웹사이트 최적화: 웹용 이미지 압축을 위한 3가지 방법
웹사이트를 최적화하는 데 있어 다양한 요소가 성능에 영향을 미치지만, 누구도 과소평가해서는 안 될 한 가지 측면은 파일 크기가 작은 이미지를 사용하는 것입니다. 그 주된 이유는 압축된 이미지가 더 빨리 로드되어 방문자의 사이트 경험과 참여도가 향상되기 때문입니다. 한편, 큰 크기의 사진을 사용하면 로딩 속도가 느려질 수 있으며, 웹사이트에 접속하는 사람들에게 좌절감을 줄 수 있습니다. 이와 함께, 웹용 이미지 압축 필수가 됩니다.
하지만 더 이상 걱정하지 마세요! 이 글에서는 웹 사용을 위해 특별히 디자인된 이미지를 압축하는 세 가지 효과적인 방법을 살펴보겠습니다. 이는 대용량 이미지 파일과 관련된 웹 로딩 문제를 해결하는 데 도움이 될 수 있습니다. 그럼 무엇을 기다리고 계신가요? 시작해 볼까요.

1부. 웹용 이미지 압축 [100% 무료]
FVC 무료 이미지 압축기 는 사진을 한 번 클릭하기만 하면 압축 과정을 간소화하는 무료 온라인 압축 도구입니다. 사용자는 이미지 파일을 업로드하거나 가져오기만 하면 도구가 자동으로 최적화합니다. 품질 저하가 걱정된다면 이 도구는 최상의 최적화 및 고급 압축 알고리즘을 활용하여 웹에 압축할 때 이미지 품질이 유지되도록 합니다.
게다가 Windows 및 MacOS 사용자는 이 도구를 활용하여 최대 40개의 이미지를 동시에 압축할 수 있습니다. 마지막으로 JPEG, PNG, SVG, 애니메이션 GIF와 같은 다양한 인기 있는 이미지 형식을 지원합니다.
FVC 무료 이미지 압축기를 사용하여 웹용 이미지를 압축하는 방법은 다음과 같습니다.
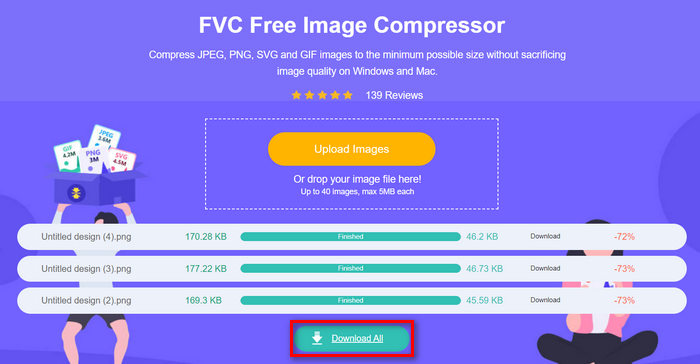
1 단계브라우저에서 공식 웹사이트에 접속하세요.
2 단계. 그 후, 클릭하세요 이미지 업로드 웹에 압축하려는 이미지를 가져오려면 이 도구를 사용하세요. 사진을 선택하고 열기를 클릭하면 이 도구가 자동으로 사진을 압축한다는 점에 유의하세요.

3 단계. 이미지를 압축한 후 압축 후의 새 크기를 검토하여 이미지를 미리 볼 수 있습니다. 마지막으로 클릭하세요. 모두 다운로드 이미지를 저장하려면.

