בצע אופטימיזציה של האתר שלך: 3 שיטות לדחיסת תמונות לאינטרנט
כשמדובר באופטימיזציה של אתר אינטרנט, גורמים שונים משפיעים על הביצועים שלו, אבל היבט מסוים שאף אחד לא צריך לזלזל בו הוא שימוש בתמונות בגודל נמוך. הסיבה העיקרית לכך היא שתמונות דחוסות נטענות מהר יותר, מה שמשפר את החוויה והמעורבות של המבקרים באתר. בינתיים, שימוש בתמונות בגודל גדול עלול להאט את מהירויות הטעינה, ולהוביל לתסכול עבור מי שנכנס לאתר. עם זה, הצורך דחוס תמונות עבור האינטרנט הופך להיות הכרח.
אבל אל תדאג יותר! במאמר זה, נחקור שלוש שיטות יעילות לדחיסת תמונות שתוכננו במיוחד לשימוש באינטרנט. זה יכול לעזור לפתור בעיות טעינת אינטרנט הקשורות לקבצי תמונה גדולים. אז למה אתם מחכים? בואו נתחיל.

חלק 1. דחוס תמונות לאינטרנט [100% חינם]
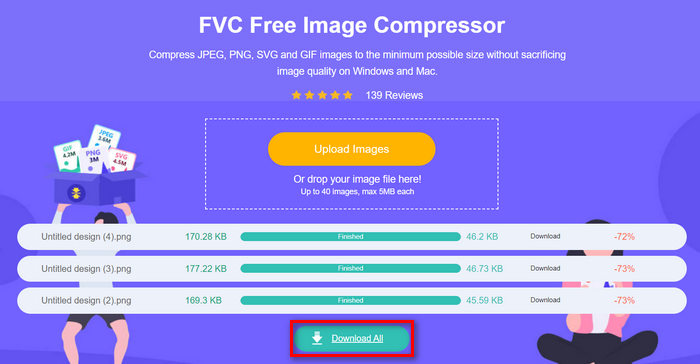
מדחס תמונה חופשי FVC הוא כלי מדחס מקוון בחינם המפשט את תהליך הדחיסה בלחיצה אחת של התמונות שלך. המשתמשים רק צריכים להעלות או לייבא את קבצי התמונה ולתת לכלי לבצע אופטימיזציה אוטומטית שלהם. אם אתה דואג לאבד איכות, כלי זה משתמש באלגוריתמי האופטימיזציה והדחיסה המתקדמים הטובים ביותר כדי להבטיח שאיכות התמונות שלך נשמרת בעת דחיסה עבור האינטרנט.
יתרה מכך, משתמשי Windows ו-MacOS יכולים לנצל את הכלי הזה, המאפשר להם לדחוס עד 40 תמונות בו-זמנית. לבסוף, הוא תומך בפורמטי תמונה פופולריים שונים כמו JPEG, PNG, SVG ו- GIF מונפש.
הנה איך לדחוס תמונות לאינטרנט באמצעות FVC Free Image Compressor
שלב 1. בדפדפן שלך, גש לאתר הרשמי שלהם.
שלב 2. לאחר מכן, לחץ להעלות תמונות כדי לייבא את התמונות שברצונך לדחוס עבור האינטרנט שלך. שים לב שהכלי הזה ידחוס אוטומטית את התמונות שלך ברגע שתבחר אותם ולחץ על פתיחה.

שלב 3. לאחר דחיסת התמונות שלך, תוכל להציג אותן בתצוגה מקדימה על ידי סקירת הגודל החדש שלהן לאחר הדחיסה. לבסוף, לחץ הורד הכל כדי לשמור את התמונה שלך.

