Оптимизируйте свой веб-сайт: 3 метода сжатия изображений для Интернета
Когда дело доходит до оптимизации веб-сайта, на его производительность влияют различные факторы, но один конкретный аспект, который никто не должен недооценивать, — это использование изображений с небольшим размером файла. Основная причина этого заключается в том, что сжатые изображения загружаются быстрее, что улучшает впечатления посетителей и их взаимодействие с сайтом. Между тем, использование фотографий большого размера может потенциально замедлить скорость загрузки, что приведет к разочарованию тех, кто заходит на веб-сайт. При этом необходимость сжимать изображения для веба становится необходимостью.
Но не беспокойтесь больше! В этой статье мы рассмотрим три эффективных метода сжатия изображений, специально разработанных для использования в Интернете. Это может помочь решить проблемы загрузки веб-страниц, связанные с большими файлами изображений. Так чего же вы ждете? Давайте начнем.

Часть 1. Сжатие изображений для Интернета [100% Бесплатно]
FVC Free Image Compressor бесплатный онлайн-инструмент для сжатия, который упрощает процесс сжатия фотографий одним щелчком мыши. Пользователям нужно просто загрузить или импортировать файлы изображений и позволить инструменту автоматически оптимизировать их. Если вы беспокоитесь о потере качества, этот инструмент использует лучшие алгоритмы оптимизации и передового сжатия, чтобы гарантировать сохранение качества ваших изображений при сжатии их для Интернета.
Более того, пользователи Windows и MacOS могут воспользоваться этим инструментом, который позволяет им сжимать до 40 изображений одновременно. Наконец, он поддерживает различные популярные форматы изображений, такие как JPEG, PNG, SVG и анимированные GIF-файлы.
Вот как сжимать изображения для веба с помощью FVC Free Image Compressor
Шаг 1. В вашем браузере откройте их официальный сайт.
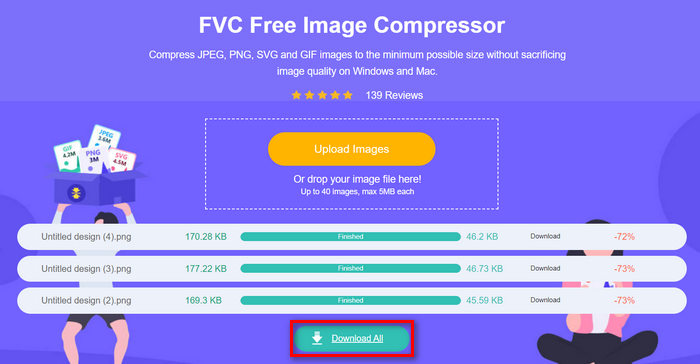
Шаг 2. После этого нажмите загрузить изображения для импорта изображений, которые вы хотите сжать для вашего веба. Обратите внимание, что этот инструмент автоматически сожмет ваши фотографии, как только вы их выберете и нажмете «Открыть».

Шаг 3. После сжатия изображений вы можете просмотреть их, проверив их новый размер после сжатия. Наконец, нажмите Скачать все чтобы сохранить изображение.

Этот метод действительно может помочь вам сжать изображения для веба в качестве без каких-либо затрат. Более того, его удобный и интуитивно понятный интерфейс делает его идеальным инструментом для любого уровня пользователя. Так что, если вы хотите оптимизировать свои фотографии для более быстрой работы в сети, попробуйте этот метод сейчас.
Часть 2. Сжатие изображений для Интернета с меньшей потерей качества
TinyPNG — это онлайн-инструмент для сжатия изображений, который обычно используется для сжатия изображений для веб-сайтов. Этот инструмент уменьшает размер файла изображений с меньшей потерей качества, делая их более подходящими для использования в веб-сайтах. Кроме того, пользователи могут сжимать до 20 изображений одновременно в файл размером до 5 МБ, что отлично подходит для тех, кому требуется пакетное сжатие.
Вот как сжимать изображения для веба с помощью FVC Free Image Compressor
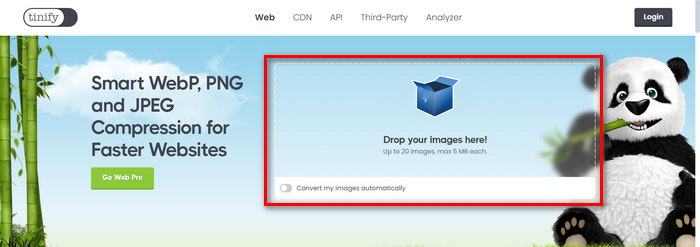
Шаг 1. На их официальном сайте нажмите на Перетащите сюда свои изображения для импорта изображений, которые вы хотите сжать для Интернета.

