Optimizirajte svoje web mjesto: 3 metode komprimiranja slika za web
Kada je u pitanju optimizacija web stranice, različiti čimbenici utječu na njenu izvedbu, ali jedan poseban aspekt koji nitko ne bi trebao podcijeniti je korištenje slika male veličine datoteke. Glavni razlog za to je što se komprimirane slike brže učitavaju, što poboljšava iskustvo posjetitelja i angažman na web mjestu. U međuvremenu, korištenje fotografija velike veličine može potencijalno usporiti brzinu učitavanja, što dovodi do frustracije za one koji pristupaju web stranici. Uz ovo, potreba za komprimirati slike za web postaje nužnost.
Ali ne brinite više! U ovom ćemo članku istražiti tri učinkovite metode za komprimiranje slika posebno dizajniranih za korištenje na webu. To može pomoći u rješavanju problema s učitavanjem weba povezanih s velikim slikovnim datotekama. Dakle, što čekate? Započnimo.

Dio 1. Komprimirajte slike za web [100% besplatno]
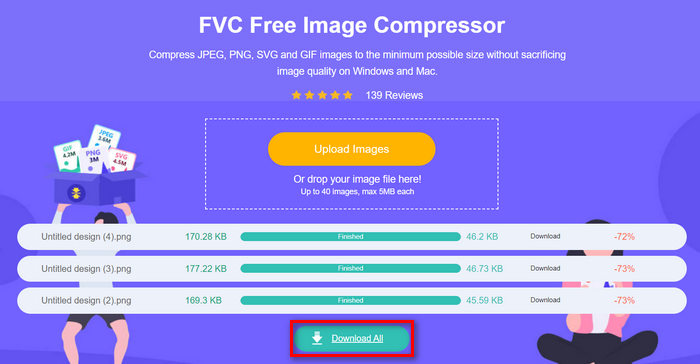
FVC besplatni kompresor slike je besplatni alat za kompresiju na mreži koji pojednostavljuje proces kompresije jednim pritiskom na vaše fotografije. Korisnici samo trebaju prenijeti ili uvesti slikovne datoteke i prepustiti alatu da ih automatski optimizira. Ako se brinete o gubitku kvalitete, ovaj alat koristi najbolju optimizaciju i napredne algoritme kompresije kako bi osigurao održavanje kvalitete vaših slika kada ih komprimirate za web.
Štoviše, korisnici sustava Windows i MacOS mogu iskoristiti prednosti ovog alata koji im omogućuje komprimiranje do 40 slika istovremeno. Na kraju, podržava razne popularne formate slika kao što su JPEG, PNG, SVG i animirani GIF-ovi.
Evo kako komprimirati slike za web pomoću FVC Free Image Compressor
Korak 1. U svom pregledniku pristupite njihovoj službenoj web stranici.
Korak 2. Nakon toga kliknite Prenesite slike za uvoz slika koje želite komprimirati za svoj web. Imajte na umu da će ovaj alat automatski komprimirati vaše fotografije nakon što ih odaberete i kliknete Otvori.

3. korak. Nakon komprimiranja slika, možete ih pregledati pregledom njihove nove veličine nakon kompresije. Na kraju kliknite Preuzmi sve da biste spremili svoju sliku.

Ova vam metoda stvarno može pomoći da komprimirate kvalitetne slike za web bez ikakvih troškova. Štoviše, njegovo jednostavno i intuitivno sučelje čini ga idealnim alatom za sve razine korisnika. Dakle, ako želite optimizirati svoje fotografije za brži rad na webu, isprobajte ovu metodu sada.
Dio 2. Komprimirajte slike za web s manjim gubitkom kvalitete
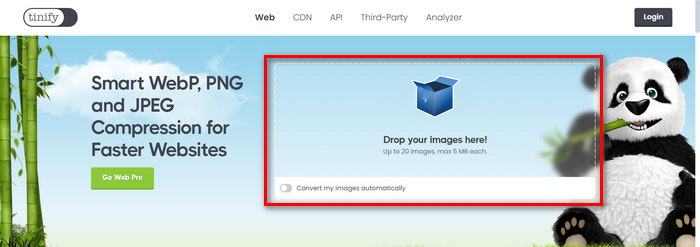
TinyPNG je online alat za kompresiju slika koji se obično koristi za komprimiranje slika za web. Ovaj alat smanjuje veličinu datoteke slika uz manji gubitak kvalitete, čineći ih prikladnijima za korištenje na webu. Također, korisnici mogu komprimirati do 20 slika odjednom u maksimalnu veličinu datoteke od 5 MB, što je odlično za one kojima je potrebna skupna kompresija.
Evo kako komprimirati slike za web pomoću FVC Free Image Compressor
Korak 1. Na njihovoj službenoj web stranici kliknite na Ispustite svoje slike ovdje za uvoz slika koje želite komprimirati za web.

