Cara Mengoptimalkan Gambar untuk Web Menggunakan 4 Solusi [Cepat]
Mengoptimalkan gambar memainkan peran penting di web, karena ini mengurangi waktu pemuatan situs. Berdasarkan studi terbaru, ketika gambar tidak dioptimalkan dengan baik, hampir separuh pengunjung segera meninggalkan situs web, mengurangi lalu lintas dan pendapatan. Mempelajari cara melakukannya diperlukan jika Anda ingin mengurangi buffering dan membangun situs web yang andal untuk meningkatkan lalu lintas dan mendapatkan lebih banyak pendapatan sebagai imbalannya. Melakukannya mudah; dengan bantuan tutorial, kami menambahkan cara mengoptimalkan gambar untuk web dengan cara termudah mungkin.

Bagian 1. Cara Terbaik & Gratis untuk Mengoptimalkan Gambar Secara Online Tanpa Mengorbankan Kualitas Gambar
1. Peningkatan Gambar Gratis FVC
Apakah Anda mencari cara untuk mengoptimalkan rasio dimensi dan aspek gambar yang ingin Anda gunakan di web? Upscaler Gambar Gratis FVC adalah alat yang mampu mengoptimalkan gambar dengan bantuan teknologi AI yang kuat. Upscaler ini dapat mengubah ukuran gambar tanpa mengorbankan detail PPI-nya sehingga Anda tidak akan mengalami penurunan kualitas. Selain itu, alat online ini dapat memperbaiki gambar buram atau berpiksel dengan menelusuri ketidaksempurnaannya. Sebelum Anda mengekspor gambar, ada panel pratinjau untuk membandingkan sebelum dan sesudah. Jadi, jika Anda perlu mengubah ukuran gambar yang Anda miliki untuk web, Anda dapat mengikuti langkah-langkah yang kami tambahkan selanjutnya.
Langkah 1. Buka situs web dengan mengklik ini tautan.
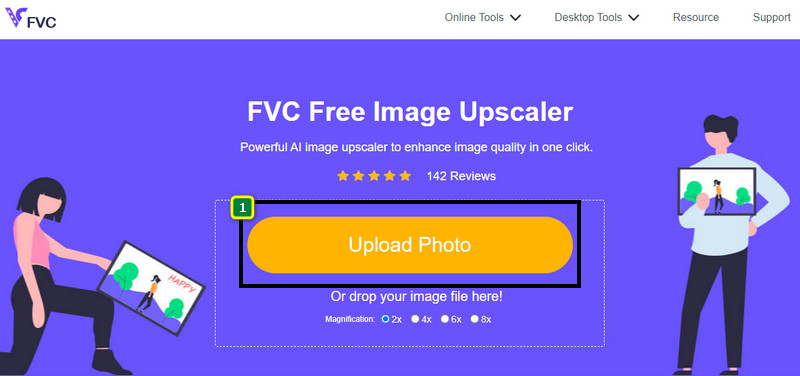
Langkah 2. tekan Unggah Gambar untuk menyisipkan gambar yang ingin Anda ubah ukurannya di sini.

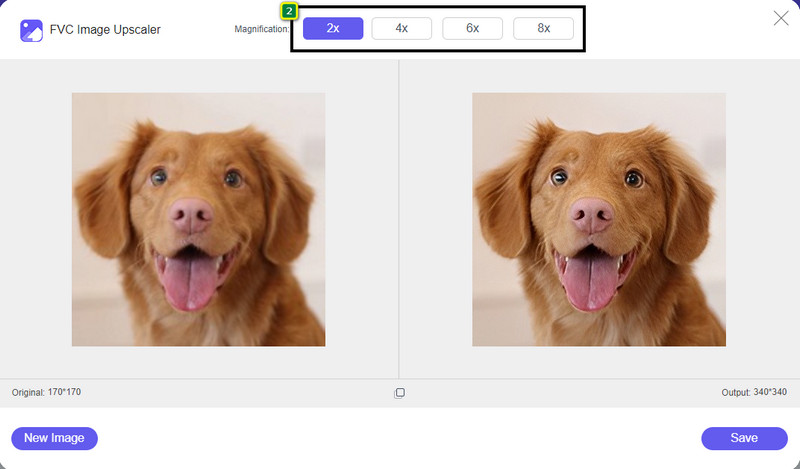
LANGKAH 3. Pilih opsi yang ingin Anda terapkan pada gambar Anda untuk mengubah ukurannya.

