4가지 솔루션을 사용하여 웹에 이미지를 최적화하는 방법 [빠르게]
이미지 최적화는 사이트의 로딩 시간을 줄이기 때문에 웹에서 중요한 역할을 합니다. 최근 연구에 따르면 이미지가 제대로 최적화되지 않으면 방문자의 거의 절반이 웹사이트를 즉시 떠나므로 트래픽과 수익이 감소합니다. 버퍼링을 줄이고 안정적인 웹 사이트를 구축하여 트래픽을 늘리고 더 많은 수입을 얻으려면 수행 방법을 배우는 것이 필요합니다. 그렇게 하는 것은 쉽습니다. 튜토리얼의 도움으로 우리는 웹용 이미지를 최적화하는 방법 가장 쉬운 방법으로.

1부. 이미지 품질을 희생하지 않고 온라인으로 이미지를 최적화하는 최고의 무료 방법
1. FVC 무료 이미지 업스케일러
웹에서 사용하려는 이미지의 크기와 가로 세로 비율을 최적화하는 방법을 찾고 계십니까? FVC 무료 이미지 업스케일러 강력한 AI 기술의 도움으로 이미지를 최적화할 수 있는 도구입니다. 이 업스케일러는 상세한 PPI를 손상시키지 않고 이미지의 크기를 변경할 수 있으므로 품질 손실이 발생하지 않습니다. 또한 이 온라인 도구는 이미지의 불완전성을 추적하여 흐리거나 픽셀화된 이미지를 수정할 수 있습니다. 이미지를 내보내기 전에 전후를 비교할 수 있는 미리보기 창이 있습니다. 따라서 웹용으로 가지고 있는 이미지의 크기를 조정해야 하는 경우 다음에 추가하는 단계를 수행할 수 있습니다.
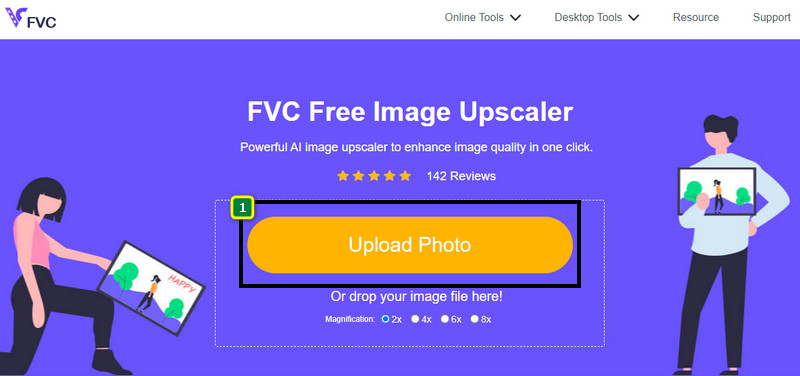
1 단계. 이것을 클릭하여 웹사이트를 엽니다. 링크.
2 단계. 프레스 이미지 업로드 크기를 조정하려는 그림을 여기에 삽입합니다.

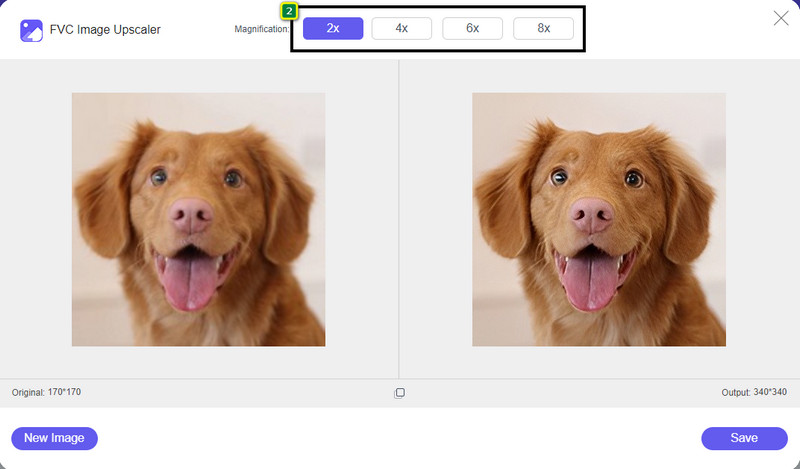
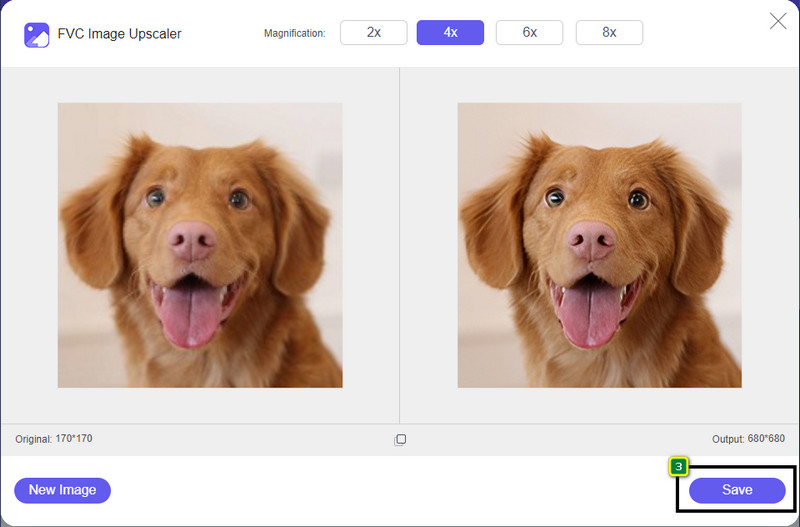
3 단계. 이미지에 적용할 옵션을 선택하여 크기를 조정합니다.

