Kako optimizirati sliku za web pomoću 4 rješenja [brzo]
Optimiziranje slike igra vitalnu ulogu na webu, jer smanjuje vrijeme učitavanja stranice. Na temelju nedavnih studija, kada slike nisu dobro optimizirane, gotovo polovica posjetitelja odmah napusti web stranicu, što košta manje prometa i prihoda. Naučiti kako to učiniti potrebno je ako želite smanjiti međuspremnik i uspostaviti pouzdanu web stranicu kako biste povećali promet i ostvarili više prihoda. To je jednostavno; uz pomoć tutoriala dodajemo kako optimizirati sliku za web na najlakši mogući način.

Dio 1. Najbolji i besplatni načini za optimizaciju slike na mreži bez žrtvovanja kvalitete slike
1. FVC Free Image Upscaler
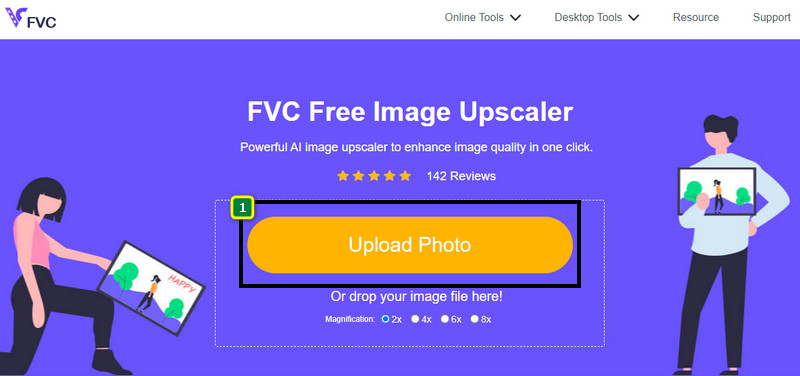
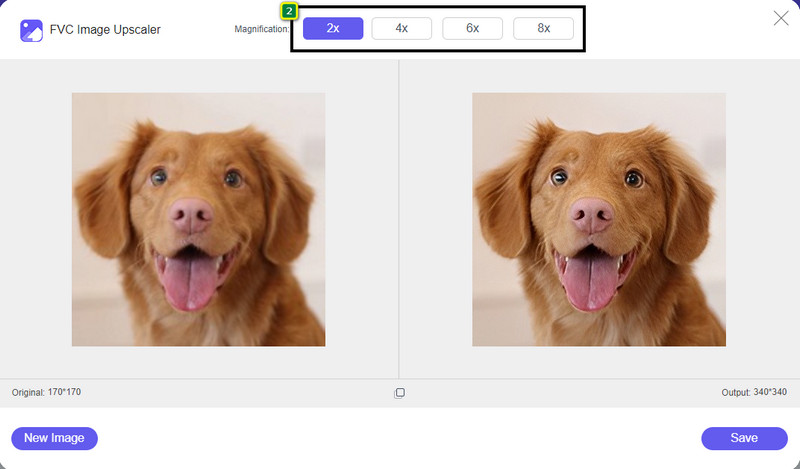
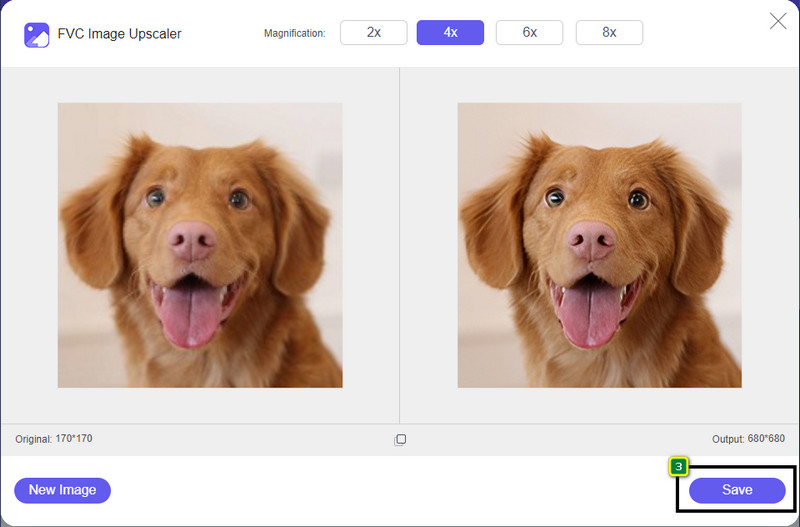
Tražite li način za optimizaciju dimenzija i omjera slike koju želite koristiti na webu? FVC Free Image Upscaler je alat sposoban optimizirati slike uz pomoć svoje snažne AI tehnologije. Ovaj alat za povećanje veličine može promijeniti veličinu slike bez ugrožavanja detaljnog PPI-a, tako da nećete doživjeti gubitak kvalitete. Također, ovaj mrežni alat može popraviti mutne ili pikselizirane slike ocrtavanjem nesavršenosti na njima. Prije nego što izvezete sliku, postoji okno za pregled za usporedbu prije i poslije. Dakle, ako trebate promijeniti veličinu slike koju imate za web, možete slijediti korake koje ćemo dodati.
Korak 1. Otvorite web stranicu klikom na ovo veza.
Korak 2. Pritisnite Učitaj sliku da biste ovdje umetnuli sliku kojoj želite promijeniti veličinu.

