Hur man optimerar bilden för webben med de fyra lösningarna [snabbt]
Att optimera en bild spelar en viktig roll på webben, eftersom det minskar sajtens laddningstid. Baserat på nyare studier, när bilder inte är väl optimerade, lämnar nästan hälften av besökarna webbplatsen omedelbart, vilket kostar mindre trafik och intäkter. Att lära sig hur man gör det behövs om du vill minska buffringen och etablera en pålitlig webbplats för att öka trafiken och få mer inkomst i gengäld. Att göra det är lätt; med hjälp av handledningen lägger vi till hur man optimerar bilden för webben på enklast möjliga sätt.

Del 1. Bästa och gratis sätten att optimera bild online utan att ge avkall på bildkvaliteten
1. FVC Free Image Upscaler
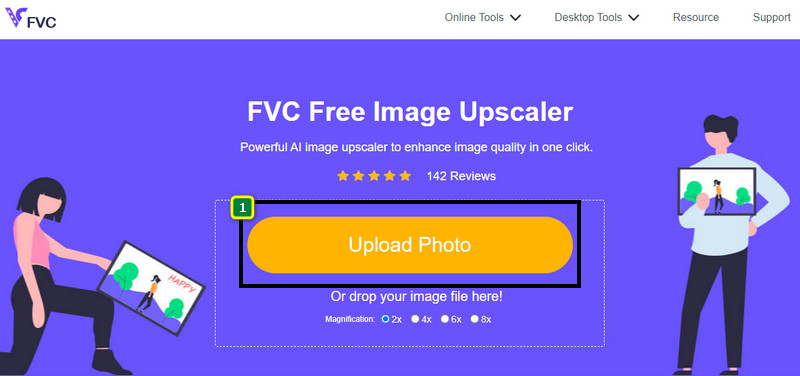
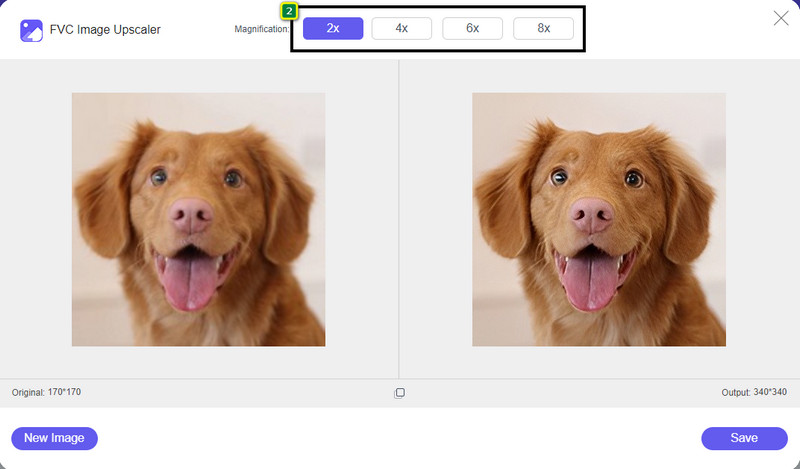
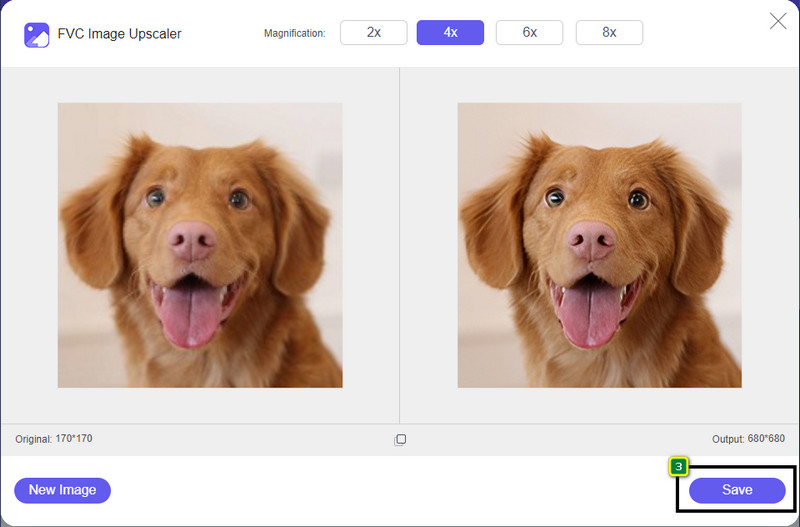
Letar du efter ett sätt att optimera dimensionen och bildförhållandet för bilden du vill använda på webben? FVC Free Image Upscaler är ett verktyg som kan optimera bilder med hjälp av sin kraftfulla AI-teknik. Denna uppskalare kan ändra en bilds storlek utan att kompromissa med dess detaljerade PPI så att du inte kommer att uppleva någon kvalitetsförlust. Dessutom kan detta onlineverktyg fixa suddiga eller pixlade bilder genom att spåra ofullkomligheten på dem. Innan du exporterar bilden finns det en förhandsgranskningsruta för att jämföra före och efter. Så om du behöver ändra storlek på bilden du har för webben kan du följa stegen vi lägger till härnäst.
Steg 1. Öppna webbplatsen genom att klicka här länk.
Steg 2. Tryck Ladda upp bild för att infoga bilden du vill ändra storlek här.

