เพิ่มประสิทธิภาพเว็บไซต์ของคุณ: 3 วิธีในการบีบอัดรูปภาพสำหรับเว็บ
เมื่อต้องปรับแต่งเว็บไซต์ มีหลายปัจจัยที่ส่งผลต่อประสิทธิภาพ แต่มีปัจจัยหนึ่งที่ไม่ควรมองข้าม นั่นคือการใช้รูปภาพขนาดไฟล์เล็ก เหตุผลหลักก็คือรูปภาพที่บีบอัดจะโหลดได้เร็วขึ้น ซึ่งช่วยเพิ่มประสบการณ์และการมีส่วนร่วมของผู้เยี่ยมชมกับเว็บไซต์ ในขณะเดียวกัน การใช้รูปภาพขนาดใหญ่อาจทำให้ความเร็วในการโหลดช้าลง ซึ่งอาจนำไปสู่ความหงุดหงิดสำหรับผู้ที่กำลังเข้าถึงเว็บไซต์ ด้วยเหตุนี้ จึงจำเป็นต้อง บีบอัดรูปภาพสำหรับเว็บไซต์ กลายเป็นสิ่งจำเป็น
ไม่ต้องกังวลอีกต่อไป! ในบทความนี้ เราจะมาสำรวจสามวิธีที่มีประสิทธิภาพในการบีบอัดรูปภาพที่ออกแบบมาโดยเฉพาะสำหรับการใช้งานบนเว็บ ซึ่งจะช่วยแก้ปัญหาการโหลดเว็บที่เกี่ยวข้องกับไฟล์รูปภาพขนาดใหญ่ได้ แล้วคุณยังรออะไรอยู่ล่ะ มาเริ่มกันเลย

ส่วนที่ 1. การบีบอัดภาพสำหรับเว็บ [100% ฟรี]
FVC Free Image Compressor เป็นเครื่องมือบีบอัดออนไลน์ฟรีที่ช่วยลดขั้นตอนการบีบอัดภาพด้วยการคลิกเพียงครั้งเดียว ผู้ใช้เพียงแค่ต้องอัปโหลดหรือโหลดไฟล์รูปภาพ จากนั้นให้เครื่องมือปรับให้เหมาะสมโดยอัตโนมัติ หากคุณกังวลเรื่องการสูญเสียคุณภาพ เครื่องมือนี้จะใช้ขั้นตอนการปรับให้เหมาะสมและการบีบอัดขั้นสูงที่ดีที่สุดเพื่อให้แน่ใจว่าคุณภาพของรูปภาพจะคงอยู่เมื่อบีบอัดรูปภาพสำหรับเว็บ
นอกจากนี้ ผู้ใช้ Windows และ MacOS ยังสามารถใช้ประโยชน์จากเครื่องมือนี้ ซึ่งช่วยให้สามารถบีบอัดรูปภาพได้สูงสุดถึง 40 ภาพพร้อมกัน นอกจากนี้ยังรองรับรูปแบบรูปภาพยอดนิยมต่างๆ เช่น JPEG, PNG, SVG และ GIF แบบเคลื่อนไหว
วิธีบีบอัดรูปภาพสำหรับเว็บโดยใช้ FVC Free Image Compressor
ขั้นตอนที่ 1. เข้าถึงเว็บไซต์อย่างเป็นทางการของพวกเขาบนเบราว์เซอร์ของคุณ
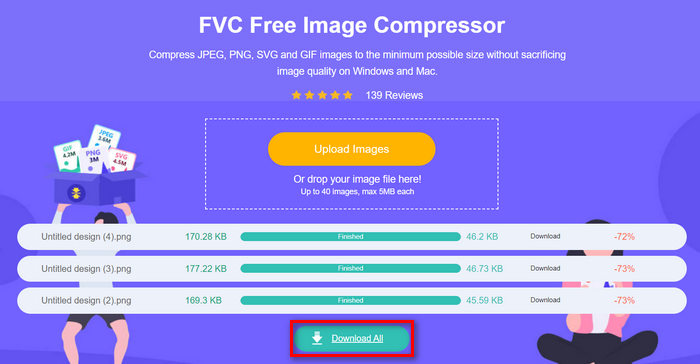
ขั้นตอนที่ 2. จากนั้นให้คลิก อัปโหลดรูปภาพ เพื่อนำเข้ารูปภาพที่คุณต้องการบีบอัดสำหรับเว็บของคุณ โปรดทราบว่าเครื่องมือนี้จะบีบอัดรูปภาพของคุณโดยอัตโนมัติเมื่อคุณเลือกรูปภาพและคลิกเปิด