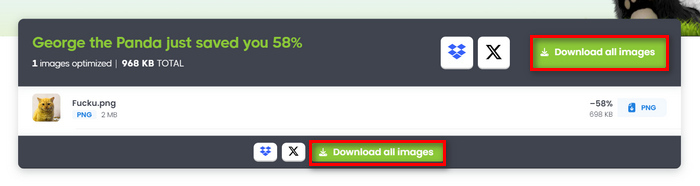
Шаг 2. После импорта фотографий и их выбора, они будут автоматически сжаты. После этого нажмите кнопку Загрузить все изображения для сохранения сжатых изображений.

Этот инструмент обычно используется веб-разработчиками, дизайнерами и всеми, кому нужно оптимизировать изображения для использования в Интернете. Однако процесс сжатия занимает время, особенно при сжатии большого файла изображения.
Часть 3. Сжатие изображений для Интернета без потери качества
Хотя Photoshop известен своими превосходными функциями и возможностями редактирования, этот инструмент также может быть полезен для сжатия изображений для веб-сайтов. С помощью функции изменения размера изображения этого инструмента пользователи могут легко управлять качеством и размером своих фотографий. Это гарантирует, что они соответствуют определенным требованиям к отображению в Интернете. Кроме того, функция сохранения для веб-сайтов в Photoshop позволяет им выбирать оптимальные настройки сжатия для JPEG, PNGи GIF-форматы. Благодаря этому пользователи могут уменьшить размер файла своих изображений, сохранив их качество. Это необходимо для улучшения времени загрузки веб-сайта и пользовательского опыта.
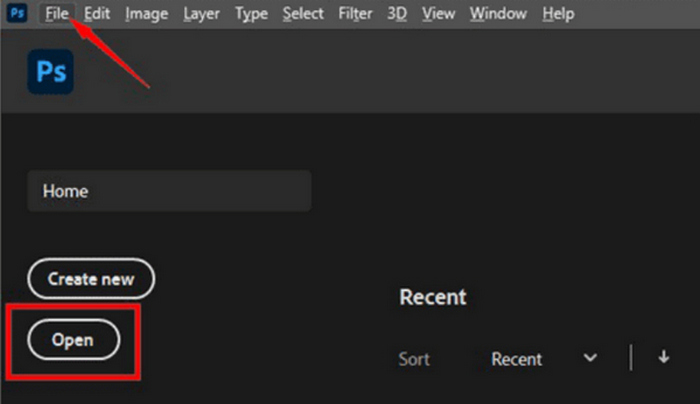
Шаг 1. Откройте изображение в Photoshop, нажав открыто или собирается файл и выберите тот, размер которого вы хотите изменить.

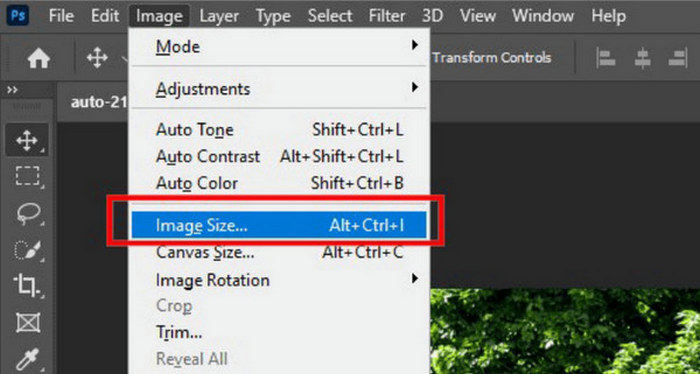
Шаг 2. Теперь идите к Образ вкладка и выберите Размер изображения.

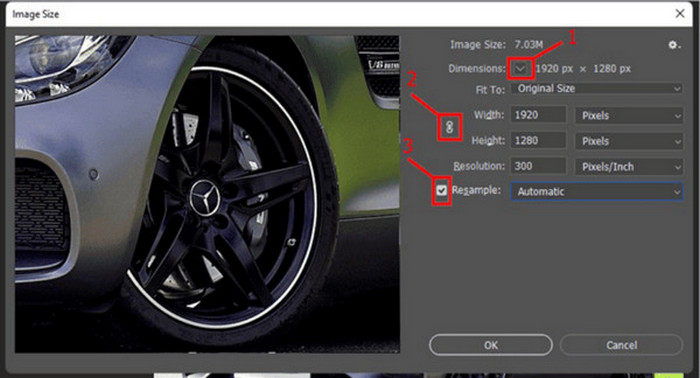
Шаг 3. в Размер изображения диалоговое окно, выберите Пиксели из раскрывающегося меню. Чтобы задать определенные размеры для сжатия изображений для веб-сайтов, введите значения в текстовые поля ширины и высоты и нажмите «ОК», чтобы изменить размер изображения.

