Hapus Tanda Air Versi Percobaan Canvasjs dengan Alat Online & Offline
Membeli versi lisensi Canvasjs akan menghapus tanda air versi uji coba pada hasil pembuatan bagan Anda. Namun, beberapa pengguna tidak mampu membeli kunci lisensi untuk aplikasi ini karena biayanya yang tinggi. Tidak heran Anda ada di sini hari ini karena kami akan memperkenalkan alat yang dapat membantu Anda memperbaiki masalah. Jangan buang waktu lagi. Mari gali perangkat lunak yang dapat Anda gunakan untuk hapus tanda air versi percobaan Canvasjs.

Bagian 1. Cara Menghapus Tanda Air Canvasjs Menggunakan Penghilang Tanda Air Terbaik Yang Dapat Anda Gunakan
Jika Anda memiliki masalah dengan tanda air, Anda dapat menggunakan alat yang kami tambahkan di sini. Kami telah mencoba semuanya untuk melihat apakah itu berhasil menghilangkan tanda air, dan semuanya bekerja dengan baik. Tanpa basa-basi lagi, teruslah membaca detail selanjutnya untuk mengetahui apa ini dan bagaimana menggunakannya untuk menghilangkan tanda air.
Penghilang Tanda Air Gratis FVC – Penghilang Tanda Air Gambar dengan Teknologi AI
Penghilang Tanda Air FVC Gratis adalah penghapus watermark gratis yang didukung teknologi AI yang dapat Anda akses di web secara gratis, seperti yang ditunjukkan namanya. Setelah Anda menggunakan alat ini untuk menghapus tanda air pada gambar Anda, harapkan Anda memiliki hasil yang berkembang saat pekerjaan selesai. Tidak seperti penghilang tanda air lainnya, Anda dapat langsung mengaksesnya. Anda tidak perlu mengunduh penginstal tambahan untuk membuat alat ini berfungsi. Meskipun berbasis web, pemrosesan yang diberikannya sangat cepat. Meragukannya? Untuk membuktikan bahwa itu melakukan pekerjaan secara efektif, bacalah langkah-langkah yang kami tambahkan di bawah ini untuk menghapus tanda air Canvasjs.
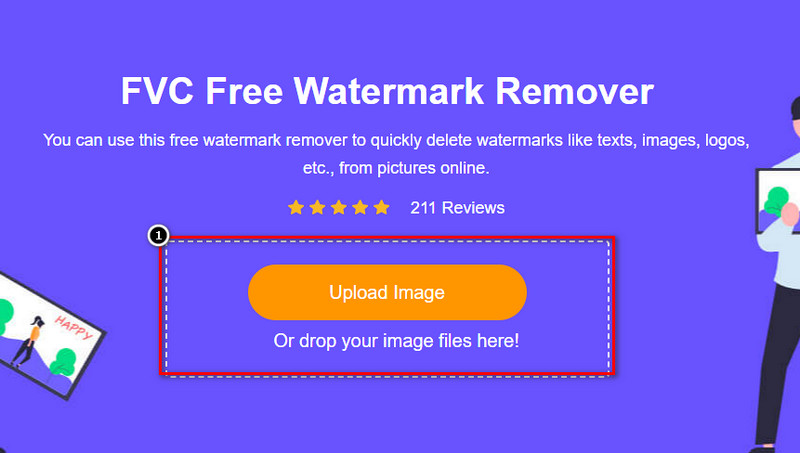
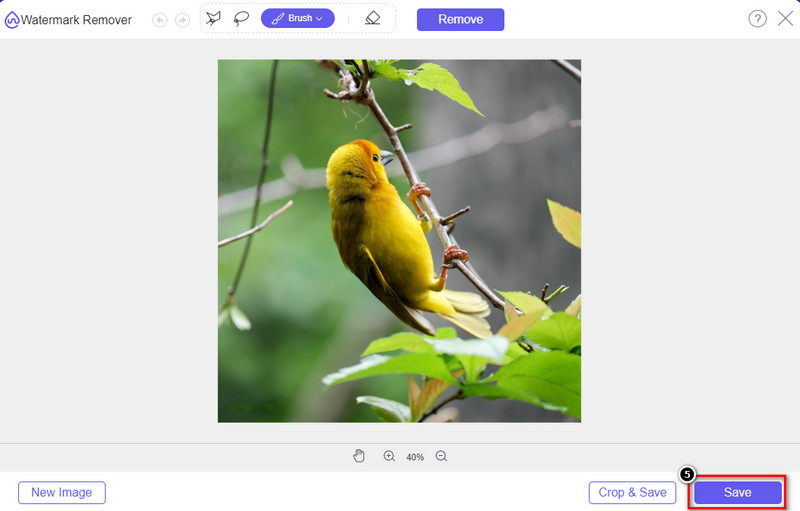
Langkah 1. Mulailah dengan mengklik ini tautan; kemudian, itu akan membawa Anda ke situs web resmi alat web ini.
Langkah 2. Setelah itu klik Unggah Gambar untuk mulai mengunggah gambar yang ingin Anda hapus tanda airnya.