ขั้นตอนที่ 3หลังจากบีบอัดรูปภาพแล้ว คุณสามารถดูตัวอย่างรูปภาพได้โดยตรวจสอบขนาดใหม่หลังการบีบอัด สุดท้ายให้คลิก ดาวน์โหลดทั้งหมด เพื่อบันทึกภาพของคุณ

วิธีนี้สามารถช่วยคุณบีบอัดรูปภาพสำหรับเว็บได้โดยไม่เสียค่าใช้จ่ายใดๆ นอกจากนี้ อินเทอร์เฟซที่ใช้งานง่ายและใช้งานง่ายยังทำให้เป็นเครื่องมือที่เหมาะสำหรับผู้ใช้ทุกระดับ ดังนั้น หากคุณต้องการปรับแต่งรูปภาพของคุณให้ทำงานบนเว็บได้เร็วขึ้น ลองใช้วิธีนี้เลย
ส่วนที่ 2. บีบอัดรูปภาพสำหรับเว็บโดยสูญเสียคุณภาพน้อยลง
TinyPNG เป็นเครื่องมือบีบอัดรูปภาพออนไลน์ที่นิยมใช้ในการบีบอัดรูปภาพสำหรับเว็บ เครื่องมือนี้ช่วยลดขนาดไฟล์ของรูปภาพโดยสูญเสียคุณภาพน้อยลง ทำให้เหมาะสำหรับการใช้งานบนเว็บ นอกจากนี้ ผู้ใช้สามารถบีบอัดรูปภาพได้สูงสุด 20 ภาพในคราวเดียวให้เหลือขนาดไฟล์สูงสุด 5MB ซึ่งเหมาะสำหรับผู้ที่ต้องการบีบอัดเป็นชุด
วิธีบีบอัดรูปภาพสำหรับเว็บโดยใช้ FVC Free Image Compressor
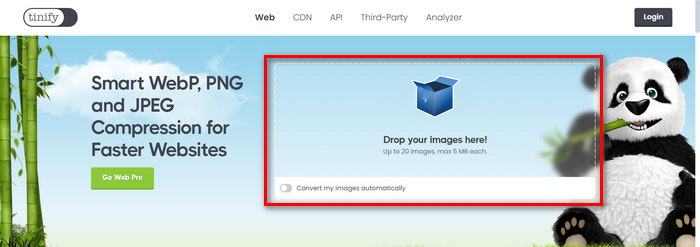
ขั้นตอนที่ 1บนเว็บไซต์อย่างเป็นทางการของพวกเขา คลิกที่ วางรูปภาพของคุณที่นี่ เพื่อนำเข้ารูปภาพที่คุณต้องการบีบอัดสำหรับเว็บ

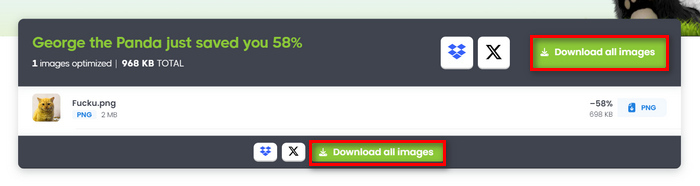
ขั้นตอนที่ 2หลังจากนำเข้ารูปภาพและเลือกแล้ว รูปภาพจะถูกบีบอัดโดยอัตโนมัติ เมื่อเสร็จแล้ว ให้คลิก ดาวน์โหลดภาพทั้งหมด เพื่อบันทึกภาพที่ถูกบีบอัดของคุณ