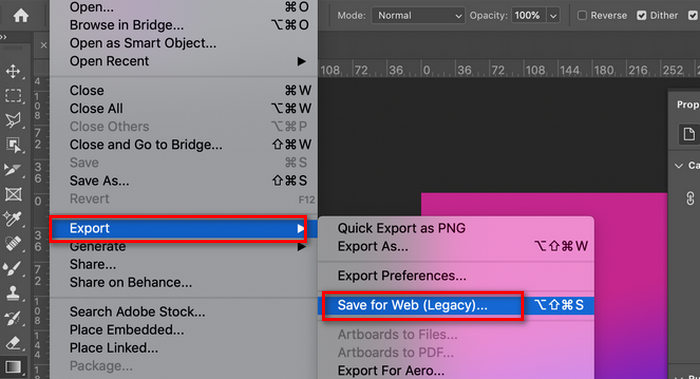
Шаг 4. Наконец, нажмите кнопку Экспорт кнопка под файл вкладка и выберите Сохранить для Интернета.

Photoshop действительно является отличным инструментом для сжатия изображений для веба. Однако пользователи могут посчитать пользовательский интерфейс слишком сложным, и им придется платить за подписку, чтобы насладиться его полным потенциалом.
Часть 4. Часто задаваемые вопросы о сжатии изображений для Интернета
Как пакетно изменить размер изображений для веба?
Для партии изменить размер изображений для веба вам нужно использовать инструмент сжатия изображений, который поддерживает пакетное сжатие. Если вы ищете бесплатный онлайн-инструмент сжатия изображений, который может пакетно сжимать ваши изображения, вы можете использовать FVC Free Image Compressor. Этот инструмент просто попросит вас загрузить несколько файлов изображений, максимум до 40, и инструмент сожмет их одновременно. Кроме того, ваши фотографии будут сохранены в папке zip, чтобы вы могли легко получить к ним доступ.
Какой формат сжатия изображений лучше всего подходит для Интернета?
WebP широко считается одним из лучших форматов для сжатия изображений для использования в Интернете. Он обеспечивает превосходную эффективность сжатия по сравнению с форматами файлов JPEG и PNG, что приводит к уменьшению размера файла без ущерба для качества изображения. Кроме того, WebP поддерживает режимы сжатия с потерями и без потерь, что делает его универсальным для различных типов веб-контента, включая фотографии, графику и анимацию. Его принятие основными веб-браузерами и платформами сделало его все более популярным для повышения скорости загрузки веб-сайтов и удобства для пользователей.
Какой размер файла изображения должен быть для веб-сайтов?
Идеальный размер файла для изображений на веб-сайтах зависит от таких факторов, как размеры изображения, его содержимое и желаемая скорость загрузки. В качестве общего правила старайтесь, чтобы размер отдельных изображений не превышал 50 КБ, чтобы обеспечить быструю загрузку. Однако для определенных целей могут быть приемлемы и более крупные изображения, если они вносят значительный вклад в содержание и визуальную привлекательность веб-сайта.
Существуют ли бесплатные инструменты для сжатия изображений для веб-сайтов?
Да. Существует несколько бесплатных инструментов для сжатия изображений специально для веб-использования. Популярные варианты включают FVC Free Image Compressor и TinyPNG, оба из которых предлагают простые в использовании интерфейсы и поддержку различных форматов изображений. Эти инструменты позволяют пользователям сжимать изображения, сохраняя приемлемое качество, повышая производительность веб-сайта без дополнительных затрат.
Как сжатие изображений влияет на SEO?
Сжатие изображений очень важно в SEO, поскольку оно улучшает скорость загрузки веб-сайта, что важно для поисковых систем, таких как Google. Таким образом, сжимая изображения для веб-сайта, вы можете улучшить пользовательский опыт, снизить показатели отказов и потенциально повысить эффективность вашего веб-сайта.
Вывод
В заключение, сжатие изображений для веба является важным аспектом улучшения и оптимизации производительности веб-сайта. Уменьшая размеры файлов изображений с помощью таких инструментов, как FVC Free Image Compressor, TinyPNG или Photoshop, веб-сайты могут достичь более быстрой загрузки, сохраняя при этом визуальное качество. Просто выберите правильный метод сжатия для своих нужд и увидите значительное улучшение скорости вашего веб-сайта и удовлетворенности посетителей.
Готовы оптимизировать свой сайт? Начните сжимать изображения уже сегодня!



 Конвертер видео Ultimate
Конвертер видео Ultimate Запись экрана
Запись экрана