이 방법은 비용 없이 웹용 이미지를 고품질로 압축하는 데 큰 도움이 될 수 있습니다. 게다가 사용자 친화적이고 직관적인 인터페이스는 모든 수준의 사용자에게 이상적인 도구입니다. 따라서 더 빠른 웹 성능을 위해 사진을 최적화하려면 지금 이 방법을 시도해 보세요.
2부. 품질 손실이 적은 웹용 이미지 압축
TinyPNG는 웹용 이미지를 압축하는 데 일반적으로 사용되는 온라인 이미지 압축 도구입니다. 이 도구는 품질 손실이 적은 이미지 파일 크기를 줄여 웹 사용에 더 적합하게 만듭니다. 또한 사용자는 최대 20개의 이미지를 한 번에 최대 5MB 파일 크기로 압축할 수 있어 일괄 압축이 필요한 사용자에게 좋습니다.
FVC 무료 이미지 압축기를 사용하여 웹용 이미지를 압축하는 방법은 다음과 같습니다.
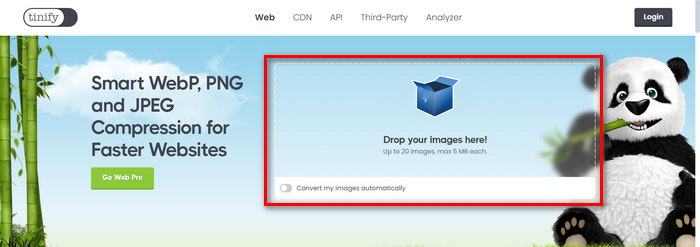
1 단계. 공식 웹사이트에서 다음을 클릭하세요. 여기에 이미지를 놓으세요 웹에 압축하려는 이미지를 가져옵니다.

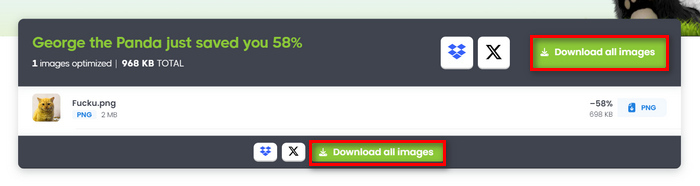
2 단계. 사진을 가져와서 선택하면 자동으로 압축됩니다. 완료되면 모든 이미지 다운로드 압축된 이미지를 저장합니다.

이 도구는 웹 개발자, 디자이너 및 웹 사용을 위해 이미지를 최적화해야 하는 모든 사람이 일반적으로 사용합니다. 그러나 압축 프로세스에는 시간이 걸리며, 특히 큰 이미지 파일을 압축할 때 그렇습니다.
3부. 품질 저하 없이 웹용 이미지 압축
Photoshop은 뛰어난 편집 기능과 성능으로 유명하지만, 이 도구는 웹용 이미지를 압축하는 데에도 유용할 수 있습니다. 이 도구의 이미지 크기 조정 기능을 사용하면 사용자는 사진의 품질과 크기를 쉽게 조작할 수 있습니다. 이를 통해 특정 웹 표시 요구 사항을 충족할 수 있습니다. 또한 Photoshop의 웹용 저장 기능을 사용하면 최적의 압축 설정을 선택할 수 있습니다. PNG, PNG 파일, 및 GIF 형식. 이를 통해 사용자는 품질을 유지하면서 이미지 파일 크기를 줄일 수 있습니다. 이는 웹사이트 로딩 시간과 사용자 경험을 향상시키는 데 필수적입니다.
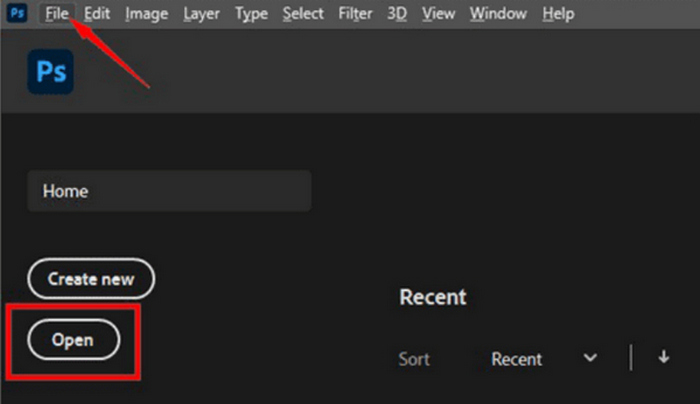
1 단계. Photoshop에서 이미지를 클릭하여 엽니다. 열다 또는 갈거야 파일 크기를 조정할 항목을 선택합니다.

