4つのソリューションを使用してWeb用に画像を最適化する方法[すばやく]
画像の最適化は、サイトの読み込み時間を短縮するため、ウェブ上で重要な役割を果たします。最近の調査によると、画像が適切に最適化されていない場合、訪問者のほぼ半数がすぐに Web サイトを離れ、トラフィックと収益が減少します。バッファリングを減らし、信頼できるウェブサイトを確立してトラフィックを増やし、より多くの収入を得たい場合は、その方法を学ぶ必要があります.そうするのは簡単です。チュートリアルの助けを借りて、追加します Web 用に画像を最適化する方法 可能な限り簡単な方法で。

パート 1. 画質を犠牲にすることなくオンラインで画像を最適化するための最良かつ無料の方法
1. FVC無料画像アップスケーラー
ウェブで使用したい画像のサイズと縦横比を最適化する方法をお探しですか? FVC無料画像アップスケーラー は、強力な AI テクノロジーを利用して画像を最適化できるツールです。このアップスケーラーは、詳細な PPI を損なうことなく画像のサイズを変更できるため、品質が低下することはありません。また、このオンライン ツールは、画像の欠陥をトレースすることで、ぼやけた画像やピクセル化された画像を修正できます。画像をエクスポートする前に、前後を比較するプレビュー ペインがあります。そのため、Web 用に画像のサイズを変更する必要がある場合は、次に追加する手順に従ってください。
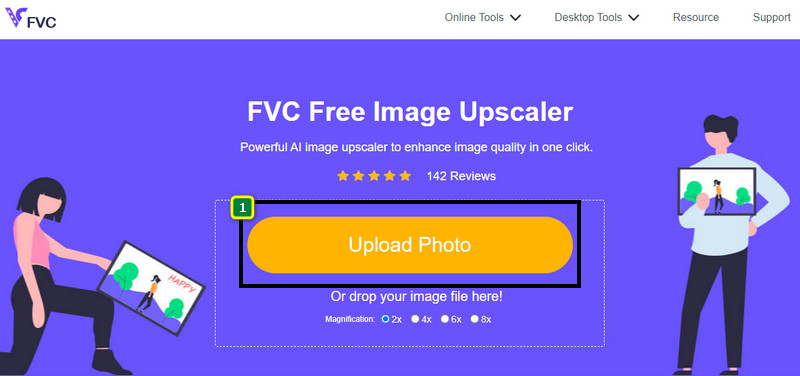
ステップ1。 これをクリックしてウェブサイトを開きます リンク.
ステップ2。 押す 画像をアップロード をクリックして、サイズを変更する画像をここに挿入します。

