अपनी वेबसाइट को अनुकूलित करें: वेब के लिए छवियों को संपीड़ित करने के 3 तरीके
जब किसी वेबसाइट को ऑप्टिमाइज़ करने की बात आती है, तो उसके प्रदर्शन को कई कारक प्रभावित करते हैं, लेकिन एक खास पहलू जिसे किसी को भी कम नहीं आंकना चाहिए, वह है कम फ़ाइल आकार की छवियों का उपयोग करना। इसका मुख्य कारण यह है कि संपीड़ित छवियाँ तेज़ी से लोड होती हैं, जो आगंतुकों के अनुभव और साइट के साथ जुड़ाव को बढ़ाती हैं। इस बीच, बड़े आकार की तस्वीरों का उपयोग संभावित रूप से लोडिंग गति को धीमा कर सकता है, जिससे वेबसाइट तक पहुँचने वाले लोगों को निराशा होती है। इसके साथ, इसकी आवश्यकता है वेब के लिए छवियों को संपीड़ित करें एक आवश्यकता बन जाती है.
लेकिन अब चिंता न करें! इस लेख में, हम वेब उपयोग के लिए विशेष रूप से डिज़ाइन की गई छवियों को संपीड़ित करने के तीन प्रभावी तरीकों का पता लगाएंगे। यह बड़ी छवि फ़ाइलों से जुड़ी वेब लोडिंग समस्याओं को हल करने में मदद कर सकता है। तो आप किसका इंतज़ार कर रहे हैं? चलिए शुरू करते हैं।

भाग 1. वेब के लिए छवियों को संपीड़ित करें [100% निःशुल्क]
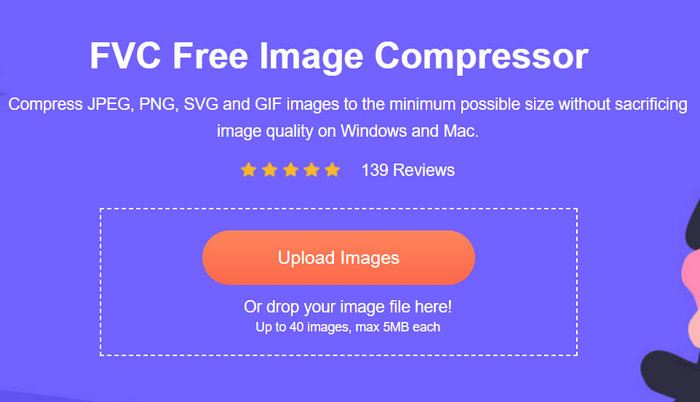
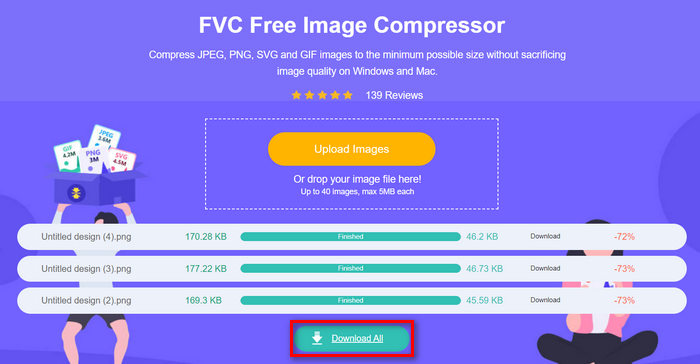
FVC मुक्त छवि कंप्रेसर एक निःशुल्क ऑनलाइन कंप्रेसर टूल है जो आपकी तस्वीरों के एक क्लिक से संपीड़न प्रक्रिया को सरल बनाता है। उपयोगकर्ताओं को बस छवि फ़ाइलों को अपलोड या आयात करने की आवश्यकता है और टूल को स्वचालित रूप से उन्हें अनुकूलित करने दें। यदि आप गुणवत्ता खोने के बारे में चिंतित हैं, तो यह टूल यह सुनिश्चित करने के लिए सर्वोत्तम अनुकूलन और उन्नत संपीड़न एल्गोरिदम का उपयोग करता है कि वेब के लिए उन्हें संपीड़ित करते समय आपकी छवियों की गुणवत्ता बनी रहे।
इसके अलावा, विंडोज और मैकओएस उपयोगकर्ता इस टूल का लाभ उठा सकते हैं, जो उन्हें एक साथ 40 छवियों तक संपीड़ित करने की अनुमति देता है। अंत में, यह JPEG, PNG, SVG और एनिमेटेड GIF जैसे विभिन्न लोकप्रिय छवि प्रारूपों का समर्थन करता है।
FVC फ्री इमेज कंप्रेसर का उपयोग करके वेब के लिए छवियों को संपीड़ित करने का तरीका यहां बताया गया है
चरण 1अपने ब्राउज़र पर, उनकी आधिकारिक वेबसाइट पर पहुँचें।
चरण 2. उसके बाद, क्लिक करें तश्वीरें अपलोड करो उन छवियों को आयात करने के लिए जिन्हें आप अपने वेब के लिए संपीड़ित करना चाहते हैं। कृपया ध्यान दें कि यह उपकरण आपके द्वारा उन्हें चुनने और खोलने पर क्लिक करने के बाद स्वचालित रूप से आपकी तस्वीरों को संपीड़ित कर देगा।