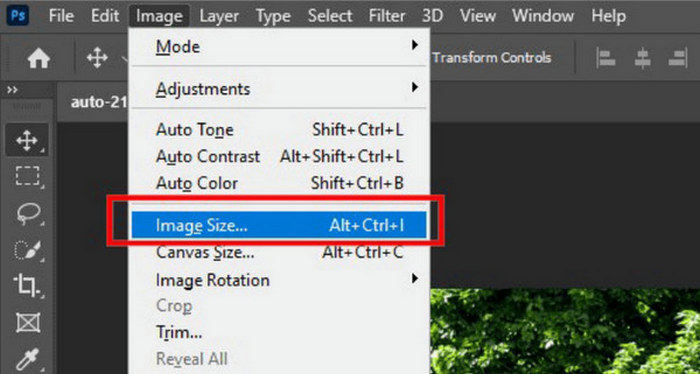
2 단계. 이제 다음으로 이동하세요. 영상 탭을 선택하고 이미지 크기.

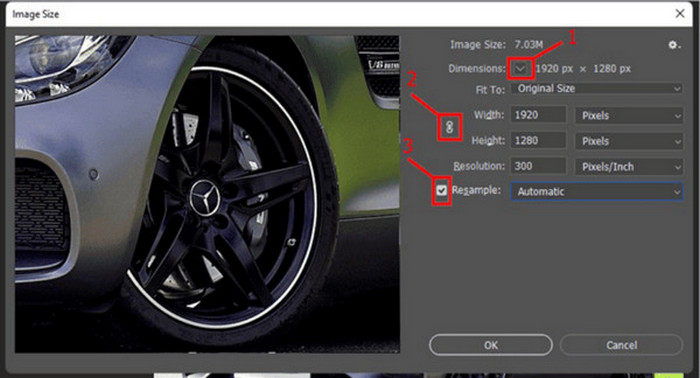
3 단계. 에서 이미지 크기 대화 상자에서 선택 픽셀 드롭다운 메뉴에서. 웹용 이미지를 압축하기 위한 특정 치수를 설정하려면 너비와 높이 텍스트 상자에 값을 입력하고 확인을 클릭하여 이미지 크기를 조정합니다.

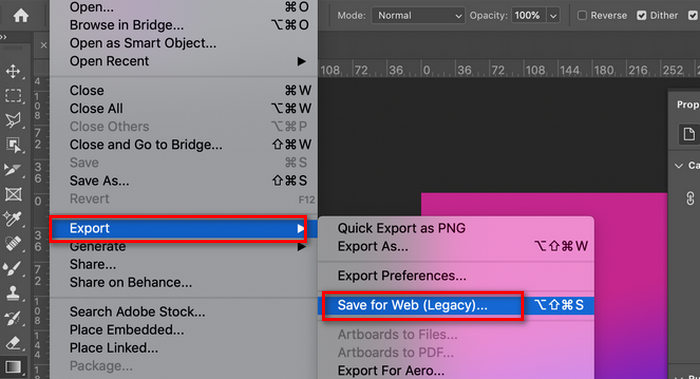
4 단계. 마지막으로 수출 버튼 아래 파일 탭을 선택하고 웹용으로 저장.

