Optimize Your Website: 3 Methods to Compress Images for Web
When it comes to optimizing a website, various factors affect its performance, but one particular aspect that no one should underestimate is using low-file-size images. The main reason for this is that compressed images load faster, which enhances visitors’ experience and engagement with the site. Meanwhile, using large-size photos can potentially slow down the loading speeds, leading to frustration for those who are accessing the website. With this, the need to compress images for web becomes a necessity.
But worry no more! In this article, we'll explore three effective methods for compressing images specifically designed for web usage. This can help solve web loading problems associated with large image files. So what are you waiting for? Let’s get started.

Part 1. Compress Images for Web [100% Free]
FVC Free Image Compressor is a free online compressor tool that simplifies the compression process with a single click of your photos. Users just need to upload or import the image files and let the tool automatically optimize them. If you worry about losing quality, this tool utilizes the best optimization and advanced compression algorithms to ensure that the quality of your images is maintained when compressing them for the web.
Moreover, Windows and MacOS users can take advantage of this tool, which allows them to compress up to 40 images simultaneously. Lastly, it supports various popular image formats like JPEG, PNG, SVG, and animated GIFs.
Here’s how to compress images for web using FVC Free Image Compressor
Step 1. On your browser, access their official website.
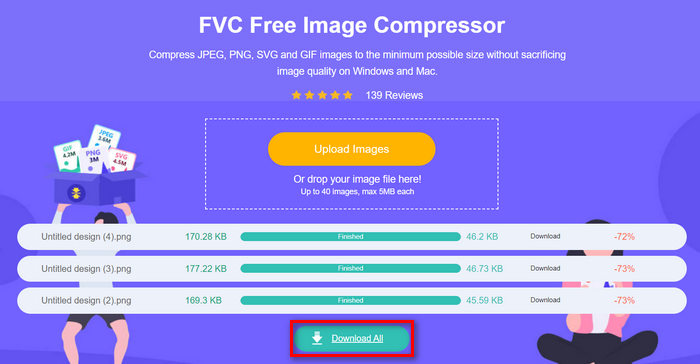
Step 2. After that, click Upload Images to import the images that you want to compress for your web. Please note that this tool will automatically compress your photos once you have selected them and clicked open.

Step 3. After compressing your images, you can preview them by reviewing their new size after the compression. Lastly, click Download All to save your image.

This method can really help you compress images for web in quality without any cost. Moreover, its user-friendly and intuitive interface makes it an ideal tool for any level of user. So, if you want to optimize your photos for faster web performance, try this method now.
Part 2. Compress Images for Web With Less Quality Loss
TinyPNG is an online image compression tool commonly used to compress images for the web. This tool reduces the file size of images with less quality loss, making them more suitable for web usage. Also, users can compress up to 20 images all at once into a 5MB maximum file size, which is great for those who need batch compression.
Here’s how to compress images for web using FVC Free Image Compressor
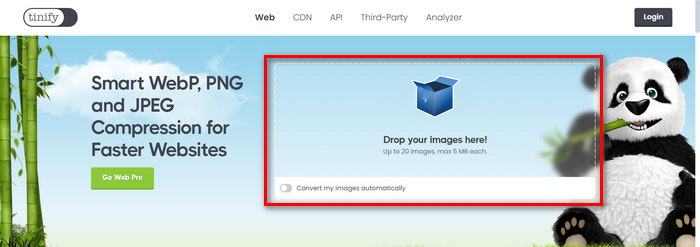
Step 1. On their official website, click on the Drop your images here to import the images that you want to compress for web.

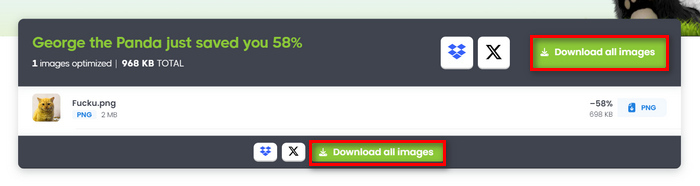
Step 2. After importing your photos and selecting them, it will automatically be compressed. Once done, click the Download all images to save your compressed images.

This tool is commonly utilized by web developers, designers, and anyone who needs to optimize images for web use. However, the compression process takes time, especially when compressing a large image file.
Part 3. Compress Images for Web Without Losing Quality
While Photoshop is known for its excellent editing features and capabilities, this tool can also be useful for compressing images for web. With the resize image feature of this tool, users can easily manipulate the quality and size of their photos. This ensures that they meet specific web display requirements. Additionally, Photoshop's save for web feature allows them to select optimal compression settings for JPEG, PNG, and GIF formats. With this, users can reduce the file size of their images while preserving their quality. This is essential for enhancing website loading times and user experience.
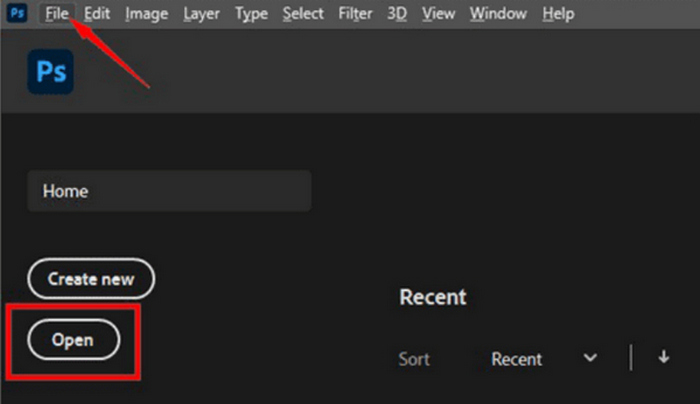
Step 1. Open your image in Photoshop by clicking Open or going to File and selecting the one you want to resize.