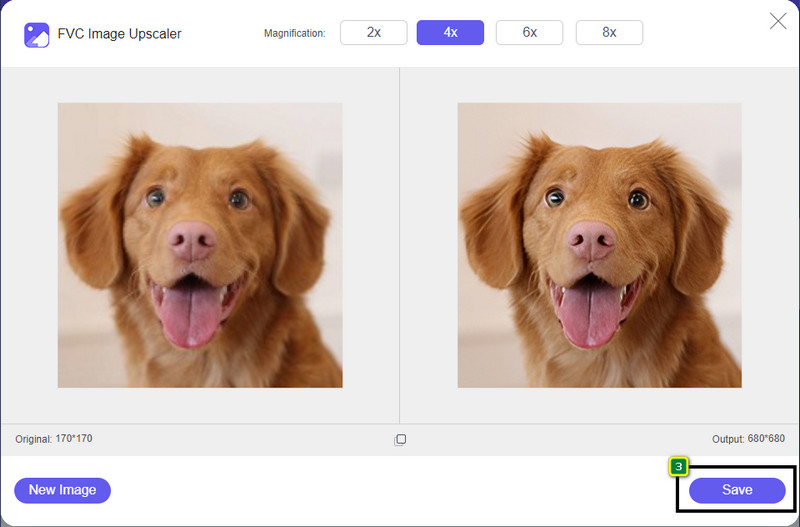
LANGKAH 4. tekan Menyimpan untuk mengunduh gambar yang Anda ubah ukurannya di drive lokal Anda.

2. Kompresor Gambar Gratis FVC
Kompresor Gambar Gratis FVC memungkinkan siapa saja untuk mengoptimalkan gambar untuk web dengan menurunkan ukuran filenya. Ini memungkinkan Anda mengompresi format populer yang digunakan di berbagai situs web, seperti PNG, JPG, SVG, BMP, dll., dengan masing-masing kurang dari 5MB. Dengannya, Anda dapat memasukkan banyak gambar ke dalam ukuran yang dioptimalkan sehingga dapat dimuat dengan lebih baik di web. Ini adalah alat teknologi AI yang memberikan kompresi rasio terbaik yang tidak dapat Anda capai pada kompresor online lainnya.
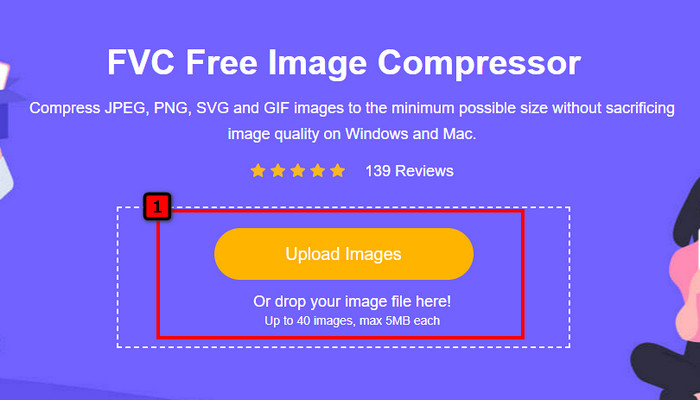
Langkah 1. Kunjungi situs web resmi alat tersebut dengan mencari namanya, atau Anda dapat mengklik ini tautan untuk mengaksesnya di browser web Anda.
Langkah 2. Seret dan lepas file gambar yang ingin anda upload disini, atau anda bisa klik Unggah gambar; folder akan ditampilkan di layar Anda, klik file yang ingin Anda kompres, dan tekan Buka. Kompresor ini dapat memperkecil ukuran lebih dari 40 gambar sekaligus.