4 단계. 프레스 저장 로컬 드라이브에서 크기를 조정한 이미지를 다운로드합니다.

2. FVC 무료 이미지 압축기
FVC 무료 이미지 압축기 파일 크기를 줄여 누구나 웹용으로 이미지를 최적화할 수 있습니다. PNG, JPG, SVG, BMP 등과 같은 다양한 웹사이트에서 사용되는 인기 있는 형식을 각각 5MB 미만으로 압축할 수 있습니다. 이를 통해 여러 이미지를 최적화된 크기로 드롭하여 웹에서 더 잘 로드할 수 있습니다. 다른 온라인 압축기에서는 얻을 수 없는 최상의 비율 압축을 제공하는 AI 기술 도구입니다.
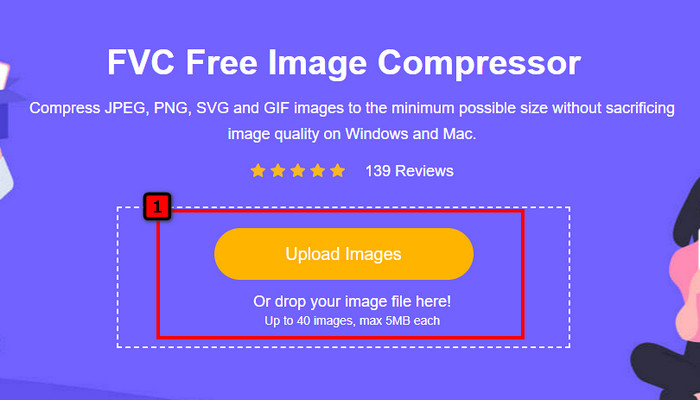
1 단계. 도구 이름을 검색하여 도구의 공식 웹사이트를 방문하거나 다음을 클릭할 수 있습니다. 링크 웹 브라우저에서 액세스할 수 있습니다.
2 단계. 끌어서 놓기 여기에 업로드하려는 이미지 파일을 클릭하거나 이미지 업로드; 폴더가 디스플레이에 표시되고 압축하려는 파일을 클릭하고 열다. 이 압축기는 동시에 40개 이상의 이미지를 축소할 수 있습니다.

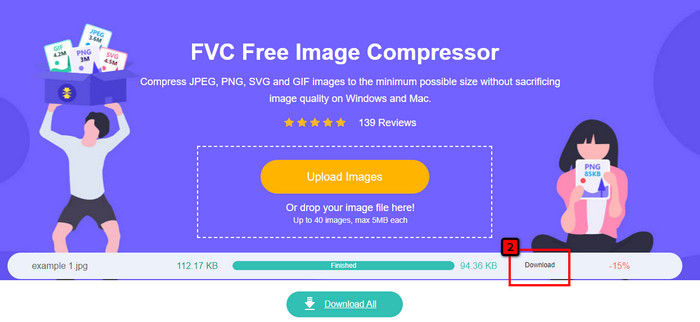
3 단계. 이 도구는 AI 알고리즘을 기반으로 이미지의 파일 크기를 자동으로 압축합니다. 그 후, 다운로드 압축된 이미지 버전 내보내기