3. korak Odaberite opciju koju želite primijeniti na svoju sliku da biste joj promijenili veličinu.

4. korak Pritisnite Uštedjeti za preuzimanje slike kojoj ste promijenili veličinu na lokalnom disku.

2. FVC besplatni kompresor slike
FVC besplatni kompresor slike omogućuje svakome da optimizira sliku za web smanjivanjem veličine datoteke. Omogućuje komprimiranje popularnih formata koji se koriste na različitim web stranicama, kao što su PNG, JPG, SVG, BMP itd., s manje od 5 MB svaki. Pomoću njega možete ispustiti više slika u optimiziranu veličinu kako bi se bolje učitavale na webu. To je alat AI tehnologije koji pruža najbolji omjer kompresije koji ne možete postići na drugom online kompresoru.
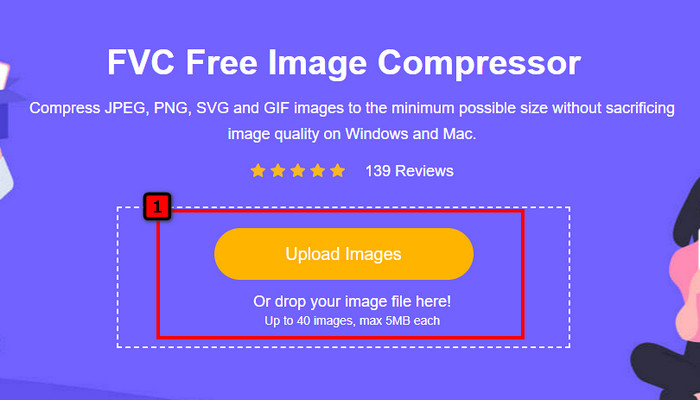
Korak 1. Posjetite službenu web stranicu alata pretraživanjem njegovog naziva ili možete kliknuti ovo veza da biste mu pristupili u svom web pregledniku.
Korak 2. Povucite i ispustite slikovnu datoteku koju želite prenijeti ovdje ili možete kliknuti Prenesite slike; na zaslonu će se prikazati mapa, kliknite datoteku koju želite komprimirati i pritisnite Otvoren. Ovaj kompresor može smanjiti više od 40 slika u isto vrijeme.

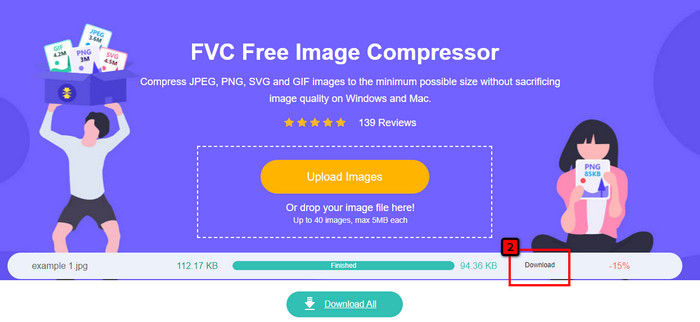
3. korak Alat će automatski smanjiti veličinu datoteke slike na temelju AI algoritma. Nakon toga kliknite preuzimanje datoteka za izvoz komprimirane verzije slike

3. Mali PNG

TinyPNG je popularan i pouzdan softver koji možete koristiti za optimizaciju slika na mreži. To je kompresor koji automatski smanjuje veličinu slike do 75% od izvorne veličine slike. Slike možete prenijeti na svoj Dropbox ako se ne nalaze na vašem lokalnom disku. Ne biste imali problema s učenjem korištenja ovog kompresora slika zbog toga koliko je programer ovo napravio jednostavno.
Iako je jednostavan za korištenje, podržani formati ovdje su samo PNG i JPG i ne postoji ništa drugo. Dakle, ako želite komprimirati BMP, GIF, SVG i druge datoteke koje imate, ne možete to učiniti ovdje jer ne podržava navedeni format. Unatoč tome, ovo je jednostavno za korištenje; možete slijediti korake koje dodamo.
Korak 1. Otvorite svoju tražilicu i pronađite službenu web stranicu TinyPNG.
Korak 2. Pritisnite ikonu uvoza za prijenos slike koju želite komprimirati; ovaj alat može obraditi 20 slika u isto vrijeme.
3. korak Pričekajte proces sažimanja, zatim kliknite gumb Preuzmi da biste spremili komprimiranu verziju slike koju ste ovdje učitali.
Dio 2. Optimizirajte sliku izvan mreže pomoću profesionalnog softvera na Windows i Macu