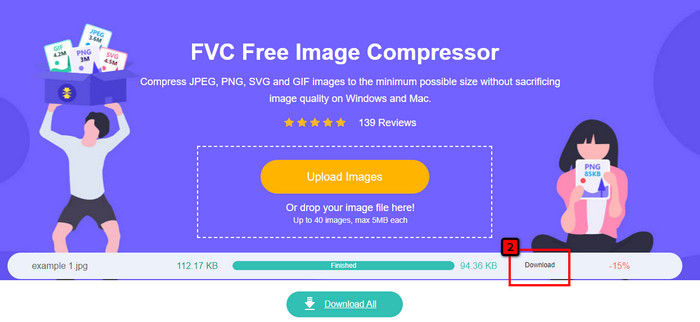
LANGKAH 3. Alat ini akan secara otomatis menekan ukuran file gambar berdasarkan algoritma AI. Setelah itu, klik Unduh untuk mengekspor versi gambar terkompresi

3.PNG kecil

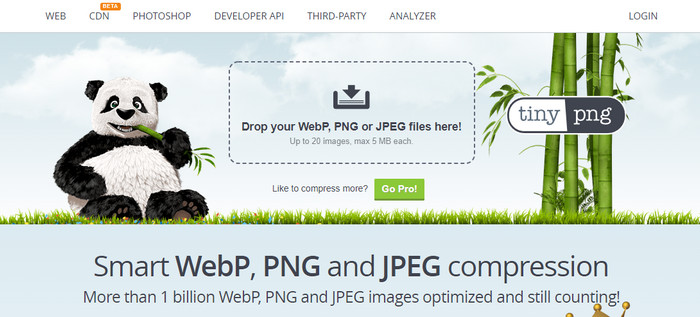
TinyPNG adalah perangkat lunak populer dan andal yang dapat Anda gunakan untuk mengoptimalkan gambar secara online. Ini adalah kompresor yang secara otomatis memperkecil ukuran gambar hingga 75% dari ukuran asli gambar. Anda dapat mengunggah gambar di Dropbox Anda jika tidak ada di drive lokal Anda. Anda tidak akan kesulitan mempelajari cara menggunakan kompresor gambar ini karena betapa sederhananya pengembang membuat ini.
Meskipun mudah digunakan, format yang didukung di sini hanya PNG dan JPG, dan tidak ada yang lain. Jadi, jika Anda ingin mengompresi file BMP, GIF, SVG, dan lainnya yang Anda miliki, Anda tidak dapat melakukannya di sini karena tidak mendukung format tersebut. Namun demikian, ini mudah digunakan; Anda dapat mengikuti langkah-langkah yang kami tambahkan.
Langkah 1. Buka mesin pencari Anda, dan temukan situs web resmi TinyPNG.
Langkah 2. Klik ikon impor untuk mengunggah gambar yang ingin dikompresi; alat ini mampu memproses 20 gambar sekaligus.
LANGKAH 3. Tunggu proses kompresi, lalu klik tombol Unduh untuk menyimpan versi kompresi dari gambar yang Anda unggah di sini.
Bagian 2. Optimalkan Gambar Offline Menggunakan Perangkat Lunak Profesional di Windows & Mac