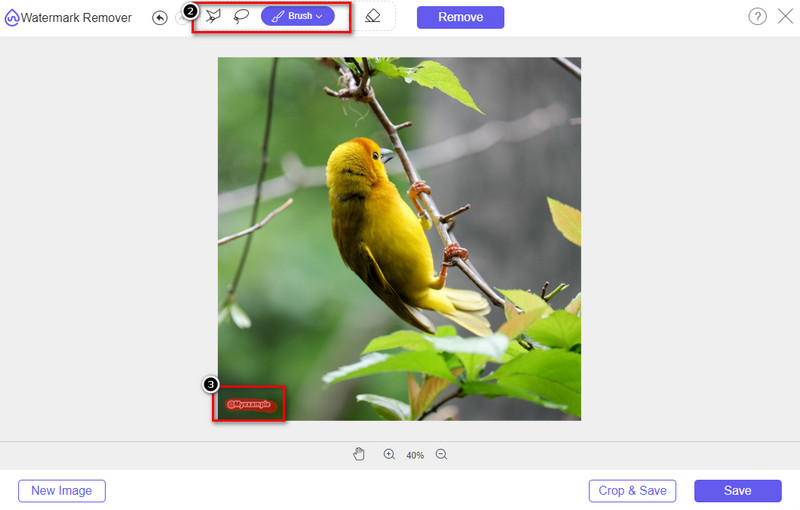
LANGKAH 3. Gunakan alat untuk menyorot gambar; Anda dapat mencobanya masing-masing untuk menyorot tanda air.

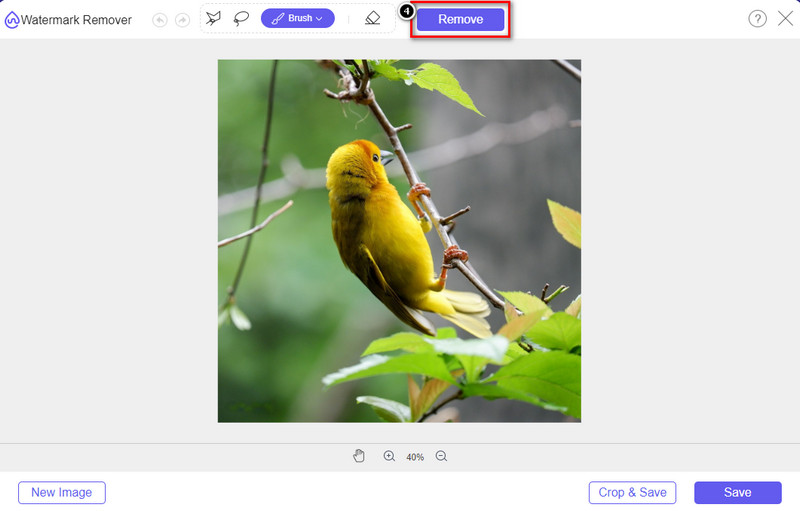
LANGKAH 4. Klik Menghapus tombol sebelum mengekspornya untuk melihat seperti apa gambar tanpa tanda air.

LANGKAH 5. tekan Menyimpan tombol untuk mengekspor gambar tanpa tanda air, dan itu dia! Anda sekarang memiliki gambar tanpa tanda air Canvasjs.