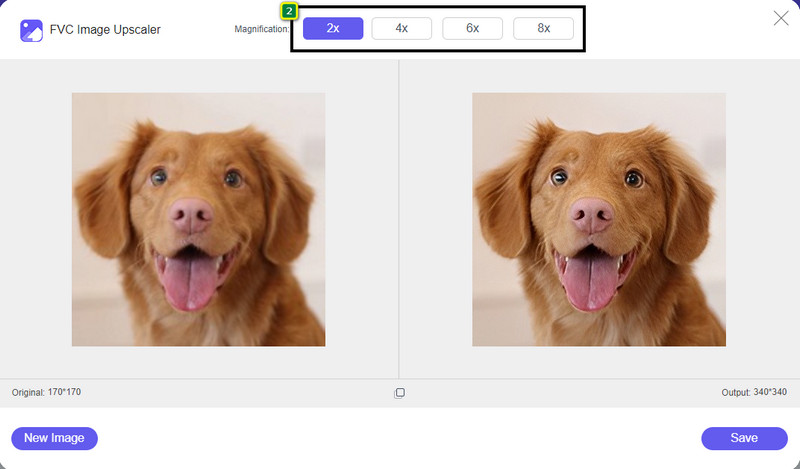
ステップ3。 画像に適用するオプションを選択してサイズを変更します。

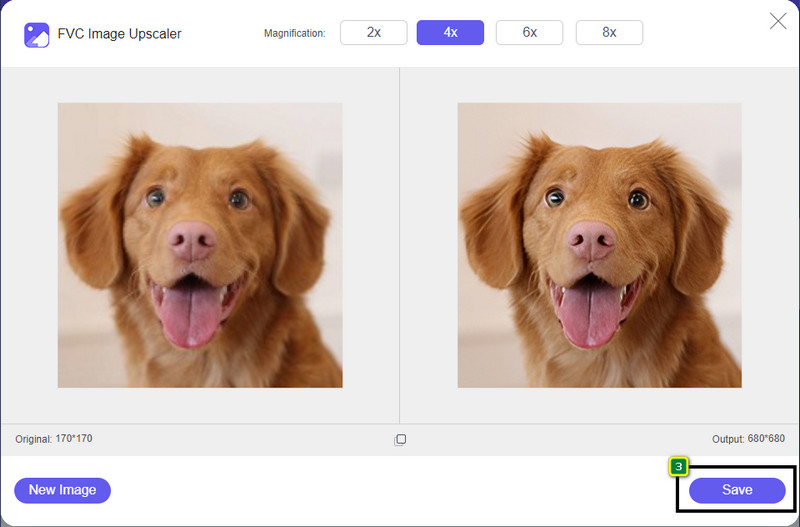
ステップ4。 押す 保存する サイズを変更した画像をローカル ドライブにダウンロードします。

2. FVCフリー画像コンプレッサー
FVCフリーイメージ圧縮 ファイルサイズを小さくすることで、誰でもウェブ用に画像を最適化できます。 PNG、JPG、SVG、BMP など、さまざまな Web サイトで使用される一般的な形式を、それぞれ 5 MB 未満で圧縮できます。これを使用すると、複数の画像を最適化されたサイズにドロップして、Web での読み込みを改善できます。これは、他のオンライン コンプレッサーでは実現できない最高のレシオ コンプレッションを提供する AI テクノロジー ツールです。
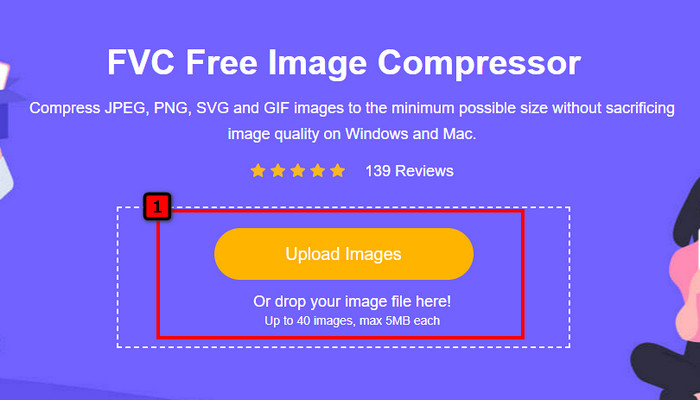
ステップ1。 その名前を検索してツールの公式 Web サイトにアクセスするか、これをクリックすることができます リンク Web ブラウザでアクセスします。
ステップ2。 ドラッグアンドドロップ ここでアップロードする画像ファイル、または 画像をアップロードする;フォルダーがディスプレイに表示されたら、圧縮したいファイルをクリックして、 開いた.このコンプレッサーは、同時に 40 枚以上の画像を縮小できます。

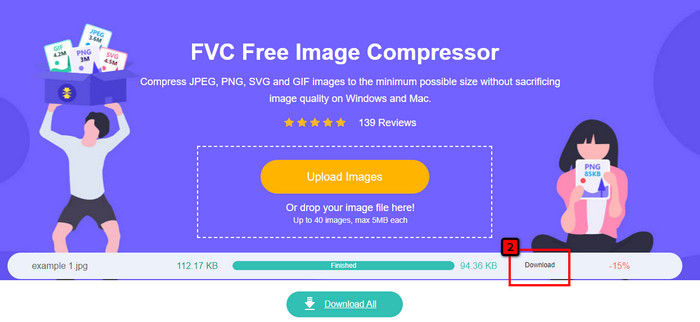
ステップ3。 このツールは、AI アルゴリズムに基づいて画像のファイル サイズを自動的に縮小します。その後、クリック ダウンロード 画像の圧縮バージョンをエクスポートするには

3. TinyPNG

TinyPNG オンラインで画像を最適化するために使用できる、人気があり信頼できるソフトウェアです。画像の元のサイズの 75% まで自動的に画像を縮小するコンプレッサーです。画像がローカル ドライブにない場合は、Dropbox に画像をアップロードできます。開発者がこれを非常に簡単に作成したため、この画像圧縮プログラムの使用方法を学ぶのに問題はありません。
使い方は簡単ですが、ここでサポートされている形式は PNG と JPG のみで、他には何もありません。したがって、BMP、GIF、SVG、およびその他のファイルを圧縮したい場合は、上記の形式をサポートしていないため、ここでは実行できません。それでも、これは使いやすいです。追加の手順に従うことができます。
ステップ1。 検索エンジンを開き、TinyPNG の公式 Web サイトを見つけます。
ステップ2。 インポート アイコンをクリックして、圧縮したい画像をアップロードします。このツールは、同時に 20 枚の画像を処理できます。
ステップ3。 圧縮プロセスを待ってから、[ダウンロード] ボタンをクリックして、ここにアップロードした画像の圧縮バージョンを保存します。
パート 2. Windows および Mac でプロフェッショナル ソフトウェアを使用して画像をオフラインで最適化する

