnh có kích thước tệp thấp. Lý do chính cho điều này là hình ảnh được nén tải nhanh hơn, giúp nâng cao trải nghiệm và sự tương tác của khách truy cập với trang web. Trong khi đó, sử dụng ảnh có kích thước lớn có khả năng làm chậm tốc độ tải, dẫn đến sự thất vọng cho những người đang truy cập trang web. Với điều này, nhu cầu nén hình ảnh cho web trở thành một điều cần thiết.
Nhưng đừng lo lắng nữa! Trong bài viết này, chúng ta sẽ khám phá ba phương pháp hiệu quả để nén hình ảnh được thiết kế riêng cho mục đích sử dụng web. Điều này có thể giúp giải quyết các vấn đề tải web liên quan đến các tệp hình ảnh lớn. Vậy bạn còn chờ gì nữa? Hãy bắt đầu thôi.

Phần 1. Nén hình ảnh cho Web [100% Free]
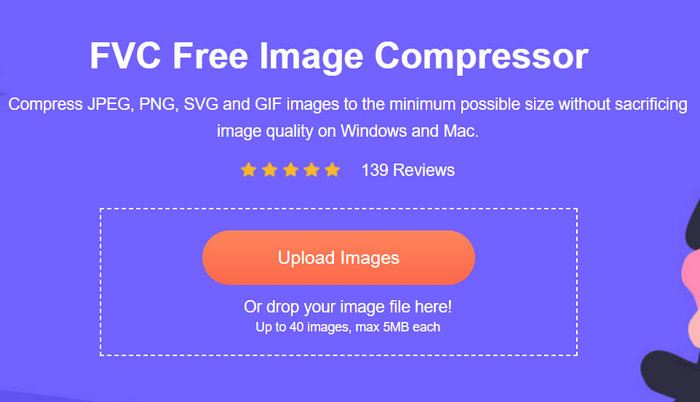
Máy nén hình ảnh miễn phí FVC là một công cụ nén trực tuyến miễn phí giúp đơn giản hóa quá trình nén chỉ bằng một cú nhấp chuột vào ảnh của bạn. Người dùng chỉ cần tải lên hoặc nhập tệp hình ảnh và để công cụ tự động tối ưu hóa chúng. Nếu bạn lo lắng về việc mất chất lượng, công cụ này sử dụng các thuật toán nén tiên tiến và tối ưu hóa tốt nhất để đảm bảo chất lượng hình ảnh của bạn được duy trì khi nén chúng cho web.
Hơn nữa, người dùng Windows và MacOS có thể tận dụng công cụ này, cho phép họ nén tới 40 hình ảnh cùng lúc. Cuối cùng, nó hỗ trợ nhiều định dạng hình ảnh phổ biến như JPEG, PNG, SVG và GIF động.
Sau đây là cách nén hình ảnh cho web bằng FVC Free Image Compressor
Bước 1. Trên trình duyệt của bạn, hãy truy cập trang web chính thức của họ.
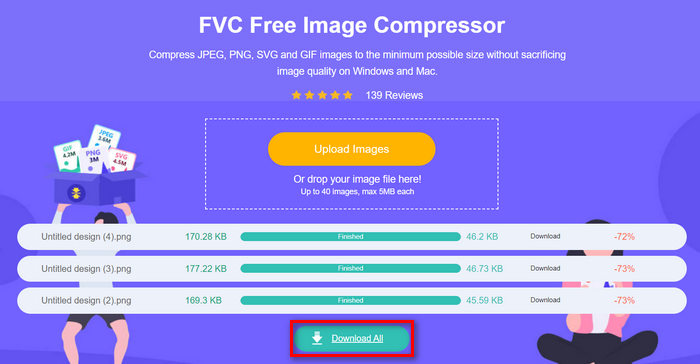
Bước 2. Sau đó, nhấp vào Đăng tải hình ảnh để nhập hình ảnh bạn muốn nén cho trang web của mình. Xin lưu ý rằng công cụ này sẽ tự động nén ảnh của bạn sau khi bạn đã chọn chúng và nhấp vào mở.

Bước 3. Sau khi nén hình ảnh của bạn, bạn có thể xem trước chúng bằng cách xem lại kích thước mới của chúng sau khi nén. Cuối cùng, nhấp vào Tải xuống tất cả để lưu hình ảnh của bạn.