PhotoFunny – Penghilang Tanda Air Berbasis Web Dapat Diakses Secara Online

FotoLucu adalah alat yang andal untuk menghapus tanda air versi percobaan Canvasjs tanpa membuat gambar Anda terlihat lucu atau buram. Meskipun namanya tampaknya diragukan, menghilangkan tanda air pada gambar Anda adalah hal yang membuat alat ini bekerja. Saat Anda akan mengunjungi situs web, kami ingin memberi tahu Anda bahwa banyak iklan akan ditampilkan di layar Anda. Akan sial pengalaman Anda menghapus tanda air pada video Anda. Jika Anda tidak keberatan dengan tanda air, Anda dapat melanjutkan ke langkah-langkah yang kami tambahkan di bawah ini.
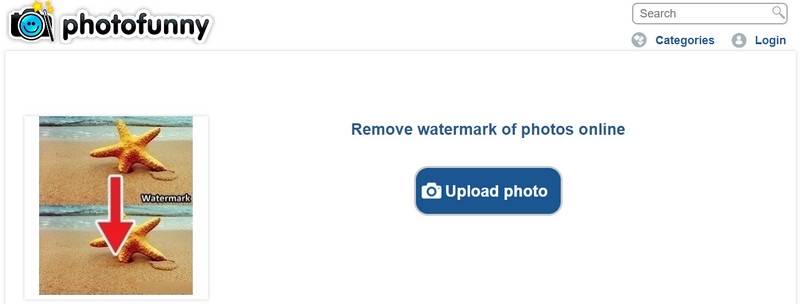
Langkah 1. Cari PhotoFunny menggunakan browser web Anda; cari situs web resmi alat ini, dan klik untuk membukanya.
Langkah 2. Tekan Mengunggah foto untuk mengimpor gambar yang Anda inginkan di drive lokal Anda.
LANGKAH 3. Sesuaikan bingkai untuk memilih tanda air pada gambar yang ingin Anda hapus.
LANGKAH 4. Klik Hapus Tanda Air untuk menghilangkan logo Canvasjs, lalu klik Menyelesaikan untuk mengunduh gambar tanpa tanda air.
Penghilang Tanda Air oleh SoftOrbits – Penghapus Tanda Air Windows untuk Gambar