चरण 3अपनी छवियों को संपीड़ित करने के बाद, आप संपीड़न के बाद उनके नए आकार की समीक्षा करके उनका पूर्वावलोकन कर सकते हैं। अंत में, क्लिक करें सभी डाउनलोड अपनी छवि को बचाने के लिए.

यह विधि वास्तव में बिना किसी लागत के वेब के लिए छवियों को गुणवत्ता में संपीड़ित करने में आपकी सहायता कर सकती है। इसके अलावा, इसका उपयोगकर्ता-अनुकूल और सहज ज्ञान युक्त इंटरफ़ेस इसे किसी भी स्तर के उपयोगकर्ता के लिए एक आदर्श उपकरण बनाता है। इसलिए, यदि आप तेज़ वेब प्रदर्शन के लिए अपनी तस्वीरों को अनुकूलित करना चाहते हैं, तो अभी इस विधि को आज़माएँ।
भाग 2. कम गुणवत्ता हानि के साथ वेब के लिए छवियों को संपीड़ित करें
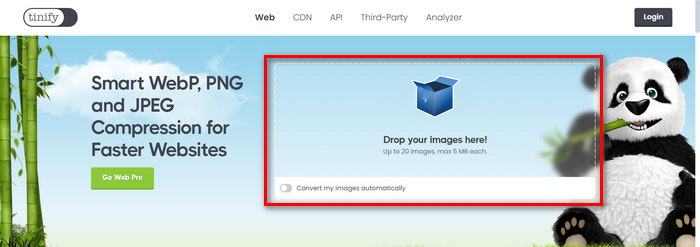
TinyPNG एक ऑनलाइन इमेज कम्प्रेशन टूल है जिसका इस्तेमाल आम तौर पर वेब के लिए इमेज को कम्प्रेस करने के लिए किया जाता है। यह टूल इमेज के फ़ाइल साइज़ को कम करता है और क्वालिटी में कमी लाता है, जिससे वे वेब इस्तेमाल के लिए ज़्यादा उपयुक्त हो जाती हैं। साथ ही, यूज़र एक साथ 20 इमेज को 5MB के अधिकतम फ़ाइल साइज़ में कम्प्रेस कर सकते हैं, जो बैच कम्प्रेशन की ज़रूरत वाले लोगों के लिए बहुत बढ़िया है।
FVC फ्री इमेज कंप्रेसर का उपयोग करके वेब के लिए छवियों को संपीड़ित करने का तरीका यहां बताया गया है
चरण 1उनकी आधिकारिक वेबसाइट पर, पर क्लिक करें अपनी छवियाँ यहाँ डालें उन छवियों को आयात करने के लिए जिन्हें आप वेब के लिए संपीड़ित करना चाहते हैं।