เครื่องมือนี้มักใช้โดยนักพัฒนาเว็บ นักออกแบบ และผู้ที่ต้องการปรับแต่งรูปภาพให้เหมาะสมสำหรับการใช้งานบนเว็บ อย่างไรก็ตาม กระบวนการบีบอัดจะใช้เวลานาน โดยเฉพาะเมื่อบีบอัดไฟล์รูปภาพขนาดใหญ่
ส่วนที่ 3. บีบอัดรูปภาพสำหรับเว็บโดยไม่สูญเสียคุณภาพ
แม้ว่า Photoshop จะขึ้นชื่อในด้านคุณสมบัติและความสามารถในการแก้ไขที่ยอดเยี่ยม แต่เครื่องมือนี้ยังมีประโยชน์ในการบีบอัดรูปภาพสำหรับเว็บอีกด้วย ด้วยคุณสมบัติปรับขนาดรูปภาพของเครื่องมือนี้ ผู้ใช้สามารถปรับเปลี่ยนคุณภาพและขนาดของรูปภาพได้อย่างง่ายดาย ซึ่งช่วยให้มั่นใจว่ารูปภาพจะตรงตามข้อกำหนดการแสดงผลบนเว็บที่เฉพาะเจาะจง นอกจากนี้ คุณสมบัติบันทึกสำหรับเว็บของ Photoshop ยังช่วยให้สามารถเลือกการตั้งค่าการบีบอัดที่เหมาะสมที่สุดสำหรับ เจพีเจ, PNGและรูปแบบ GIF ด้วยวิธีนี้ ผู้ใช้สามารถลดขนาดไฟล์ของรูปภาพได้ในขณะที่ยังคงคุณภาพของภาพเอาไว้ ซึ่งถือเป็นสิ่งสำคัญสำหรับการปรับปรุงเวลาโหลดเว็บไซต์และประสบการณ์ของผู้ใช้
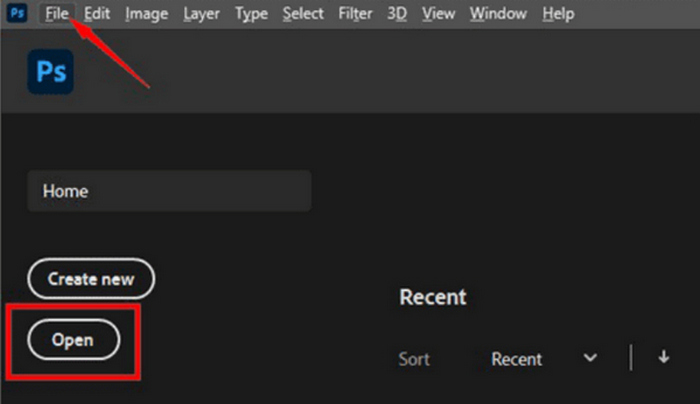
ขั้นตอนที่ 1. เปิดรูปภาพของคุณใน Photoshop โดยการคลิก เปิด หรือจะไป ไฟล์ และเลือกขนาดที่คุณต้องการปรับขนาด

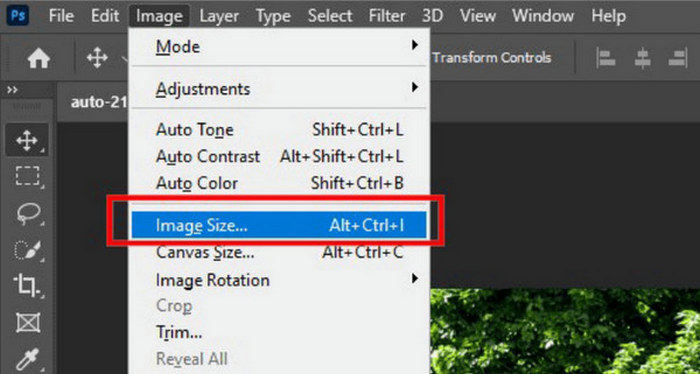
ขั้นตอนที่ 2. ตอนนี้ไปที่ ภาพ แล้วเลือก ขนาดรูปภาพ.