Phương pháp này thực sự có thể giúp bạn nén hình ảnh cho web với chất lượng cao mà không mất bất kỳ chi phí nào. Hơn nữa, giao diện trực quan và thân thiện với người dùng khiến nó trở thành công cụ lý tưởng cho mọi cấp độ người dùng. Vì vậy, nếu bạn muốn tối ưu hóa ảnh của mình để có hiệu suất web nhanh hơn, hãy thử phương pháp này ngay.
Phần 2. Nén hình ảnh cho Web với ít mất mát chất lượng hơn
TinyPNG là một công cụ nén ảnh trực tuyến thường được sử dụng để nén ảnh cho web. Công cụ này làm giảm kích thước tệp ảnh với ít mất chất lượng hơn, khiến chúng phù hợp hơn để sử dụng trên web. Ngoài ra, người dùng có thể nén tối đa 20 ảnh cùng một lúc thành kích thước tệp tối đa 5MB, rất phù hợp cho những người cần nén hàng loạt.
Sau đây là cách nén hình ảnh cho web bằng FVC Free Image Compressor
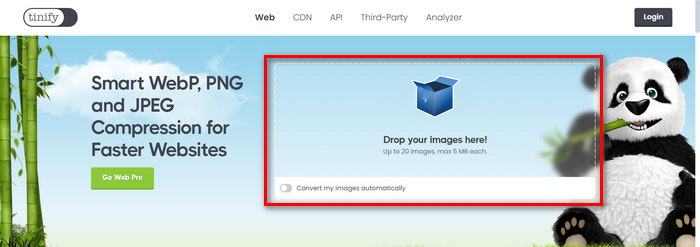
Bước 1. Trên trang web chính thức của họ, hãy nhấp vào Thả hình ảnh của bạn vào đây để nhập hình ảnh bạn muốn nén cho web.

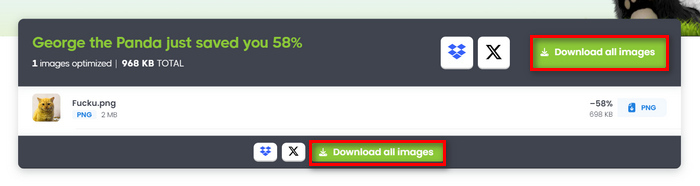
Bước 2. Sau khi nhập ảnh của bạn và chọn chúng, ảnh sẽ tự động được nén. Khi hoàn tất, hãy nhấp vào Tải xuống tất cả hình ảnh để lưu hình ảnh đã nén của bạn.

Công cụ này thường được các nhà phát triển web, nhà thiết kế và bất kỳ ai cần tối ưu hóa hình ảnh để sử dụng trên web sử dụng. Tuy nhiên, quá trình nén mất thời gian, đặc biệt là khi nén tệp hình ảnh lớn.
Phần 3. Nén hình ảnh cho Web mà không làm giảm chất lượng
Trong khi Photoshop được biết đến với các tính năng và khả năng chỉnh sửa tuyệt vời, công cụ này cũng có thể hữu ích để nén hình ảnh cho web. Với tính năng thay đổi kích thước hình ảnh của công cụ này, người dùng có thể dễ dàng thao tác chất lượng và kích thước ảnh của mình. Điều này đảm bảo rằng chúng đáp ứng các yêu cầu hiển thị web cụ thể. Ngoài ra, tính năng lưu cho web của Photoshop cho phép họ chọn cài đặt nén tối ưu cho JPEG, PNGvà định dạng GIF. Với điều này, người dùng có thể giảm kích thước tệp hình ảnh của họ trong khi vẫn giữ nguyên chất lượng. Điều này rất cần thiết để cải thiện thời gian tải trang web và trải nghiệm của người dùng.
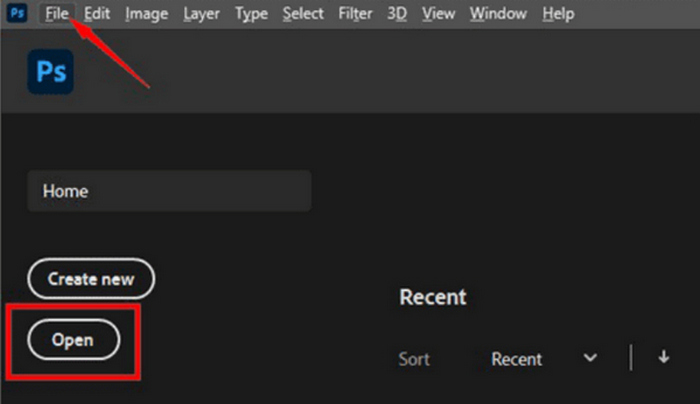
Bước 1. Mở hình ảnh của bạn trong Photoshop bằng cách nhấp vào Mở hoặc đang đi đến Tập tin và chọn ảnh bạn muốn thay đổi kích thước.