שיטה זו יכולה באמת לעזור לך לדחוס תמונות עבור אינטרנט באיכות ללא כל עלות. יתר על כן, הממשק הידידותי והאינטואיטיבי שלו הופך אותו לכלי אידיאלי עבור כל רמה של משתמש. לכן, אם אתה רוצה לייעל את התמונות שלך לביצועי אינטרנט מהירים יותר, נסה שיטה זו כעת.
חלק 2. דחוס תמונות עבור אינטרנט עם פחות אובדן איכות
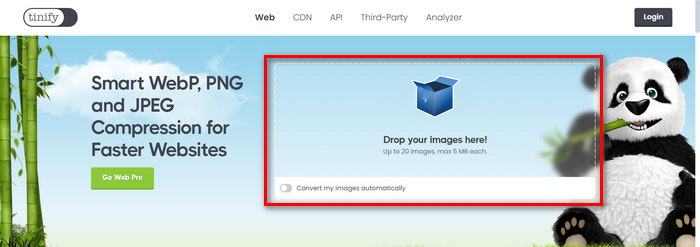
TinyPNG הוא כלי דחיסת תמונות מקוון המשמש בדרך כלל לדחיסת תמונות עבור האינטרנט. כלי זה מקטין את גודל הקובץ של תמונות עם פחות אובדן איכות, מה שהופך אותן למתאימות יותר לשימוש באינטרנט. כמו כן, משתמשים יכולים לדחוס עד 20 תמונות בבת אחת לגודל קובץ מקסימלי של 5MB, וזה נהדר עבור אלה הזקוקים לדחיסת אצווה.
הנה איך לדחוס תמונות לאינטרנט באמצעות FVC Free Image Compressor
שלב 1. באתר הרשמי שלהם, לחץ על שחרר את התמונות שלך כאן כדי לייבא את התמונות שברצונך לדחוס עבור האינטרנט.

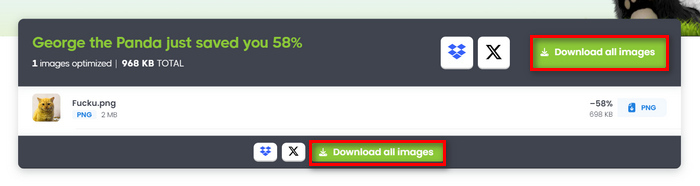
שלב 2. לאחר ייבוא התמונות שלך ובחירתן, הן יידחסו אוטומטית. לאחר שתסיים, לחץ על הורד את כל התמונות כדי לשמור את התמונות הדחוסות שלך.

כלי זה נמצא בשימוש נפוץ על ידי מפתחי אתרים, מעצבים וכל מי שצריך לבצע אופטימיזציה של תמונות לשימוש באינטרנט. עם זאת, תהליך הדחיסה לוקח זמן, במיוחד כאשר דוחסים קובץ תמונה גדול.
חלק 3. דחוס תמונות לאינטרנט מבלי לאבד איכות
בעוד שפוטושופ ידועה בתכונות ויכולות העריכה המעולות שלה, כלי זה יכול להיות שימושי גם לדחיסת תמונות לאינטרנט. עם תכונת שינוי גודל התמונה של כלי זה, משתמשים יכולים לתפעל בקלות את האיכות והגודל של התמונות שלהם. זה מבטיח שהם עומדים בדרישות ספציפיות לתצוגה באינטרנט. בנוסף, תכונת השמירה לאינטרנט של Photoshop מאפשרת להם לבחור הגדרות דחיסה אופטימליות עבור JPEG, PNG, ותבניות GIF. בעזרת זה, משתמשים יכולים להקטין את גודל הקובץ של התמונות שלהם תוך שמירה על איכותם. זה חיוני לשיפור זמני טעינת האתר וחווית המשתמש.
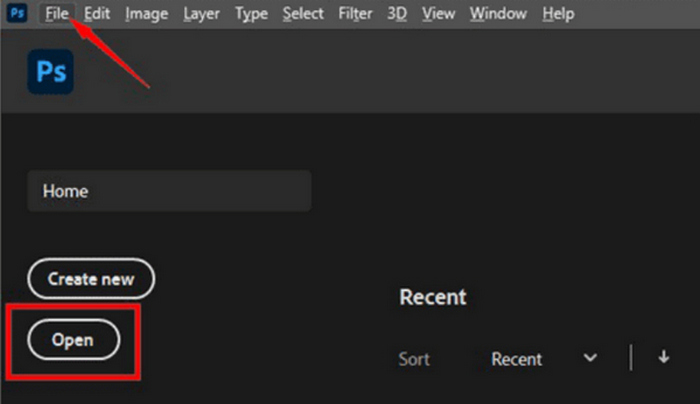
שלב 1. פתח את התמונה שלך בפוטושופ על ידי לחיצה לִפְתוֹחַ או הולך קוֹבֶץ ובחירה באחד שברצונך לשנות את גודלו.

