ウェブサイトを最適化する: ウェブ用に画像を圧縮する 3 つの方法
ウェブサイトの最適化に関しては、さまざまな要因がパフォーマンスに影響しますが、特に軽視してはいけないのが、ファイルサイズの小さい画像を使用することです。その主な理由は、圧縮された画像は読み込みが速く、訪問者のサイト体験とエンゲージメントが向上するからです。一方、大きなサイズの写真を使用すると、読み込み速度が遅くなり、ウェブサイトにアクセスしているユーザーのストレスにつながる可能性があります。そのため、 ウェブ用に画像を圧縮する 必需品になります。
しかし、もう心配する必要はありません。この記事では、Web での使用に特化した、画像を圧縮する効果的な方法を 3 つ紹介します。これにより、大きな画像ファイルに関連する Web 読み込みの問題を解決できます。さあ、何を待っているのですか? さあ、始めましょう。

パート 1. Web 用に画像を圧縮する [100% 無料]
FVCフリーイメージ圧縮 は、写真を 1 回クリックするだけで圧縮プロセスを簡素化する無料のオンライン圧縮ツールです。ユーザーは画像ファイルをアップロードまたはインポートするだけで、ツールが自動的に最適化します。品質の低下が心配な場合は、このツールが最適な最適化と高度な圧縮アルゴリズムを使用して、Web 用に圧縮するときに画像の品質が維持されるようにします。
さらに、Windows および MacOS ユーザーはこのツールを利用して、最大 40 枚の画像を同時に圧縮できます。最後に、JPEG、PNG、SVG、アニメーション GIF など、さまざまな一般的な画像形式をサポートしています。
FVC Free Image Compressorを使用してWeb用に画像を圧縮する方法は次のとおりです。
ステップ1ブラウザで公式ウェブサイトにアクセスします。
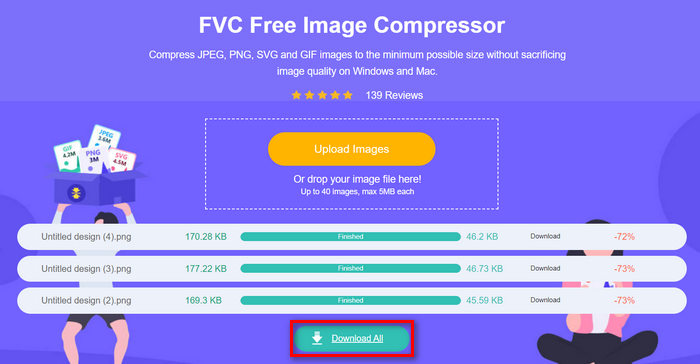
ステップ2その後、 画像をアップロードする Web 用に圧縮したい画像をインポートします。写真を選択して「開く」をクリックすると、このツールによって写真が自動的に圧縮されることに注意してください。

ステップ3画像を圧縮したら、圧縮後のサイズを確認してプレビューすることができます。最後に、 すべてダウンロード 画像を保存します。

この方法は、Web 用の画像を高品質で、しかもコストをかけずに圧縮するのに非常に役立ちます。さらに、ユーザーフレンドリーで直感的なインターフェイスにより、あらゆるレベルのユーザーにとって理想的なツールとなっています。したがって、Web パフォーマンスを高速化するために写真を最適化したい場合は、今すぐこの方法をお試しください。
パート2. 品質の低下を抑えながらWeb用に画像を圧縮する
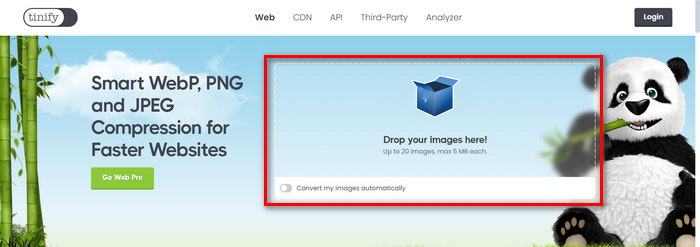
TinyPNG は、Web 用の画像を圧縮するためによく使用されるオンライン画像圧縮ツールです。このツールは、画質の低下を抑えながら画像のファイル サイズを縮小し、Web での使用に適したサイズにします。また、ユーザーは最大 20 枚の画像を一度に最大 5 MB のファイル サイズに圧縮できるため、一括圧縮が必要なユーザーに最適です。
FVC Free Image Compressorを使用してWeb用に画像を圧縮する方法は次のとおりです。
ステップ1公式サイトで、 ここに画像をドロップしてください Web 用に圧縮したい画像をインポートします。