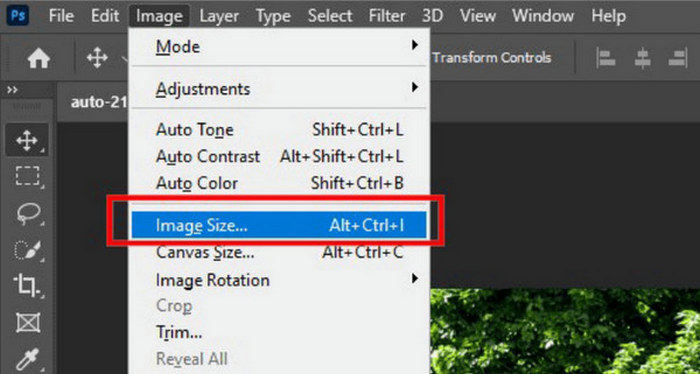
Bước 2. Bây giờ, hãy đi đến Hình ảnh tab và chọn Kích cỡ hình.

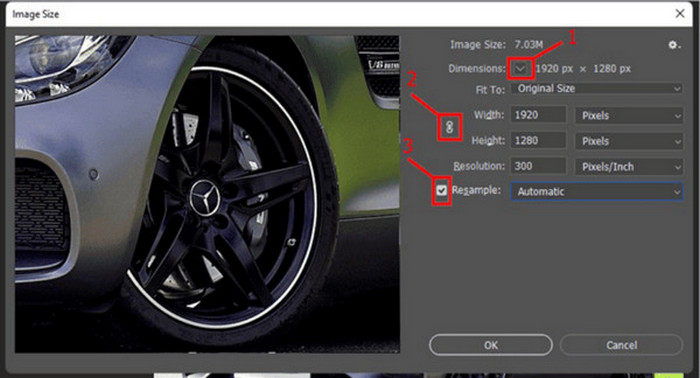
Bước 3. bên trong Kích cỡ hình hộp thoại, chọn Điểm ảnh từ menu thả xuống. Để thiết lập kích thước cụ thể để nén hình ảnh cho web, hãy nhập giá trị vào hộp văn bản chiều rộng và chiều cao rồi nhấp vào OK để thay đổi kích thước hình ảnh.

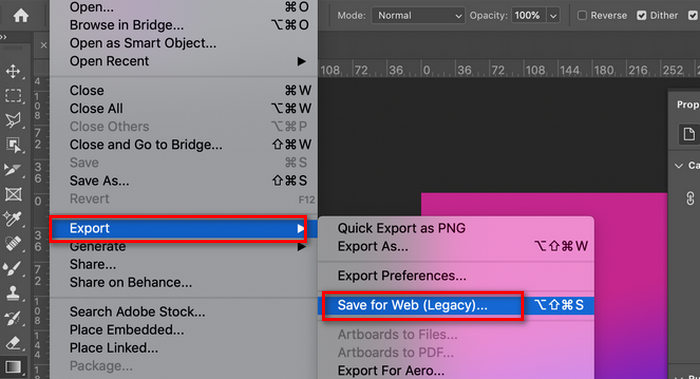
Bước 4. Cuối cùng, nhấp vào Xuất khẩu nút dưới Tập tin tab và chọn Lưu cho Web.