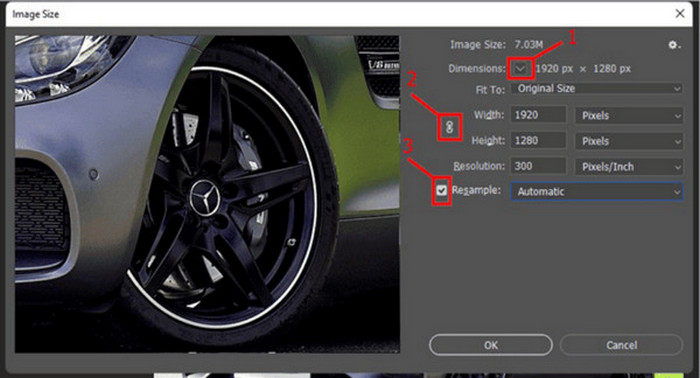
ขั้นตอนที่ 3. ใน ขนาดรูปภาพ กล่องโต้ตอบ เลือก พิกเซล จากเมนูแบบเลื่อนลง หากต้องการกำหนดขนาดเฉพาะในการบีบอัดรูปภาพสำหรับเว็บ ให้ป้อนค่าลงในกล่องข้อความความกว้างและความสูง จากนั้นคลิกตกลงเพื่อปรับขนาดรูปภาพ

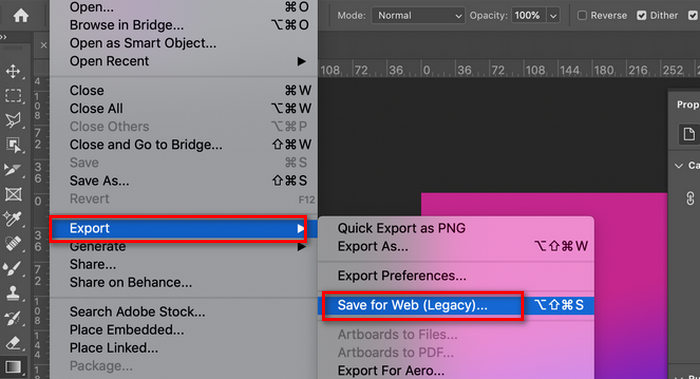
ขั้นตอนที่ 4. สุดท้ายให้คลิกที่ ส่งออก ปุ่มใต้ ไฟล์ แล้วเลือก บันทึกสำหรับเว็บ.