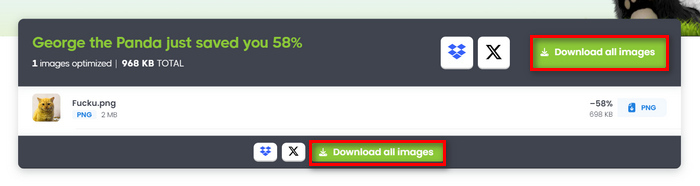
चरण 2अपनी फ़ोटो आयात करने और उन्हें चुनने के बाद, यह स्वचालित रूप से संपीड़ित हो जाएगा। एक बार हो जाने पर, क्लिक करें सभी छवियाँ डाउनलोड करें अपनी संपीड़ित छवियों को सहेजने के लिए.

इस टूल का इस्तेमाल आम तौर पर वेब डेवलपर्स, डिज़ाइनर और वेब इस्तेमाल के लिए इमेज को ऑप्टिमाइज़ करने वाले किसी भी व्यक्ति द्वारा किया जाता है। हालाँकि, कम्प्रेशन प्रक्रिया में समय लगता है, खासकर जब किसी बड़ी इमेज फ़ाइल को कम्प्रेस किया जाता है।
भाग 3. गुणवत्ता खोए बिना वेब के लिए छवियों को संपीड़ित करें
जबकि फ़ोटोशॉप अपनी बेहतरीन संपादन सुविधाओं और क्षमताओं के लिए जाना जाता है, यह टूल वेब के लिए छवियों को संपीड़ित करने के लिए भी उपयोगी हो सकता है। इस टूल की छवि का आकार बदलने की सुविधा के साथ, उपयोगकर्ता आसानी से अपनी तस्वीरों की गुणवत्ता और आकार में हेरफेर कर सकते हैं। यह सुनिश्चित करता है कि वे विशिष्ट वेब डिस्प्ले आवश्यकताओं को पूरा करते हैं। इसके अतिरिक्त, फ़ोटोशॉप की वेब के लिए सहेजें सुविधा उन्हें इष्टतम संपीड़न सेटिंग्स का चयन करने की अनुमति देती है जेपीईजी, पीएनजी, और GIF प्रारूप। इसके साथ, उपयोगकर्ता अपनी छवियों की गुणवत्ता को बनाए रखते हुए उनके फ़ाइल आकार को कम कर सकते हैं। वेबसाइट लोडिंग समय और उपयोगकर्ता अनुभव को बढ़ाने के लिए यह आवश्यक है।
चरण 1. क्लिक करके फ़ोटोशॉप में अपनी छवि खोलें खुला हुआ या जा रहा हूँ फ़ाइल और जिसका आकार आप बदलना चाहते हैं उसे चुनें।

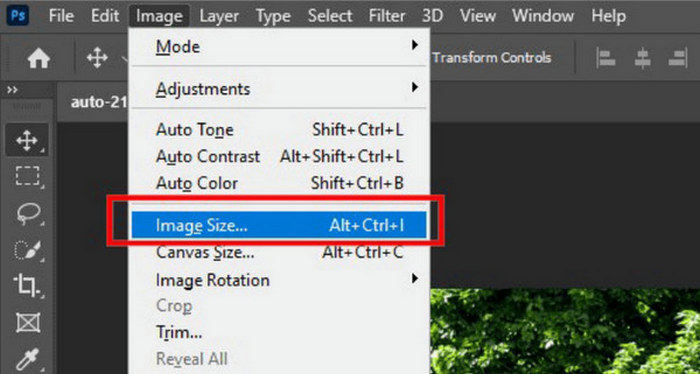
चरण 2. अब, पर जाएँ छवि टैब और चुनें छवि का आकार.