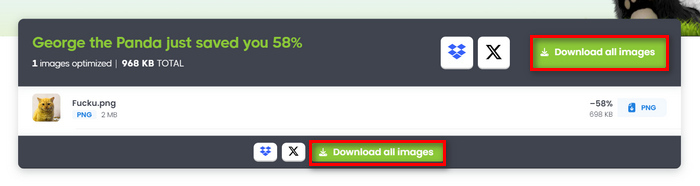
ステップ2写真をインポートして選択すると、自動的に圧縮されます。完了したら、 すべての画像をダウンロード 圧縮された画像を保存します。

このツールは、Web 開発者、デザイナー、および Web 用に画像を最適化する必要があるすべてのユーザーがよく使用します。ただし、圧縮プロセスには、特に大きな画像ファイルを圧縮する場合は時間がかかります。
パート3. 品質を損なわずにWeb用に画像を圧縮する
Photoshop は優れた編集機能と性能で知られていますが、このツールは Web 用に画像を圧縮するのにも役立ちます。このツールの画像サイズ変更機能を使用すると、ユーザーは写真の品質とサイズを簡単に操作できます。これにより、特定の Web 表示要件を満たすことができます。さらに、Photoshop の Web 用に保存機能を使用すると、最適な圧縮設定を選択できます。 JPEG、PNG、GIF 形式をサポートします。これにより、ユーザーは画像の品質を維持しながらファイル サイズを縮小できます。これは、Web サイトの読み込み時間とユーザー エクスペリエンスを向上させるために不可欠です。
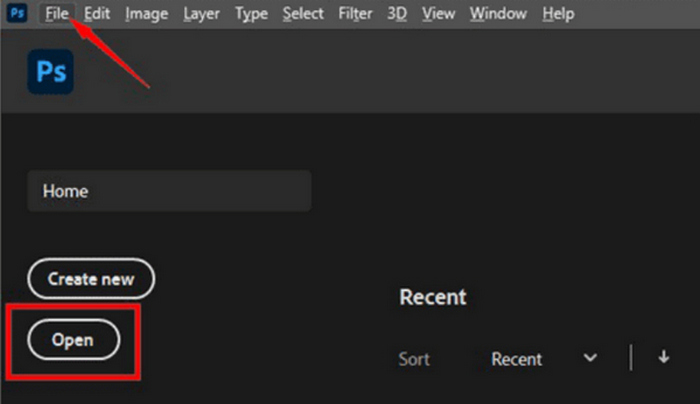
ステップ1クリックしてPhotoshopで画像を開きます 開いた または行く ファイル サイズを変更するものを選択します。

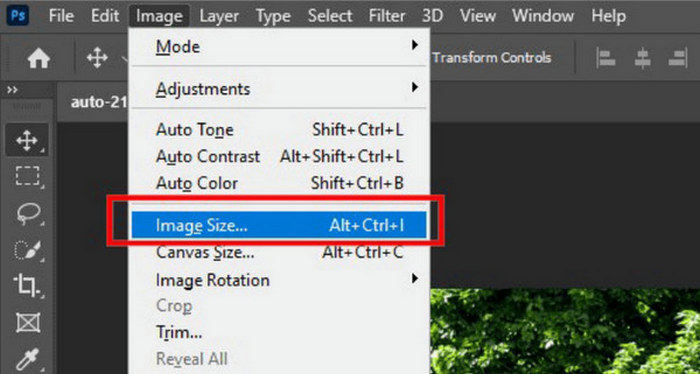
ステップ2では、 画像 タブをクリックして選択します 画像サイズ.

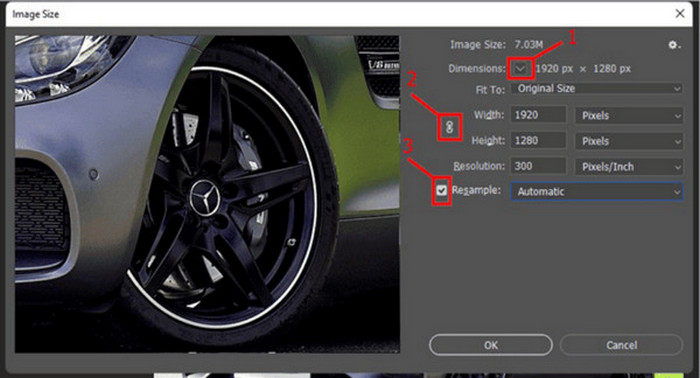
ステップ3。の中に 画像サイズ ダイアログボックス、選択 ピクセル ドロップダウン メニューから選択します。Web 用に画像を圧縮するための特定の寸法を設定するには、幅と高さのテキスト ボックスに値を入力し、[OK] をクリックして画像のサイズを変更します。