Steg 3. Välj det alternativ du vill använda på din bild för att ändra storlek på den.

Steg 4. Tryck Spara för att ladda ner bilden du ändrat storlek på på din lokala enhet.

2. FVC Free Image Compressor
FVC fri bildkompressor låter vem som helst optimera bilden för webben genom att minska dess filstorlek. Det låter dig komprimera populära format som används på olika webbplatser, såsom PNG, JPG, SVG, BMP, etc., med mindre än 5 MB vardera. Med den kan du släppa flera bilder till en optimerad storlek så att de laddas bättre på webben. Det är ett AI-teknikverktyg som ger den bästa komprimeringen du inte kan uppnå på en annan onlinekompressor.
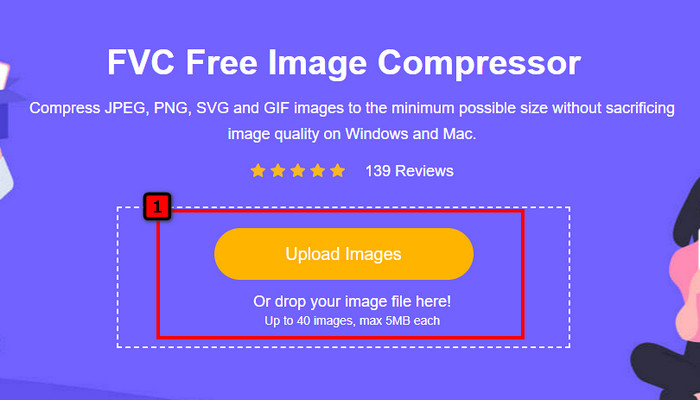
Steg 1. Besök verktygets officiella webbplats genom att söka på dess namn, eller så kan du klicka här länk för att komma åt den i din webbläsare.
Steg 2. Dra och släpp bildfilen du vill ladda upp här, eller så kan du klicka Ladda upp bilder; en mapp visas på skärmen, klicka på filen du vill komprimera och tryck Öppna. Denna kompressor kan förminska mer än 40 bilder samtidigt.

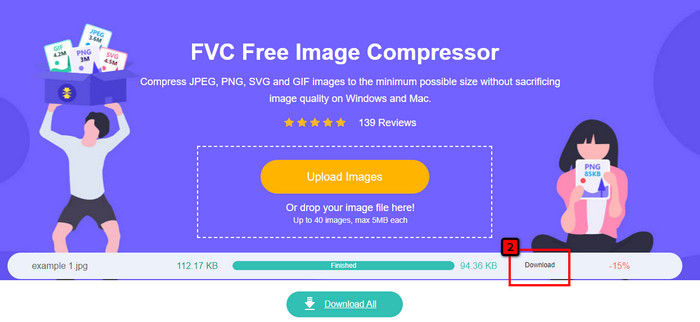
Steg 3. Verktyget kommer automatiskt att klämma ihop bildens filstorlek baserat på AI-algoritmen. Efter det klickar du Ladda ner för att exportera den komprimerade versionen av bilden