3. 타이니PNG

작은PNG 온라인에서 이미지를 최적화하는 데 사용할 수 있는 인기 있고 안정적인 소프트웨어입니다. 이미지 원본 크기의 75%까지 이미지를 자동으로 축소해주는 컴프레서입니다. 이미지가 로컬 드라이브에 없는 경우 Dropbox에 이미지를 업로드할 수 있습니다. 개발자가 이것을 얼마나 간단하게 구축했는지 때문에 이 이미지 압축기를 사용하는 방법을 배우는 데 어려움이 없을 것입니다.
사용하기 쉽지만 여기에서 지원하는 형식은 PNG와 JPG뿐이며 다른 것은 없습니다. 따라서 BMP, GIF, SVG 및 더 많은 파일을 압축하려면 해당 형식을 지원하지 않기 때문에 여기에서 할 수 없습니다. 그럼에도 불구하고 이것은 사용하기 쉽습니다. 우리가 추가하는 단계를 따를 수 있습니다.
1 단계. 검색 엔진을 열고 TinyPNG의 공식 웹사이트를 찾습니다.
2 단계. 압축하려는 이미지를 업로드하려면 가져오기 아이콘을 클릭하십시오. 이 도구는 동시에 20개의 이미지를 처리할 수 있습니다.
3 단계. 압축 프로세스를 기다린 다음 다운로드 버튼을 클릭하여 업로드한 이미지의 압축 버전을 여기에 저장합니다.
2부. Windows 및 Mac에서 전문 소프트웨어를 사용하여 오프라인으로 이미지 최적화

포토샵 첫 번째 부분에서 언급한 사진 크기 조정 및 축소 작업을 모두 수행할 수 있습니다. 이 도구는 해당 작업을 위해 만들어지지는 않았지만 추가 고급 기능의 일부로 여전히 작업을 수행할 수 있습니다. 이를 통해 아이디어에 따라 필터를 추가하거나 이미지를 편집할 수 있습니다. 유일한 제한은 당신의 상상력과 이 소프트웨어를 사용하는 것이 얼마나 어려운가입니다.
우리가 언급한 온라인 도구와 달리 이 소프트웨어를 장치에 다운로드한 후에는 이 소프트웨어를 사용하기 위해 인터넷 연결이 필요하지 않습니다. 그러나 이를 사용하려면 소프트웨어를 구입해야 하므로 Photoshop에서 웹용 이미지를 최적화하는 방법을 알고 싶다면 아래에 추가한 지침이 있으므로 이미지 크기를 줄이고 크기를 조정할 수 있습니다.
1 단계. 데스크탑에서 소프트웨어를 다운로드하고 실행하여 사용을 시작하십시오.
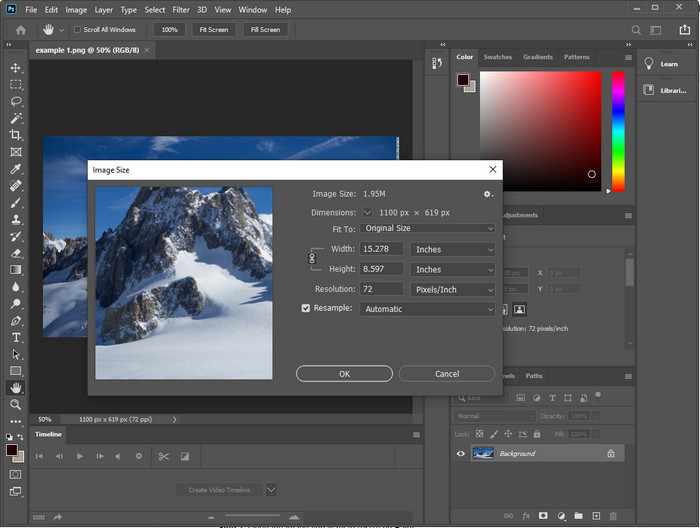
2 단계. 편집할 이미지를 업로드한 다음 영상 메뉴를 클릭하고 이미지 크기. 사양에 따라 측정값을 변경한 다음 확인 변경 사항을 저장합니다. 이미지의 종횡비나 치수를 변경하지 않으려면 2단계를 건너뛰는 것이 좋습니다.
3 단계. 을 치다 파일 메뉴를 누르고 다른 이름으로 저장. 디스플레이에 대화 상자가 나타납니다. 원하는 파일 크기를 선택한 다음 확인을 눌러 이미지 내보내기를 시작합니다.
3부. 웹용 이미지를 최적화하는 방법에 대한 FAQ
웹에 가장 적합한 이미지 형식은 무엇입니까?
웹에서 더 자세한 정보를 제공합니다. PNG 또는 JPG?
이미지 크기를 변경하면 품질이 나빠지나요?
결론
이제 이미지를 최적화하는 방법을 알았으므로 더 많은 방문을 유도하고 많은 관심을 끌 수 있습니다. 위에 추가한 자습서를 사용하면 품질에 영향을 주지 않고 쉽고 빠르게 수행할 수 있습니다. 크기를 조정하거나 압축해야 하는 경우 여기에 포함된 FVC 제품을 사용하여 설치 프로그램을 다운로드하지 않고 문제를 해결하는 것이 좋습니다.



 비디오 컨버터 궁극
비디오 컨버터 궁극 스크린 레코더
스크린 레코더