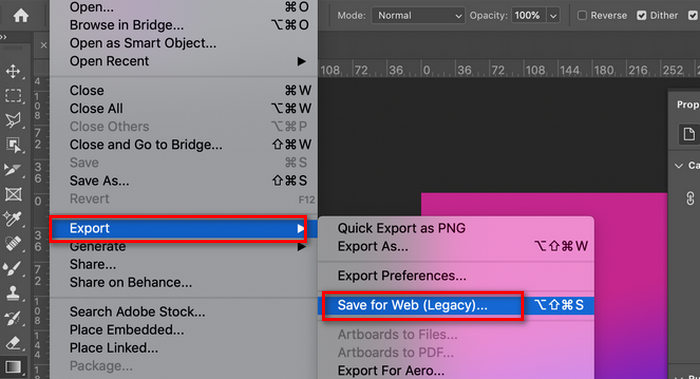
ステップ4。最後に、をクリックします 書き出す 下のボタン ファイル タブをクリックして選択します Web用に保存.

Photoshop は確かに Web 用に画像を圧縮する優れたツールです。ただし、ユーザー インターフェイスが使いにくいと感じる場合があり、その機能を最大限に活用するにはサブスクリプション料金を支払う必要があります。
パート4. Web用画像の圧縮に関するよくある質問
ウェブ用に画像を一括でサイズ変更するにはどうすればいいですか?
バッチ処理 画像のサイズ変更 ウェブ用には、バッチ圧縮をサポートする画像圧縮ツールを使用する必要があります。画像をバッチ圧縮できる無料のオンライン画像圧縮ツールをお探しの場合は、FVC Free Image Compressor をご利用ください。このツールでは、最大 40 個までの複数の画像ファイルをアップロードするだけで、同時に圧縮されます。また、写真は zip フォルダーに保存されるため、簡単にアクセスできます。
Web に最適な画像圧縮形式は何ですか?
WebP は、Web での使用に適した画像圧縮形式として広く認められています。JPEG や PNG ファイル形式に比べて圧縮効率に優れており、画質を損なうことなくファイル サイズを小さくすることができます。また、WebP は非可逆圧縮モードと可逆圧縮モードの両方をサポートしているため、写真、グラフィック、アニメーションなど、さまざまな種類の Web コンテンツに幅広く使用できます。主要な Web ブラウザーやプラットフォームで採用されているため、Web サイトの読み込み速度とユーザー エクスペリエンスを向上させる方法としてますます人気が高まっています。
ウェブサイトの画像のファイルサイズはどのくらいにすべきでしょうか?
ウェブサイト上の画像の理想的なファイル サイズは、画像のサイズ、コンテンツ、必要な読み込み速度などの要素によって異なります。一般的なガイドラインとして、読み込み時間を短縮するには、個々の画像を 50 KB 未満に抑えることを目指します。ただし、ウェブサイトのコンテンツや視覚的な魅力に大きく貢献する場合は、特定の目的のために大きな画像でも許容されることがあります。
Web 用に画像を圧縮できる無料ツールはありますか?
はい。Web 用に画像を圧縮するための無料ツールがいくつかあります。人気のあるオプションには、FVC Free Image Compressor や TinyPNG などがあります。どちらも使いやすいインターフェイスを備え、さまざまな画像形式をサポートしています。これらのツールを使用すると、許容できる品質を維持しながら画像を圧縮できるため、追加コストをかけずに Web サイトのパフォーマンスを向上させることができます。
画像圧縮は SEO にどのような影響を与えますか?
画像の圧縮は SEO において非常に重要です。ウェブサイトの読み込み速度が向上するからです。これは Google などの検索エンジンにとって重要です。したがって、ウェブ用に画像を圧縮することで、ユーザー エクスペリエンスを向上させ、直帰率を減らし、ウェブサイトを強化できる可能性があります。
結論
結論は、 ウェブ用の画像の圧縮 圧縮は、Web サイトのパフォーマンスを強化および最適化する上で重要な要素です。FVC Free Image Compressor、TinyPNG、Photoshop などのツールを使用して画像ファイルのサイズを縮小すると、Web サイトの見た目の品質を維持しながら読み込み時間を短縮できます。ニーズに合った適切な圧縮方法を選択するだけで、Web サイトの速度と訪問者の満足度が大幅に向上します。
ウェブサイトを最適化する準備はできましたか? 今すぐ画像の圧縮を始めましょう!



 ビデオコンバーター究極
ビデオコンバーター究極 スクリーンレコーダー
スクリーンレコーダー