3. TinyPNG

TinyPNG är en populär och pålitlig programvara som du kan använda för att optimera bilder online. Det är en kompressor som automatiskt förminskar bilden upp till 75% av bildens ursprungliga storlek. Du kan ladda upp bilderna på din Dropbox om de inte finns på din lokala enhet. Du skulle inte ha problem med att lära dig hur man använder denna bildkompressor på grund av hur enkelt utvecklaren byggde detta.
Även om det är lätt att använda, är det format som stöds här endast PNG och JPG, och det finns inget annat. Så om du vill komprimera BMP, GIF, SVG och fler filer du har kan du inte göra det här eftersom det inte stöder det nämnda formatet. Ändå är detta lätt att använda; du kan följa stegen vi lägger till.
Steg 1. Öppna din sökmotor och hitta den officiella webbplatsen för TinyPNG.
Steg 2. Klicka på importikonen för att ladda upp bilden du vill ska komprimeras; detta verktyg kan bearbeta 20 bilder samtidigt.
Steg 3. Vänta på komprimeringsprocessen och klicka sedan på knappen Ladda ner för att spara den komprimerade versionen av bilden du laddar upp här.
Del 2. Optimera bild offline med den professionella programvaran på Windows och Mac

Photoshop är kapabel att utföra båda uppgifterna vi nämnde i den första delen: storleksändring och nedskärning av foton. Även om det här verktyget inte är gjort för den uppgiften, kan det fortfarande göra dem som en del av dess ytterligare avancerade funktioner. Med den kan du börja lägga till filter eller redigera bilden baserat på din idé. Den enda begränsningen är din fantasi och hur svårt det är att använda denna programvara.
Till skillnad från onlineverktyget vi nämnde, skulle du inte behöva en internetanslutning för att använda den här programvaran när du väl har laddat ner den på din enhet. Du kommer dock att behöva köpa programvaran för att använda den, så om du vill se hur du kan optimera bilden för webben i Photoshop, finns det en instruktion vi lägger till nedan, som låter dig förminska och ändra storlek på bilden.
Steg 1. Ladda ner och starta programvaran på skrivbordet för att börja använda den.
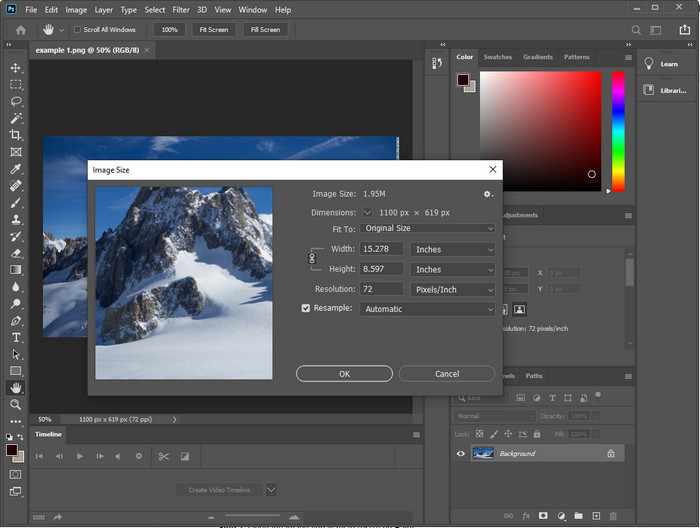
Steg 2. Ladda upp bilden du vill redigera och gå sedan till Bild menyn och klicka på Bildstorlek. Ändra måttet baserat på din specifikation och klicka sedan OK för att spara ändringarna. Om du inte vill ändra bildförhållandet eller dimensionen på bilden är det bättre att hoppa över steg 2.
Steg 3. Slå Fil menyn och tryck Spara som. En dialogruta visas på din display. Välj den filstorlek du vill uppnå och tryck sedan på OK för att börja exportera bilden.
Del 3. Vanliga frågor om hur man optimerar bilden för webben
Vilket är det bästa bildformatet för webben?
Vilket ger mer information på webben; PNG eller JPG?
Blir kvaliteten dålig om du ändrar bildstorleken?
Slutsats
Nu när du vet hur du optimerar din bild är det bättre att du gör det så att du får fler besök och drar till dig mycket uppmärksamhet. Med handledningen vi lägger till ovan är vi säkra på att du kan göra det enkelt och snabbt utan att påverka kvaliteten. Om du behöver ändra storlek eller komprimera, rekommenderar vi att du använder FVC-produkten som vi inkluderar här för att lösa problemet utan att ladda ner något installationsprogram.



 Video Converter Ultimate
Video Converter Ultimate Skärminspelare
Skärminspelare