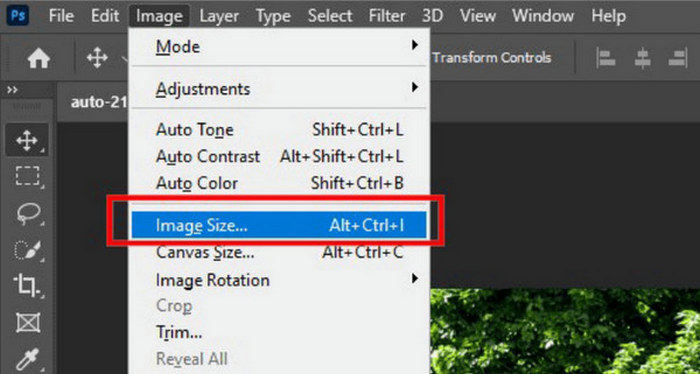
Step 2. Now, go to the Image tab and select Image Size.

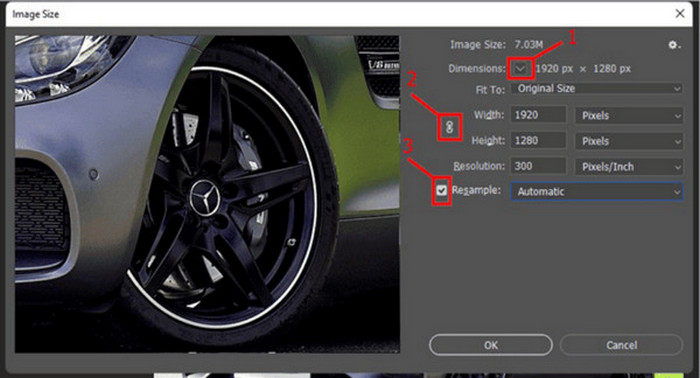
Step 3. In the Image Size dialog box, choose Pixels from the drop-down menu. To set specific dimensions to compress images for web, enter values in width and height text boxes and click OK to resize the image.

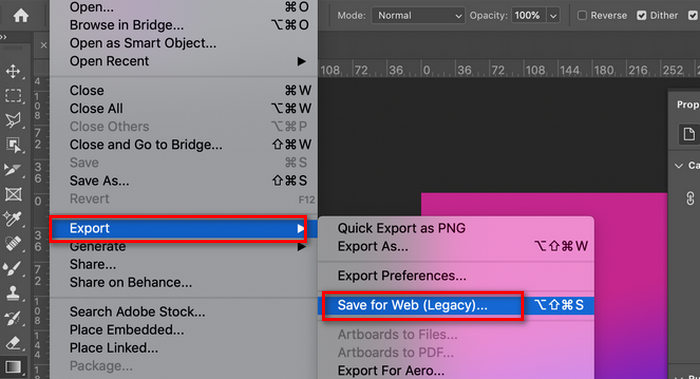
Step 4. Lastly, click the Export button under the File tab and select Save for Web.

Photoshop is indeed a great tool to compress images for web. However, users might find the user interface overwhelming and they need to pay for subscription to enjoy its full potential.
Part 4. FAQs about Compressing Images for Web
How to batch resize images for web?
To batch resize images for the web, you need to use an image compressor tool that supports batch compression. If you are looking for a free online image compressor tool that can batch compress your images, you can use the FVC Free Image Compressor. This tool will simply ask you to upload multiple image files, up to 40 maximum, and the tool will compress them simultaneously. Also, your photos will be saved in a zip folder to ensure that you can easily access them.
What is the best image compression format for web?
WebP is widely considered one of the best formats for compressing images for web use. It offers superior compression efficiency compared to JPEG and PNG file formats, resulting in smaller file sizes without compromising image quality. Also, WebP supports both lossy and lossless compression modes, making it versatile for various types of web content, including photographs, graphics, and animations. Its adoption by major web browsers and platforms has made it increasingly popular for enhancing website loading speeds and user experience.
What file size should images be for websites?
The ideal file size for images on websites depends on factors like the image dimensions, content, and desired loading speed. As a general guideline, aim to keep individual images under 50KB to ensure quick loading times. However, larger images may be acceptable for certain purposes if they contribute significantly to the content and visual appeal of the website.
Are there any free tools available for compressing images for web?
Yes. There are several free tools available for compressing images specifically for web use. Popular options include FVC Free Image Compressor and TinyPNG, both of which offer easy-to-use interfaces and support for various image formats. These tools enable users to compress images while maintaining acceptable quality, enhancing website performance without incurring additional costs.
How does image compression affect SEO?
Image compression is very important in SEO as it improves website loading speeds, which is important for search engines like Google. Therefore, by compressing images for the web, you can enhance user experience, reduce bounce rates, and potentially boost your website.
Conclusion
In conclusion, compressing images for web is an important aspect of enhancing and optimizing website performance. By reducing image file sizes using tools like FVC Free Image Compressor, TinyPNG, or Photoshop, websites can achieve faster loading times while maintaining their visual quality. Just choose the right compression method for your needs and see a significant improvement in your website's speed and visitor satisfaction.
Ready to optimize your website? Start compressing your images today!



 Video Converter Ultimate
Video Converter Ultimate Screen Recorder
Screen Recorder