Photoshop thực sự là một công cụ tuyệt vời để nén hình ảnh cho web. Tuy nhiên, người dùng có thể thấy giao diện người dùng quá phức tạp và họ cần phải trả phí đăng ký để tận hưởng hết tiềm năng của nó.
Phần 4. Câu hỏi thường gặp về Nén hình ảnh cho Web
Làm thế nào để thay đổi kích thước hàng loạt hình ảnh cho web?
Để hàng loạt thay đổi kích thước hình ảnh đối với web, bạn cần sử dụng một công cụ nén ảnh hỗ trợ nén hàng loạt. Nếu bạn đang tìm kiếm một công cụ nén ảnh trực tuyến miễn phí có thể nén hàng loạt ảnh của mình, bạn có thể sử dụng FVC Free Image Compressor. Công cụ này sẽ chỉ yêu cầu bạn tải lên nhiều tệp ảnh, tối đa 40 tệp, và công cụ sẽ nén chúng cùng lúc. Ngoài ra, ảnh của bạn sẽ được lưu trong một thư mục zip để đảm bảo rằng bạn có thể dễ dàng truy cập chúng.
Định dạng nén hình ảnh nào là tốt nhất cho web?
WebP được coi rộng rãi là một trong những định dạng tốt nhất để nén hình ảnh cho mục đích sử dụng trên web. Nó cung cấp hiệu quả nén vượt trội so với các định dạng tệp JPEG và PNG, dẫn đến kích thước tệp nhỏ hơn mà không ảnh hưởng đến chất lượng hình ảnh. Ngoài ra, WebP hỗ trợ cả chế độ nén có mất dữ liệu và không mất dữ liệu, khiến nó trở nên linh hoạt cho nhiều loại nội dung web khác nhau, bao gồm ảnh, đồ họa và hoạt hình. Việc các trình duyệt web và nền tảng lớn áp dụng nó đã khiến nó ngày càng phổ biến để cải thiện tốc độ tải trang web và trải nghiệm của người dùng.
Kích thước tệp hình ảnh cho trang web nên là bao nhiêu?
Kích thước tệp lý tưởng cho hình ảnh trên trang web phụ thuộc vào các yếu tố như kích thước hình ảnh, nội dung và tốc độ tải mong muốn. Theo nguyên tắc chung, hãy cố gắng giữ từng hình ảnh dưới 50KB để đảm bảo thời gian tải nhanh. Tuy nhiên, hình ảnh lớn hơn có thể được chấp nhận cho một số mục đích nhất định nếu chúng đóng góp đáng kể vào nội dung và sức hấp dẫn trực quan của trang web.
Có công cụ miễn phí nào để nén hình ảnh cho web không?
Có. Có một số công cụ miễn phí có sẵn để nén hình ảnh dành riêng cho mục đích sử dụng trên web. Các tùy chọn phổ biến bao gồm FVC Free Image Compressor và TinyPNG, cả hai đều cung cấp giao diện dễ sử dụng và hỗ trợ nhiều định dạng hình ảnh khác nhau. Các công cụ này cho phép người dùng nén hình ảnh trong khi vẫn duy trì chất lượng chấp nhận được, nâng cao hiệu suất của trang web mà không phải chịu thêm chi phí.
Nén hình ảnh ảnh hưởng đến SEO như thế nào?
Nén hình ảnh rất quan trọng trong SEO vì nó cải thiện tốc độ tải trang web, điều này rất quan trọng đối với các công cụ tìm kiếm như Google. Do đó, bằng cách nén hình ảnh cho web, bạn có thể nâng cao trải nghiệm của người dùng, giảm tỷ lệ thoát và có khả năng thúc đẩy trang web của mình.
Phần kết luận
Tóm lại là, nén hình ảnh cho web là một khía cạnh quan trọng trong việc nâng cao và tối ưu hóa hiệu suất trang web. Bằng cách giảm kích thước tệp hình ảnh bằng các công cụ như FVC Free Image Compressor, TinyPNG hoặc Photoshop, các trang web có thể đạt được thời gian tải nhanh hơn trong khi vẫn duy trì chất lượng hình ảnh của chúng. Chỉ cần chọn đúng phương pháp nén cho nhu cầu của bạn và thấy sự cải thiện đáng kể về tốc độ trang web và sự hài lòng của khách truy cập.
Sẵn sàng tối ưu hóa trang web của bạn? Bắt đầu nén hình ảnh ngay hôm nay!



 Chuyển đổi video Ultimate
Chuyển đổi video Ultimate Trình ghi màn hình
Trình ghi màn hình