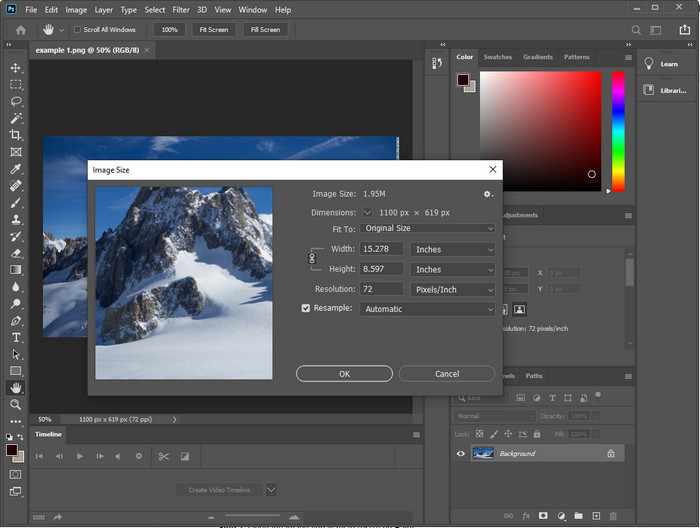
Photoshop mampu melakukan kedua tugas yang kami sebutkan di bagian pertama: pengubahan ukuran dan perampingan foto. Meskipun alat ini tidak dibuat untuk tugas tersebut, alat ini masih dapat melakukannya sebagai bagian dari fitur lanjutan tambahannya. Dengannya, Anda dapat mulai menambahkan filter atau mengedit gambar berdasarkan ide Anda. Satu-satunya batasan adalah imajinasi Anda dan betapa sulitnya menggunakan perangkat lunak ini.
Berbeda dengan alat online yang kami sebutkan, Anda tidak memerlukan koneksi internet untuk menggunakan perangkat lunak ini setelah Anda mengunduhnya di perangkat Anda. Namun, Anda perlu membeli perangkat lunak untuk menggunakannya, jadi jika Anda ingin melihat cara mengoptimalkan gambar untuk web di Photoshop, ada instruksi yang kami tambahkan di bawah ini, yang memungkinkan Anda mengecilkan dan mengubah ukuran gambar.
Langkah 1. Unduh dan luncurkan perangkat lunak di desktop Anda untuk mulai menggunakannya.
Langkah 2. Unggah gambar yang ingin Anda edit, lalu buka Gambar menu dan klik Ukuran gambar. Ubah pengukuran berdasarkan spesifikasi Anda, lalu klik baik untuk menyimpan perubahan. Jika Anda tidak ingin mengubah rasio aspek atau dimensi gambar, sebaiknya lewati langkah 2.
LANGKAH 3. Tekan Mengajukan menu dan tekan Simpan sebagai. Kotak dialog akan muncul di layar Anda. Pilih ukuran file yang ingin Anda capai, lalu tekan OK untuk mulai mengekspor gambar.
Bagian 3. FAQ tentang Cara Mengoptimalkan Gambar untuk Web
Apa format gambar terbaik untuk web?
Anda lebih baik menggunakan gambar dengan ekstensi PNG dan JPG karena format ini dikenal dioptimalkan dengan baik di situs web yang berbeda. Namun, terkadang Anda perlu mengoptimalkannya dengan memperkecil atau mengubah ukuran gambar, di situlah alat yang kami tambahkan di sini datang untuk membantu.
Yang menghadirkan lebih banyak detail di web; PNG atau JPG?
Kedua gambar raster bekerja dengan baik di situs web; mereka memuat lebih cepat dan mengoptimalkan situs web. Namun masih ada perbedaan antara kedua format ini, seperti ketika Anda ingin menggunakan fotografi murni tanpa transparansi untuk web, format masuk Anda harus JPG atau JPEG. Tetapi jika Anda ingin memiliki transparansi 1-bit di web Anda dengan sangat detail, PNG siap membantu Anda.
Apakah mengubah ukuran gambar membuat kualitas menjadi buruk?
Jika Anda mengompres gambar secara berlebihan, kualitasnya mungkin buruk, namun hal itu dapat dihindari jika Anda tidak mengompresnya secara berlebihan. Setelah Anda mengompres gambar, sebaiknya kurangi setidaknya 45% menjadi 70% agar kami dapat menghindari kehilangan kualitas. Namun, Anda dapat menggunakan penambah gambar untuk meningkatkan kualitas gambar.
Kesimpulan
Sekarang setelah Anda tahu cara mengoptimalkan gambar Anda, lebih baik Anda melakukannya agar Anda mendapatkan lebih banyak kunjungan dan menarik banyak perhatian. Dengan tutorial yang kami tambahkan di atas, kami yakin Anda dapat melakukannya dengan mudah dan cepat tanpa mempengaruhi kualitas. Jika Anda perlu mengubah ukuran atau mengompres, sebaiknya gunakan produk FVC yang kami sertakan di sini untuk menyelesaikan masalah tanpa mengunduh penginstal apa pun.



 Video Converter Ultimate
Video Converter Ultimate Perekam Layar
Perekam Layar