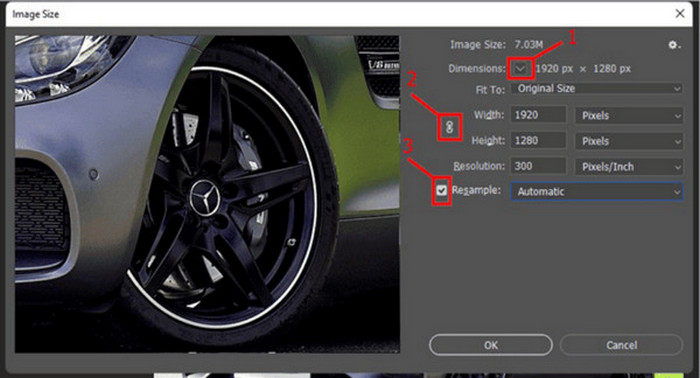
चरण 3। में छवि का आकार संवाद बॉक्स, चुनें पिक्सल ड्रॉप-डाउन मेनू से। वेब के लिए छवियों को संपीड़ित करने के लिए विशिष्ट आयाम सेट करने के लिए, चौड़ाई और ऊंचाई टेक्स्ट बॉक्स में मान दर्ज करें और छवि का आकार बदलने के लिए ओके पर क्लिक करें।

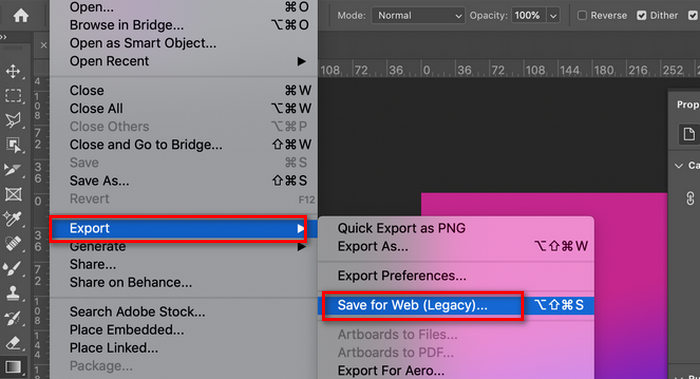
चरण 4. अंत में, क्लिक करें निर्यात के तहत बटन फ़ाइल टैब और चुनें वेब के लिए सहेजें.