포토샵은 실제로 웹용 이미지를 압축하는 훌륭한 도구입니다. 그러나 사용자는 사용자 인터페이스가 압도적이라고 느낄 수 있으며, 모든 잠재력을 즐기려면 구독료를 내야 할 수도 있습니다.
4부. 웹용 이미지 압축에 대한 FAQ
웹용 이미지 크기를 일괄적으로 조정하는 방법은?
일괄 처리하기 이미지 크기 조정 웹의 경우 일괄 압축을 지원하는 이미지 압축기 도구를 사용해야 합니다. 이미지를 일괄 압축할 수 있는 무료 온라인 이미지 압축기 도구를 찾고 있다면 FVC 무료 이미지 압축기를 사용할 수 있습니다. 이 도구는 최대 40개까지 여러 이미지 파일을 업로드하라고 요청하기만 하면 도구가 이를 동시에 압축합니다. 또한 사진은 zip 폴더에 저장되어 쉽게 액세스할 수 있습니다.
웹에 가장 적합한 이미지 압축 형식은 무엇입니까?
WebP는 웹에서 사용할 이미지를 압축하는 데 가장 적합한 포맷 중 하나로 널리 알려져 있습니다. JPEG 및 PNG 파일 포맷에 비해 뛰어난 압축 효율성을 제공하여 이미지 품질을 손상시키지 않고도 더 작은 파일 크기를 제공합니다. 또한 WebP는 손실 압축 모드와 무손실 압축 모드를 모두 지원하여 사진, 그래픽, 애니메이션을 포함한 다양한 유형의 웹 콘텐츠에 다재다능하게 사용할 수 있습니다. 주요 웹 브라우저와 플랫폼에서 채택되면서 웹사이트 로딩 속도와 사용자 경험을 향상시키는 데 점점 더 인기를 얻고 있습니다.
웹사이트에 사용하는 이미지 파일 크기는 얼마나 되어야 합니까?
웹사이트 이미지의 이상적인 파일 크기는 이미지 크기, 콘텐츠, 원하는 로딩 속도와 같은 요인에 따라 달라집니다. 일반적인 지침으로, 빠른 로딩 시간을 보장하기 위해 개별 이미지를 50KB 이하로 유지하는 것을 목표로 합니다. 그러나 더 큰 이미지는 웹사이트의 콘텐츠와 시각적 매력에 크게 기여하는 경우 특정 목적에 적합할 수 있습니다.
웹용 이미지를 압축하는 데 사용할 수 있는 무료 도구가 있나요?
네. 웹 사용을 위해 이미지를 압축하는 데 사용할 수 있는 무료 도구가 여러 개 있습니다. 인기 있는 옵션으로는 FVC Free Image Compressor와 TinyPNG가 있으며, 둘 다 사용하기 쉬운 인터페이스와 다양한 이미지 형식을 지원합니다. 이러한 도구를 사용하면 사용자는 허용 가능한 품질을 유지하면서 이미지를 압축하여 추가 비용 없이 웹사이트 성능을 향상시킬 수 있습니다.
이미지 압축은 SEO에 어떤 영향을 미치나요?
이미지 압축은 SEO에서 매우 중요한데, 웹사이트 로딩 속도를 개선하기 때문이며, 이는 Google과 같은 검색 엔진에 중요합니다. 따라서 웹용 이미지를 압축하면 사용자 경험을 향상시키고, 이탈률을 줄이며, 잠재적으로 웹사이트를 부스트할 수 있습니다.
결론
결론적으로, 웹용 이미지 압축 웹사이트 성능을 향상하고 최적화하는 데 중요한 측면입니다. FVC Free Image Compressor, TinyPNG 또는 Photoshop과 같은 도구를 사용하여 이미지 파일 크기를 줄이면 웹사이트는 시각적 품질을 유지하면서도 더 빠른 로딩 시간을 달성할 수 있습니다. 필요에 맞는 올바른 압축 방법을 선택하기만 하면 웹사이트 속도와 방문자 만족도가 크게 향상됩니다.
웹사이트를 최적화할 준비가 되셨나요? 오늘부터 이미지를 압축하세요!



 비디오 컨버터 궁극
비디오 컨버터 궁극 스크린 레코더
스크린 레코더