Afbeelding optimaliseren voor het web met behulp van de 4 oplossingen [Snel]
Het optimaliseren van een afbeelding speelt een cruciale rol op het web, omdat het de laadtijd van de site verkort. Op basis van recente onderzoeken, wanneer afbeeldingen niet goed zijn geoptimaliseerd, verlaat bijna de helft van de bezoekers de website onmiddellijk, wat minder verkeer en inkomsten kost. Leren hoe u dit moet doen, is nodig als u buffering wilt verminderen en een betrouwbare website wilt opzetten om meer verkeer te genereren en meer inkomsten in ruil daarvoor te krijgen. Dit is eenvoudig; met behulp van de tutorial voegen we toe hoe de afbeelding voor het web te optimaliseren op de gemakkelijkst mogelijke manier.

Deel 1. Beste en gratis manieren om afbeeldingen online te optimaliseren zonder de beeldkwaliteit op te offeren
1. FVC gratis afbeelding-upscaler
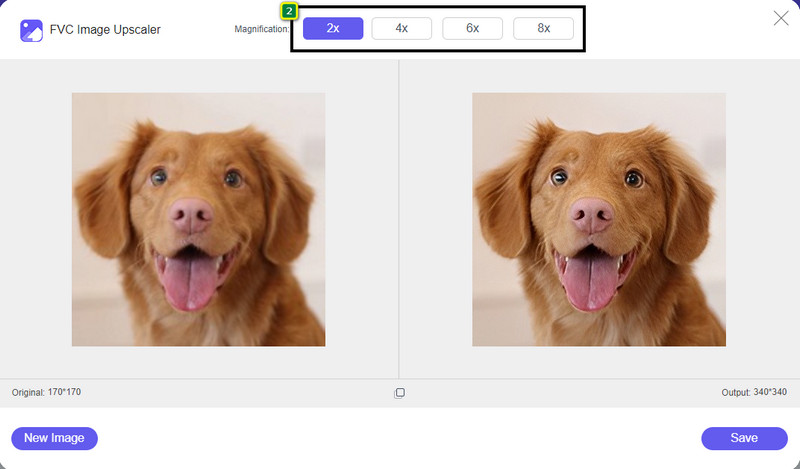
Bent u op zoek naar een manier om de afmeting en beeldverhouding van de afbeelding die u op internet wilt gebruiken, te optimaliseren? FVC gratis afbeelding upscaler is een tool die afbeeldingen kan optimaliseren met behulp van zijn krachtige AI-technologie. Deze upscaler kan de grootte van een afbeelding wijzigen zonder afbreuk te doen aan de gedetailleerde PPI, zodat u geen kwaliteitsverlies ervaart. Deze online tool kan ook wazige of gepixelde afbeeldingen corrigeren door de imperfectie erop te traceren. Voordat u de afbeelding exporteert, is er een voorbeeldvenster om de voor en na te vergelijken. Dus als u het formaat van de afbeelding die u voor internet heeft wilt wijzigen, kunt u de stappen volgen die we hierna toevoegen.
Stap 1. Open de website door hierop te klikken koppeling.
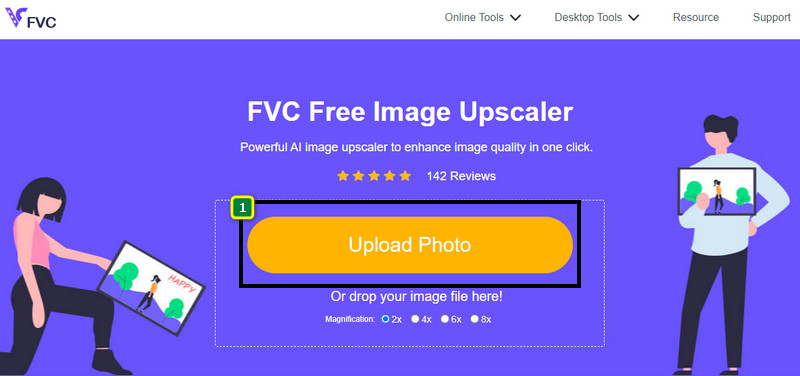
Stap 2. druk op Afbeelding uploaden om hier de afbeelding in te voegen waarvan u het formaat wilt wijzigen.

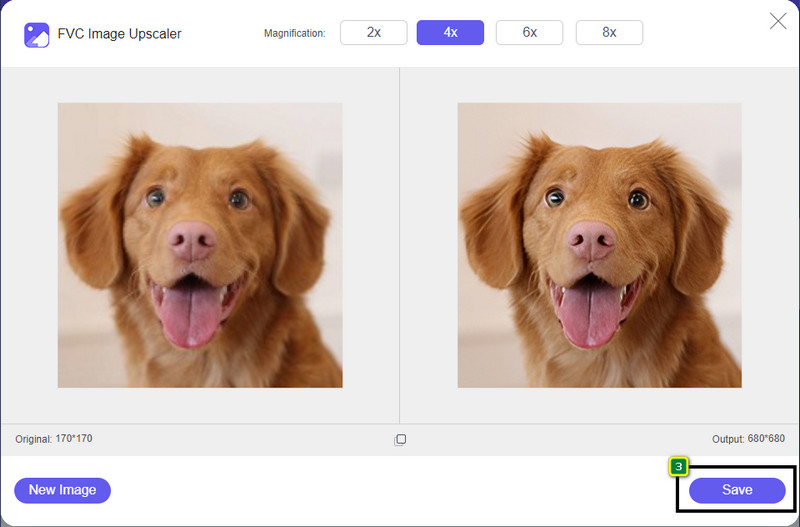
Stap 3. Kies de optie die u op uw afbeelding wilt toepassen om het formaat te wijzigen.