फ़ोटोशॉप वास्तव में वेब के लिए छवियों को संपीड़ित करने के लिए एक बढ़िया उपकरण है। हालाँकि, उपयोगकर्ताओं को उपयोगकर्ता इंटरफ़ेस भारी लग सकता है और उन्हें इसकी पूरी क्षमता का आनंद लेने के लिए सदस्यता के लिए भुगतान करना होगा।
भाग 4. वेब के लिए छवियों को संपीड़ित करने के बारे में अक्सर पूछे जाने वाले प्रश्न
वेब के लिए छवियों का आकार कैसे बदलें?
बैच बनाना छवियों का आकार बदलें वेब के लिए, आपको एक इमेज कंप्रेसर टूल का उपयोग करना होगा जो बैच कम्प्रेशन का समर्थन करता है। यदि आप एक निःशुल्क ऑनलाइन इमेज कंप्रेसर टूल की तलाश कर रहे हैं जो आपकी छवियों को बैच कम्प्रेस कर सके, तो आप FVC निःशुल्क इमेज कंप्रेसर का उपयोग कर सकते हैं। यह टूल आपको अधिकतम 40 तक की कई इमेज फ़ाइलें अपलोड करने के लिए कहेगा, और टूल उन्हें एक साथ कम्प्रेस कर देगा। साथ ही, आपकी फ़ोटो ज़िप फ़ोल्डर में सहेजी जाएंगी ताकि आप उन्हें आसानी से एक्सेस कर सकें।
वेब के लिए सबसे अच्छा छवि संपीड़न प्रारूप क्या है?
वेबपी को वेब उपयोग के लिए छवियों को संपीड़ित करने के लिए सबसे अच्छे प्रारूपों में से एक माना जाता है। यह JPEG और PNG फ़ाइल प्रारूपों की तुलना में बेहतर संपीड़न दक्षता प्रदान करता है, जिसके परिणामस्वरूप छवि गुणवत्ता से समझौता किए बिना फ़ाइल आकार छोटा होता है। साथ ही, WebP हानिपूर्ण और हानि रहित दोनों संपीड़न मोड का समर्थन करता है, जो इसे फ़ोटोग्राफ़, ग्राफ़िक्स और एनिमेशन सहित विभिन्न प्रकार की वेब सामग्री के लिए बहुमुखी बनाता है। प्रमुख वेब ब्राउज़र और प्लेटफ़ॉर्म द्वारा इसे अपनाने से यह वेबसाइट लोडिंग गति और उपयोगकर्ता अनुभव को बढ़ाने के लिए तेजी से लोकप्रिय हो गया है।
वेबसाइटों के लिए छवियों का फ़ाइल आकार क्या होना चाहिए?
वेबसाइट पर छवियों के लिए आदर्श फ़ाइल आकार छवि आयाम, सामग्री और वांछित लोडिंग गति जैसे कारकों पर निर्भर करता है। एक सामान्य दिशानिर्देश के रूप में, त्वरित लोडिंग समय सुनिश्चित करने के लिए व्यक्तिगत छवियों को 50KB से कम रखने का लक्ष्य रखें। हालाँकि, बड़ी छवियाँ कुछ उद्देश्यों के लिए स्वीकार्य हो सकती हैं यदि वे वेबसाइट की सामग्री और दृश्य अपील में महत्वपूर्ण योगदान देती हैं।
क्या वेब के लिए छवियों को संपीड़ित करने के लिए कोई निःशुल्क उपकरण उपलब्ध हैं?
हाँ। वेब उपयोग के लिए विशेष रूप से छवियों को संपीड़ित करने के लिए कई निःशुल्क उपकरण उपलब्ध हैं। लोकप्रिय विकल्पों में FVC फ्री इमेज कंप्रेसर और TinyPNG शामिल हैं, जो दोनों ही उपयोग में आसान इंटरफ़ेस और विभिन्न छवि प्रारूपों के लिए समर्थन प्रदान करते हैं। ये उपकरण उपयोगकर्ताओं को स्वीकार्य गुणवत्ता बनाए रखते हुए छवियों को संपीड़ित करने में सक्षम बनाते हैं, बिना अतिरिक्त लागत के वेबसाइट के प्रदर्शन को बढ़ाते हैं।
छवि संपीड़न SEO को कैसे प्रभावित करता है?
SEO में इमेज कम्प्रेशन बहुत महत्वपूर्ण है क्योंकि यह वेबसाइट लोडिंग स्पीड को बेहतर बनाता है, जो कि Google जैसे सर्च इंजन के लिए महत्वपूर्ण है। इसलिए, वेब के लिए इमेज को कम्प्रेस करके, आप यूजर एक्सपीरियंस को बेहतर बना सकते हैं, बाउंस रेट को कम कर सकते हैं और संभावित रूप से अपनी वेबसाइट को बढ़ावा दे सकते हैं।
निष्कर्ष
निष्कर्ष के तौर पर, वेब के लिए छवियों को संपीड़ित करना वेबसाइट के प्रदर्शन को बढ़ाने और अनुकूलित करने का एक महत्वपूर्ण पहलू है। FVC फ्री इमेज कंप्रेसर, टिनीपीएनजी, या फ़ोटोशॉप जैसे टूल का उपयोग करके छवि फ़ाइल के आकार को कम करके, वेबसाइटें अपनी दृश्य गुणवत्ता को बनाए रखते हुए तेज़ लोडिंग समय प्राप्त कर सकती हैं। बस अपनी ज़रूरतों के लिए सही संपीड़न विधि चुनें और अपनी वेबसाइट की गति और विज़िटर संतुष्टि में महत्वपूर्ण सुधार देखें।
अपनी वेबसाइट को ऑप्टिमाइज़ करने के लिए तैयार हैं? आज ही अपनी छवियों को संपीड़ित करना शुरू करें!



 वीडियो कनवर्टर अंतिम
वीडियो कनवर्टर अंतिम स्क्रीन अभिलेखी
स्क्रीन अभिलेखी