Photoshop は、最初の部分で説明した写真のサイズ変更と縮小の両方のタスクを実行できます。このツールはそのタスク用に作成されていませんが、追加の高度な機能の一部として実行できます.それを使用すると、アイデアに基づいてフィルターを追加したり、画像を編集したりできます。唯一の制限は、あなたの想像力と、このソフトウェアの使い方の難しさです。
前述のオンライン ツールとは異なり、デバイスにダウンロードした後は、このソフトウェアを使用するためにインターネット接続は必要ありません。ただし、それを使用するにはソフトウェアを購入する必要があります。そのため、Photoshop で Web 用に画像を最適化する方法を確認したい場合は、以下に説明を追加して、画像の縮小とサイズ変更を行うことができます。
ステップ1。 デスクトップにソフトウェアをダウンロードして起動し、使用を開始します。
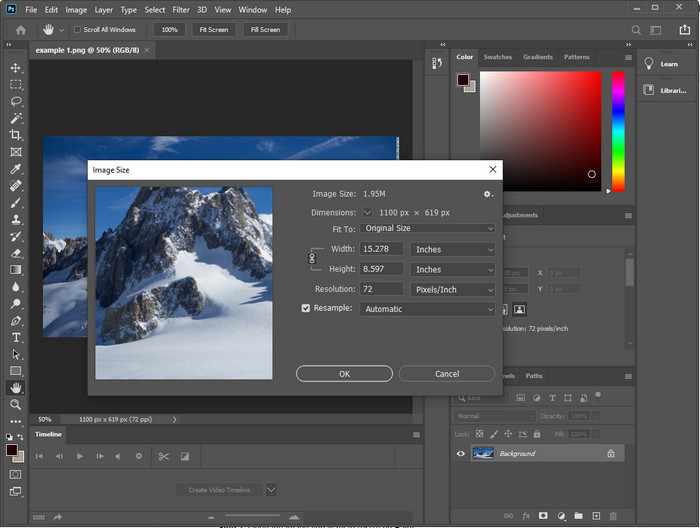
ステップ2。 編集したい画像をアップロードしてから、 画像 メニューをクリックし、 画像サイズ.仕様に基づいて測定値を変更し、 OK 変更を保存します。画像の縦横比や寸法を変更したくない場合は、手順 2 をスキップしてください。
ステップ3。 ヒット ファイル メニューを押して 名前を付けて保存.ダイアログボックスがディスプレイに表示されます。達成したいファイルサイズを選択し、[OK] を押して画像のエクスポートを開始します。
パート 3. Web 用に画像を最適化する方法に関する FAQ
Web に最適な画像形式は何ですか?
PNG と JPG の拡張子を持つ画像を使用することをお勧めします。これらの形式はさまざまな Web サイトで適切に最適化されていることが知られているからです。それでも、画像を縮小またはサイズ変更して最適化する必要がある場合があります。ここで追加したツールが役に立ちました。
これにより、Web でより詳細な情報が得られます。 PNGまたはJPG?
どちらのラスター イメージも Web サイトでうまく機能します。読み込みが速くなり、ウェブサイトが最適化されます。ただし、これら 2 つの形式にはまだ違いがあります。たとえば、Web 用に透過性のない純粋な写真を使用したい場合、頼りになる形式は JPG または JPEG でなければなりません。しかし、Web 上で 1 ビットの透明度を非常に詳細に表示したい場合は、PNG が役に立ちます。
画像サイズを変えると画質が悪くなりますか?
画像を圧縮しすぎると品質が低下する可能性がありますが、圧縮しすぎなければ回避できます。画像を圧縮したら、品質の低下を避けるために、少なくとも 45% から 70% に縮小することをお勧めします。ただし、イメージ エンハンサーを使用して、 画質を上げる。
結論
画像を最適化する方法がわかったので、より多くの訪問者を獲得し、多くの注目を集めるために、それを実行することをお勧めします.上記で追加したチュートリアルを使用すると、品質に影響を与えることなく、簡単かつ迅速に実行できると確信しています.サイズ変更または圧縮が必要な場合は、ここに含まれる FVC 製品を使用して、インストーラーをダウンロードせずに問題を解決することをお勧めします。



 ビデオコンバーター究極
ビデオコンバーター究極 スクリーンレコーダー
スクリーンレコーダー