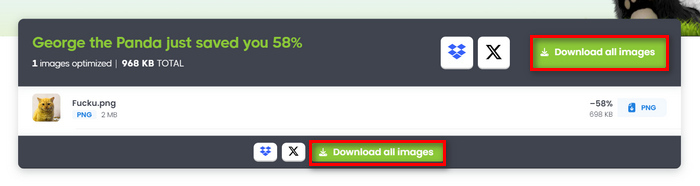
Korak 2. Nakon uvoza vaših fotografija i njihovog odabira, automatski će se komprimirati. Kada završite, kliknite na Preuzmite sve slike za spremanje komprimiranih slika.

Ovaj alat obično koriste web programeri, dizajneri i svi koji trebaju optimizirati slike za web upotrebu. Međutim, proces sažimanja traje dugo, posebno kada se sažima velika slikovna datoteka.
Dio 3. Komprimirajte slike za web bez gubitka kvalitete
Iako je Photoshop poznat po izvrsnim značajkama i mogućnostima uređivanja, ovaj alat također može biti koristan za komprimiranje slika za web. Uz značajku promjene veličine slike ovog alata, korisnici mogu lako manipulirati kvalitetom i veličinom svojih fotografija. Time se osigurava ispunjavanje specifičnih zahtjeva za web prikaz. Osim toga, Photoshopova značajka spremanja za web omogućuje odabir optimalnih postavki kompresije za JPEG, PNG, i GIF formati. Na taj način korisnici mogu smanjiti veličinu datoteke svojih slika uz očuvanje njihove kvalitete. To je bitno za poboljšanje vremena učitavanja web stranice i korisničkog iskustva.
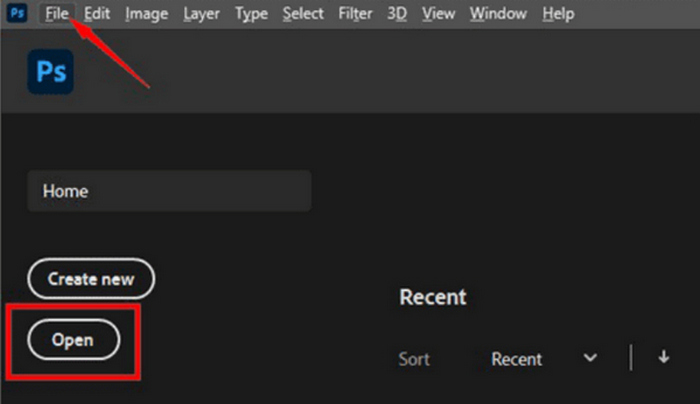
Korak 1. Otvorite svoju sliku u Photoshopu klikom Otvoren ili ide u Datoteka i odabirom one kojoj želite promijeniti veličinu.

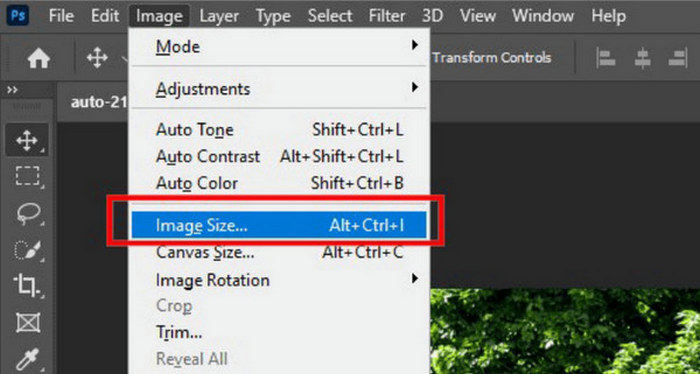
Korak 2. Sada idite na Slika karticu i odaberite Veličina slike.

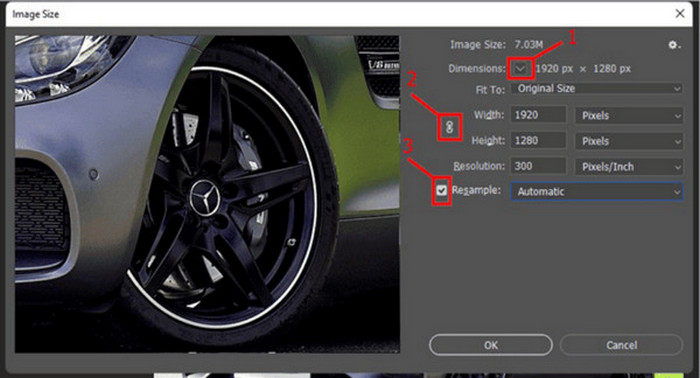
3. korak. U Veličina slike dijaloški okvir, odaberite pikseli iz padajućeg izbornika. Da biste postavili određene dimenzije za komprimiranje slika za web, unesite vrijednosti u tekstualne okvire za širinu i visinu i kliknite U redu za promjenu veličine slike.