Stap 4. druk op Opslaan om de afbeelding waarvan u het formaat hebt gewijzigd te downloaden op uw lokale schijf.

2. FVC gratis beeldcompressor
FVC-vrije afbeeldingscompressor stelt iedereen in staat de afbeelding voor het web te optimaliseren door de bestandsgrootte te verkleinen. Hiermee kunt u populaire indelingen die op verschillende websites worden gebruikt, zoals PNG, JPG, SVG, BMP, enz., comprimeren met elk minder dan 5 MB. Hiermee kunt u meerdere afbeeldingen in een geoptimaliseerd formaat neerzetten, zodat ze beter op internet worden geladen. Het is een AI-technologietool die de beste compressieverhouding biedt die u niet kunt bereiken met een andere online compressor.
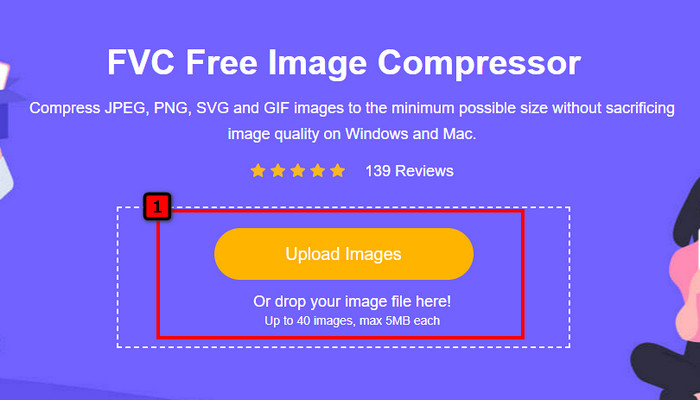
Stap 1. Bezoek de officiële website van de tool door op de naam te zoeken, of u kunt hierop klikken koppeling om toegang te krijgen in uw webbrowser.
Stap 2. Slepen en neerzetten het afbeeldingsbestand dat u hier wilt uploaden, of u kunt klikken op upload afbeeldingen; er verschijnt een map op uw scherm, klik op het bestand dat u wilt comprimeren en druk op Open. Deze compressor kan meer dan 40 afbeeldingen tegelijk verkleinen.

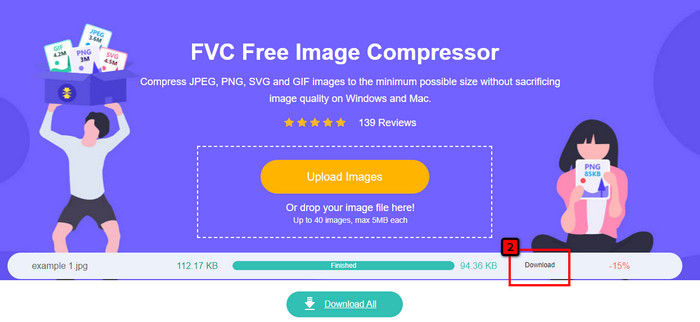
Stap 3. De tool knijpt automatisch de bestandsgrootte van de afbeelding uit op basis van het AI-algoritme. Klik daarna op Downloaden om de gecomprimeerde versie van de afbeelding te exporteren

3. TinyPNG

TinyPNG is een populaire en betrouwbare software die u kunt gebruiken om afbeeldingen online te optimaliseren. Het is een compressor die de afbeelding automatisch verkleint tot 75% van de oorspronkelijke grootte van de afbeelding. Je kunt de afbeeldingen uploaden naar je Dropbox als ze niet op je lokale schijf staan. Je zou geen moeite hebben om te leren hoe je deze beeldcompressor moet gebruiken, omdat de ontwikkelaar dit zo eenvoudig heeft gebouwd.
Hoewel het gemakkelijk te gebruiken is, is het ondersteunde formaat hier alleen PNG en JPG, en er is niets anders. Dus als je de BMP-, GIF-, SVG- en meer bestanden die je hebt wilt comprimeren, kun je dat hier niet doen omdat het het genoemde formaat niet ondersteunt. Toch is dit gemakkelijk te gebruiken; u kunt de stappen volgen die we toevoegen.
Stap 1. Open uw zoekmachine en vind de officiële website van TinyPNG.
Stap 2. Klik op het importpictogram om de afbeelding te uploaden die u wilt comprimeren; deze tool kan 20 afbeeldingen tegelijk verwerken.
Stap 3. Wacht op het compressieproces en klik vervolgens op de knop Downloaden om de gecomprimeerde versie van de afbeelding die u hier uploadt op te slaan.
Deel 2. Afbeelding offline optimaliseren met de professionele software op Windows en Mac