Photoshop เป็นเครื่องมือที่ยอดเยี่ยมในการบีบอัดรูปภาพสำหรับเว็บ อย่างไรก็ตาม ผู้ใช้บางคนอาจพบว่าอินเทอร์เฟซผู้ใช้ดูซับซ้อนเกินไป และจำเป็นต้องจ่ายเงินเพื่อสมัครใช้งานเพื่อใช้งานฟีเจอร์ต่างๆ ได้อย่างเต็มประสิทธิภาพ
ส่วนที่ 4 คำถามที่พบบ่อยเกี่ยวกับการบีบอัดภาพสำหรับเว็บ
จะปรับขนาดภาพแบบเป็นกลุ่มสำหรับเว็บได้อย่างไร?
การแบ่งชุด ปรับขนาดรูปภาพ สำหรับเว็บ คุณต้องใช้เครื่องมือบีบอัดรูปภาพที่รองรับการบีบอัดแบบแบตช์ หากคุณกำลังมองหาเครื่องมือบีบอัดรูปภาพออนไลน์ฟรีที่สามารถบีบอัดรูปภาพของคุณแบบแบตช์ได้ คุณสามารถใช้ FVC Free Image Compressor เครื่องมือนี้จะขอให้คุณอัปโหลดไฟล์รูปภาพหลายไฟล์ สูงสุด 40 ไฟล์ จากนั้นเครื่องมือจะบีบอัดไฟล์เหล่านั้นพร้อมกัน นอกจากนี้ รูปภาพของคุณจะถูกบันทึกไว้ในโฟลเดอร์ zip เพื่อให้คุณเข้าถึงได้ง่าย
รูปแบบการบีบอัดภาพที่ดีที่สุดสำหรับเว็บคืออะไร?
WebP ถือเป็นรูปแบบไฟล์ที่ดีที่สุดรูปแบบหนึ่งสำหรับการบีบอัดรูปภาพเพื่อใช้งานบนเว็บ โดยมีประสิทธิภาพในการบีบอัดที่เหนือกว่ารูปแบบไฟล์ JPEG และ PNG ทำให้ขนาดไฟล์เล็กลงโดยไม่กระทบต่อคุณภาพของรูปภาพ นอกจากนี้ WebP ยังรองรับโหมดการบีบอัดทั้งแบบมีการสูญเสียและไม่มีการสูญเสีย ทำให้เหมาะสำหรับเนื้อหาบนเว็บประเภทต่างๆ เช่น ภาพถ่าย กราฟิก และแอนิเมชั่น การนำไปใช้งานโดยเว็บเบราว์เซอร์และแพลตฟอร์มหลักทำให้เป็นที่นิยมมากขึ้นเรื่อยๆ สำหรับการปรับปรุงความเร็วในการโหลดเว็บไซต์และประสบการณ์ของผู้ใช้
ขนาดไฟล์รูปภาพสำหรับเว็บไซต์ควรมีขนาดเท่าใด
ขนาดไฟล์ที่เหมาะสมสำหรับรูปภาพบนเว็บไซต์ขึ้นอยู่กับปัจจัยต่างๆ เช่น ขนาดของรูปภาพ เนื้อหา และความเร็วในการโหลดที่ต้องการ โดยทั่วไป ควรพยายามให้รูปภาพแต่ละรูปมีขนาดไม่เกิน 50KB เพื่อให้โหลดได้รวดเร็ว อย่างไรก็ตาม รูปภาพขนาดใหญ่กว่าอาจเป็นที่ยอมรับได้สำหรับวัตถุประสงค์บางประการ หากรูปภาพดังกล่าวมีส่วนสำคัญต่อเนื้อหาและความสวยงามของเว็บไซต์
มีเครื่องมือฟรีใด ๆ ที่ใช้สำหรับการบีบอัดรูปภาพสำหรับเว็บหรือไม่
ใช่ มีเครื่องมือฟรีหลายตัวสำหรับการบีบอัดรูปภาพโดยเฉพาะสำหรับการใช้งานบนเว็บ ตัวเลือกยอดนิยมได้แก่ FVC Free Image Compressor และ TinyPNG ซึ่งทั้งสองตัวมีอินเทอร์เฟซที่ใช้งานง่ายและรองรับรูปแบบรูปภาพต่างๆ เครื่องมือเหล่านี้ช่วยให้ผู้ใช้สามารถบีบอัดรูปภาพในขณะที่ยังคงคุณภาพที่ยอมรับได้ เพิ่มประสิทธิภาพของเว็บไซต์โดยไม่ต้องเสียค่าใช้จ่ายเพิ่มเติม
การบีบอัดรูปภาพส่งผลต่อ SEO อย่างไร?
การบีบอัดรูปภาพมีความสำคัญมากใน SEO เนื่องจากช่วยเพิ่มความเร็วในการโหลดเว็บไซต์ ซึ่งมีความสำคัญสำหรับเครื่องมือค้นหาเช่น Google ดังนั้น การบีบอัดรูปภาพสำหรับเว็บจะช่วยเพิ่มประสบการณ์ของผู้ใช้ ลดอัตราการตีกลับ และอาจเพิ่มประสิทธิภาพให้กับเว็บไซต์ของคุณได้
สรุป
สรุปแล้ว, การบีบอัดภาพสำหรับเว็บไซต์ เป็นส่วนสำคัญในการปรับปรุงและเพิ่มประสิทธิภาพการทำงานของเว็บไซต์ โดยการลดขนาดไฟล์รูปภาพโดยใช้เครื่องมือเช่น FVC Free Image Compressor, TinyPNG หรือ Photoshop เว็บไซต์สามารถโหลดได้เร็วขึ้นในขณะที่ยังคงคุณภาพภาพเอาไว้ เพียงเลือกวิธีการบีบอัดที่เหมาะสมกับความต้องการของคุณ แล้วคุณจะเห็นการปรับปรุงที่สำคัญในด้านความเร็วของเว็บไซต์และความพึงพอใจของผู้เยี่ยมชม
พร้อมที่จะเพิ่มประสิทธิภาพเว็บไซต์ของคุณหรือยัง เริ่มบีบอัดรูปภาพของคุณวันนี้!



 Video Converter Ultimate
Video Converter Ultimate บันทึกหน้าจอ
บันทึกหน้าจอ