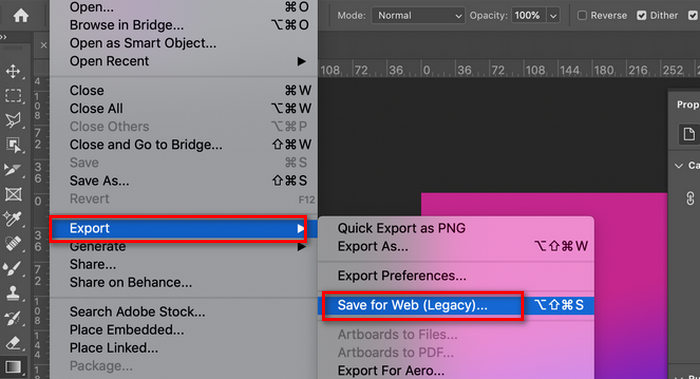
4. korak. Na kraju kliknite na Izvoz gumb ispod gumba Datoteka karticu i odaberite Spremi za web.

Photoshop je doista izvrstan alat za komprimiranje slika za web. Međutim, korisnici bi mogli smatrati da je korisničko sučelje neodoljivo te će morati platiti pretplatu kako bi uživali u njegovom punom potencijalu.
Dio 4. Često postavljana pitanja o sažimanju slika za web
Kako grupno promijeniti veličinu slika za web?
Za šaržu promijeniti veličinu slika za web morate koristiti alat za kompresiju slika koji podržava skupnu kompresiju. Ako tražite besplatni mrežni alat za kompresiju slika koji može skupno komprimirati vaše slike, možete koristiti besplatni kompresor slika FVC. Ovaj alat će vas jednostavno tražiti da učitate više slikovnih datoteka, najviše do 40, a alat će ih istovremeno komprimirati. Također, vaše će fotografije biti spremljene u zip mapu kako biste bili sigurni da im možete lako pristupiti.
Koji je najbolji format kompresije slike za web?
WebP se naširoko smatra jednim od najboljih formata za komprimiranje slika za web upotrebu. Nudi vrhunsku učinkovitost kompresije u usporedbi s JPEG i PNG formatima datoteka, što rezultira manjim veličinama datoteka bez ugrožavanja kvalitete slike. Također, WebP podržava i načine kompresije s gubitkom i bez gubitka, što ga čini svestranim za različite vrste web sadržaja, uključujući fotografije, grafike i animacije. Njegovo usvajanje od strane glavnih web preglednika i platformi učinilo ga je sve popularnijim za poboljšanje brzine učitavanja web stranica i korisničkog iskustva.
Koja bi veličina datoteke trebala biti slika za web stranice?
Idealna veličina datoteke za slike na web stranicama ovisi o čimbenicima kao što su dimenzije slike, sadržaj i željena brzina učitavanja. Kao opću smjernicu, pokušajte da pojedinačne slike budu manje od 50 KB kako biste osigurali brzo vrijeme učitavanja. Međutim, veće slike mogu biti prihvatljive za određene svrhe ako značajno pridonose sadržaju i vizualnoj privlačnosti web stranice.
Postoje li dostupni besplatni alati za komprimiranje slika za web?
Da. Dostupno je nekoliko besplatnih alata za komprimiranje slika posebno za web upotrebu. Popularne opcije uključuju FVC Free Image Compressor i TinyPNG, a obje nude sučelja jednostavna za korištenje i podršku za razne formate slika. Ovi alati omogućuju korisnicima komprimiranje slika uz zadržavanje prihvatljive kvalitete, poboljšavajući izvedbu web stranice bez dodatnih troškova.
Kako kompresija slike utječe na SEO?
Kompresija slika vrlo je važna u SEO jer poboljšava brzinu učitavanja web stranica, što je važno za tražilice poput Googlea. Stoga, sažimanjem slika za web možete poboljšati korisničko iskustvo, smanjiti stope napuštanja početne stranice i potencijalno unaprijediti svoju web stranicu.
Zaključak
U zaključku, sažimanje slika za web važan je aspekt poboljšanja i optimiziranja izvedbe web stranice. Smanjivanjem veličine slikovnih datoteka pomoću alata kao što su FVC Free Image Compressor, TinyPNG ili Photoshop, web stranice mogu postići brže vrijeme učitavanja uz zadržavanje svoje vizualne kvalitete. Samo odaberite pravi način sažimanja za svoje potrebe i primijetite značajan napredak u brzini svoje web stranice i zadovoljstvu posjetitelja.
Jeste li spremni optimizirati svoju web stranicu? Počnite komprimirati svoje slike danas!



 Video Converter Ultimate
Video Converter Ultimate Snimač zaslona
Snimač zaslona