Photoshop is in staat om beide taken uit te voeren die we in het eerste deel noemden: het verkleinen en verkleinen van foto's. Hoewel deze tool niet voor die taak is gemaakt, kan hij ze nog steeds doen als onderdeel van de extra geavanceerde functies. Hiermee kunt u filters toevoegen of de afbeelding bewerken op basis van uw idee. De enige beperking is uw verbeeldingskracht en hoe moeilijk het is om deze software te gebruiken.
In tegenstelling tot de online tool die we noemden, heb je geen internetverbinding nodig om deze software te gebruiken zodra je deze op je apparaat hebt gedownload. U moet echter de software aanschaffen om deze te gebruiken, dus als u wilt zien hoe u de afbeelding voor het web in Photoshop kunt optimaliseren, is er een instructie die we hieronder toevoegen, waarmee u de afbeelding kunt verkleinen en vergroten/verkleinen.
Stap 1. Download en start de software op uw bureaublad om deze te gaan gebruiken.
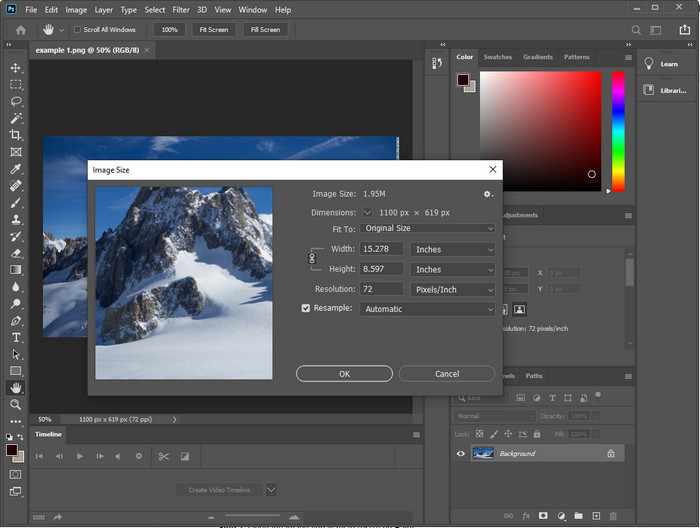
Stap 2. Upload de afbeelding die u wilt bewerken en ga vervolgens naar de Beeld menu en klik op het Afbeeldingsgrootte. Wijzig de meting op basis van uw specificatie en klik vervolgens op OK om de wijzigingen op te slaan. Als u de beeldverhouding of afmeting van de afbeelding niet wilt wijzigen, kunt u stap 2 beter overslaan.
Stap 3. Druk op de het dossier menu en druk op Opslaan als. Er verschijnt een dialoogvenster op uw display. Kies de bestandsgrootte die u wilt bereiken en druk vervolgens op OK om de afbeelding te exporteren.
Deel 3. Veelgestelde vragen over het optimaliseren van de afbeelding voor het web
Wat is het beste afbeeldingsformaat voor het web?
Je kunt beter een afbeelding gebruiken met de extensie PNG en JPG, omdat bekend is dat deze formaten op verschillende websites goed geoptimaliseerd zijn. Toch moet je het soms optimaliseren door de afbeelding te verkleinen of te verkleinen, en dat is waar de tool die we hier hebben toegevoegd om te helpen.
Wat meer details op het web brengt; PNG of JPG?
Beide rasterafbeeldingen presteren goed op de website; ze laden sneller en optimaliseren websites. Toch zijn er nog steeds verschillen tussen deze twee formaten, als je bijvoorbeeld pure fotografie zonder transparantie voor het web wilt gebruiken, moet je go-to-formaat JPG of JPEG zijn. Maar als u de 1-bit transparantie op uw web met veel detail wilt hebben, is PNG hier om u te helpen.
Maakt het veranderen van de afbeeldingsgrootte de kwaliteit slecht?
Als u een afbeelding overcomprimeert, is het mogelijk dat de kwaliteit slecht is, maar het is te vermijden als u de afbeelding niet overcomprimeert. Nadat u de afbeelding hebt gecomprimeerd, is het beter om deze met minimaal 45% tot 70% te verkleinen, zodat we kwaliteitsverlies kunnen voorkomen. Maar u kunt een beeldverbeteraar gebruiken om beeldkwaliteit verhogen.
Gevolgtrekking
Nu je weet hoe je je imago kunt optimaliseren, kun je dat beter doen zodat je meer bezoeken krijgt en veel aandacht trekt. Met de tutorial die we hierboven toevoegen, zijn we er zeker van dat je het gemakkelijk en snel kunt doen zonder de kwaliteit aan te tasten. Als u het formaat moet wijzigen of comprimeren, raden we u aan het FVC-product te gebruiken dat we hier hebben meegeleverd om het probleem op te lossen zonder een installatieprogramma te downloaden.



 Video Converter Ultimate
Video Converter Ultimate Scherm opnemer
Scherm opnemer