Photoshop sposoban je obaviti oba zadatka koja smo spomenuli u prvom dijelu: promjenu veličine i smanjivanje fotografije. Iako ovaj alat nije napravljen za taj zadatak, on ih ipak može obaviti kao dio svojih dodatnih naprednih značajki. S njim možete početi dodavati filtre ili uređivati sliku na temelju svoje ideje. Jedino ograničenje je vaša mašta i koliko je teško koristiti ovaj softver.
Za razliku od mrežnog alata koji smo spomenuli, za korištenje ovog softvera nećete trebati internetsku vezu nakon što ga preuzmete na svoj uređaj. Međutim, morat ćete kupiti softver da biste ga koristili, pa ako želite vidjeti kako optimizirati sliku za web u Photoshopu, postoji uputa koju dodajemo u nastavku, a koja vam omogućuje smanjivanje i promjenu veličine slike.
Korak 1. Preuzmite i pokrenite softver na radnoj površini kako biste ga počeli koristiti.
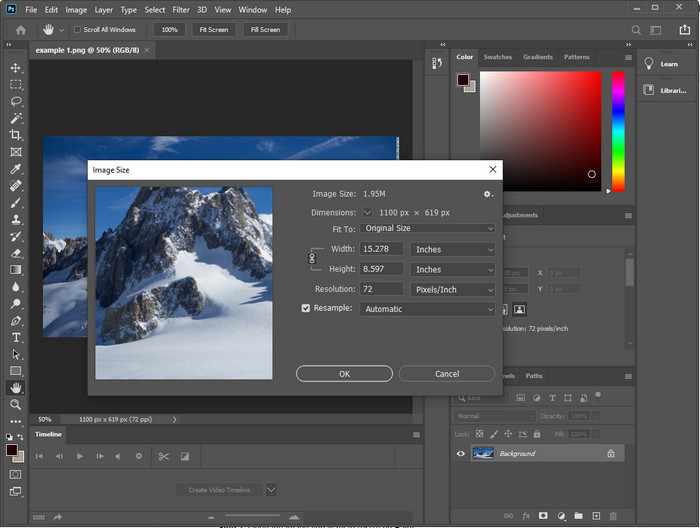
Korak 2. Učitajte sliku koju želite urediti, a zatim idite na Slika i kliknite na Veličina slike. Promijenite mjerenje na temelju svoje specifikacije, a zatim kliknite u redu za spremanje promjena. Ako ne želite promijeniti omjer slike ili dimenziju slike, bolje preskočite korak 2.
3. korak Udari Datoteka izbornik i pritisnite Spremi kao. Na zaslonu će se pojaviti dijaloški okvir. Odaberite veličinu datoteke koju želite postići, zatim pritisnite OK za početak izvoza slike.
Dio 3. Često postavljana pitanja o tome kako optimizirati sliku za web
Koji je najbolji format slike za web?
Bolje upotrijebite sliku s ekstenzijom PNG i JPG jer je poznato da su ti formati dobro optimizirani na različitim web stranicama. Ipak, ponekad ćete je morati optimizirati smanjivanjem ili promjenom veličine slike, a tu je u pomoć došao alat koji smo ovdje dodali.
Što donosi više detalja na webu; PNG ili JPG?
Obje rasterske slike dobro se ponašaju na web stranici; učitavaju brže i optimiziraju web stranice. Ipak, još uvijek postoje razlike između ova dva formata, primjerice kada želite koristiti čistu fotografiju bez transparentnosti za web, vaš format mora biti JPG ili JPEG. Ali ako želite imati 1-bitnu transparentnost na svom webu s velikim detaljima, PNG je tu da vam pomogne.
Čini li promjena veličine slike lošu kvalitetu?
Ako prekomjerno komprimirate sliku, moguće je imati lošu kvalitetu, no to se može izbjeći ako je ne prekomjerno komprimirate. Nakon što komprimirate sliku, bolje ju je smanjiti za najmanje 45% do 70% kako bismo izbjegli gubitak kvalitete. No, možete koristiti pojačivač slike povećati kvalitetu slike.
Zaključak
Sada kada znate kako optimizirati svoju sliku, bolje je da to učinite tako da dobijete više posjeta i privučete mnogo pažnje. S vodičem koji smo dodali iznad, sigurni smo da to možete učiniti jednostavno i brzo bez utjecaja na kvalitetu. Ako trebate promijeniti veličinu ili komprimirati, preporučujemo da upotrijebite proizvod FVC koji ovdje uključujemo kako biste riješili problem bez preuzimanja programa za instalaciju.



 Video Converter Ultimate
Video Converter Ultimate Snimač zaslona
Snimač zaslona