Penghilang Tanda Air oleh SoftOrbits adalah alat premium yang perlu Anda beli sebelum dapat menggunakannya untuk menghapus tanda air pada gambar Anda. Seperti yang kami katakan, alat ini premium, jadi jika Anda akan menggunakannya, Anda dapat mengharapkan untuk memiliki kualitas gambar premium setelah diekspor. Jika Anda akan menggunakan alat ini, Anda dapat mencoba menggunakan uji coba gratis sebelum membeli versi lengkapnya. Anda dapat membaca tutorial untuk mengajari Anda cara menghapus tanda air versi percobaan Canvasjs.
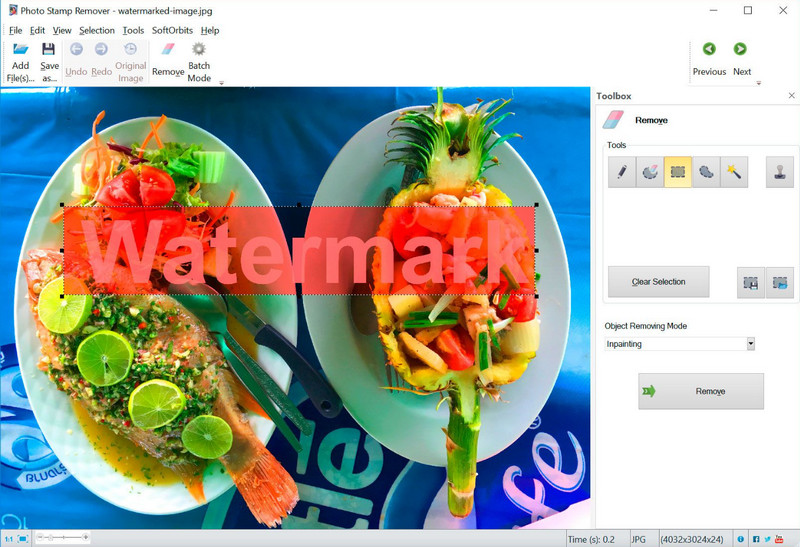
Langkah 1. Unduh alat di desktop Anda untuk menggunakannya; buka setelahnya.
Langkah 2. Pilih gambar yang ingin Anda hapus tanda airnya dengan mengklik Mengajukan.
LANGKAH 3. Setelah mengimpor gambar, klik alat yang ingin Anda gunakan pada Toolbox dan sorot tanda air.
LANGKAH 4. tekan Menghapus untuk mulai menghapus tanda air pada gambar, dan itu akan menyimpan gambar di sampingnya.
Bagian 2. Versi Resmi untuk Menghapus Tanda Air Canvasjs dengan Membeli Lisensi [Versi Berbayar]
Kami tidak dapat menghapus opsi untuk membeli versi resmi Canvasjs agar bagan yang Anda buat tanpa tanda air. Seperti yang kami katakan di awal, kunci lisensi untuk alat ini akan menghabiskan banyak biaya. Namun, Anda dapat memiliki output tanpa tanda air dan hal-hal luar biasa lainnya pada versi premium. Jauhkan diri Anda membaca informasi di bawah ini karena kami memberikan langkah untuk Anda tentang cara membeli kunci lisensi di Canvasjs.
Langkah 1. Cari dan buka situs web utama Canvasjs; Anda dapat menggunakan mesin pencari untuk mencarinya.
Langkah 2. Klik tiga bilah horizontal dan tekan Lisensi.
LANGKAH 3. Pilih jenis lisensi yang ingin Anda beli; Anda bisa pergi ke Chart dan StockChart License untuk melihat penawaran yang bisa Anda dapatkan di alat ini. Klik Beli sekarang jika Anda memutuskan apa yang harus dipilih.
LANGKAH 4. Tambahkan detail penagihan yang dibutuhkan, nomor rekening, dan kartu Anda, lalu klik Tempatkan Pesanan untuk mendapatkan kunci lisensi untuk aplikasi ini.
Terkait:
Cara Menghapus Tanda Air dari Video Ekspor Renderforest
Cara Menghilangkan Tanda Air Viva Video di Video
Bagian 3. FAQ tentang Cara Menghapus Tanda Air Canvasjs
Apa tujuan dari Canvasjs?
Canvasjs adalah platform utama yang dapat Anda akses untuk membuat bagan premium yang dapat Anda gunakan untuk membuat pustaka bagan SVG. Ini cocok di berbagai sistem operasi karena Anda dapat mengakses ini di web. Dengan itu, Anda dapat membuat dasbor tanpa mengorbankan fungsionalitas aplikasi web Anda. Jadi, jika Anda ingin menambahkan grafik ke situs web Anda, Anda dapat memilih platform ini untuk menambahkannya.
Apakah Canvasjs mendukung pembayaran satu kali?
Anda dapat membeli paket abadi untuk Canvasjs jika Anda ingin akses seumur hidup ke sana. Namun, harga itu jauh lebih tinggi daripada tahunan. Anda dapat memeriksa rencana yang tersedia di sini.
Berapa harga awal Canvasjs?
Harga awal Canvasjs adalah $249 per tahun untuk satu pengembang; Anda dapat menambahkan dukungan prioritas untuk $100 jika Anda mau. Kunjungi situs resminya untuk melihat fitur yang bisa Anda dapatkan untuk mencapai $249.
Kesimpulan
Secara keseluruhan, menghapus tanda air versi percobaan Canvasjs dengan cara yang kami tambahkan di artikel ini menjadi mungkin. Mengatasinya tidak akan menjadi masalah karena Anda sudah mendapat ide setelah membaca seluruh artikel. Jadi, alat mana yang paling Anda sukai untuk menghilangkan tanda air pada gambar Anda? Pilih alat yang kami sertakan dan ikuti prosedur tentang cara melakukannya. Kami harap kami membantu Anda dengan tugas menghapus tanda air pada gambar Anda. Anda dapat membaca masalah lain yang diketahui yang Anda miliki atau belum pernah Anda temui setiap hari; klik artikel di bawah ini untuk mengetahui lebih banyak tentang mereka.



 Video Converter Ultimate
Video Converter Ultimate Perekam Layar
Perekam Layar