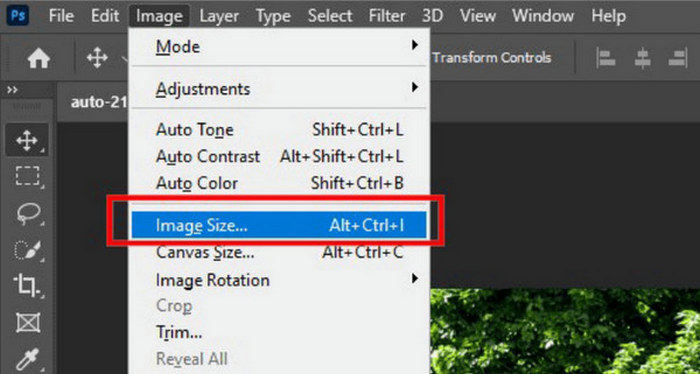
שלב 2. עכשיו, עבור אל תמונה לחץ על הכרטיסייה ובחר גודל תמונה.

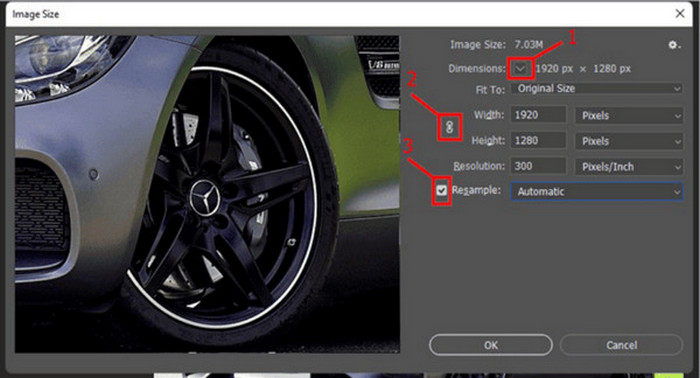
שלב 3. בתוך ה גודל תמונה תיבת דו-שיח, בחר פיקסלים מהתפריט הנפתח. כדי להגדיר מידות ספציפיות לדחיסת תמונות עבור אינטרנט, הזן ערכים בתיבות טקסט של רוחב וגובה ולחץ על אישור כדי לשנות את גודל התמונה.

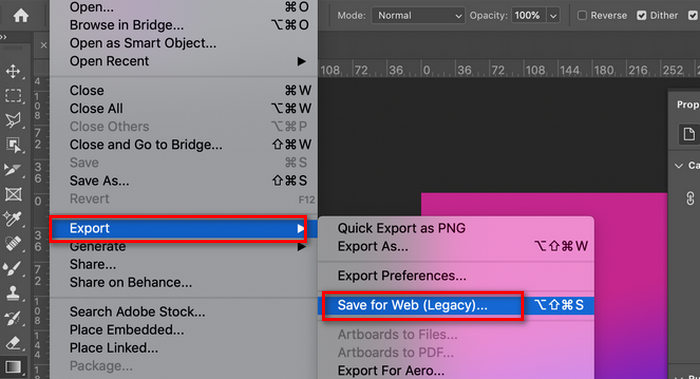
שלב 4. לבסוף, לחץ על יְצוּא כפתור מתחת קוֹבֶץ לחץ על הכרטיסייה ובחר שמור לאינטרנט.

פוטושופ הוא אכן כלי נהדר לדחיסת תמונות לאינטרנט. עם זאת, משתמשים עשויים למצוא את ממשק המשתמש מהמם והם צריכים לשלם עבור מנוי כדי ליהנות מהפוטנציאל המלא שלו.
חלק 4. שאלות נפוצות על דחיסת תמונות לאינטרנט
כיצד לשנות את גודל התמונות באצווה עבור האינטרנט?
לאצווה לשנות את גודל התמונות עבור האינטרנט, אתה צריך להשתמש בכלי מדחס תמונה שתומך בדחיסת אצווה. אם אתה מחפש כלי חינמי מקוון לדחיסת תמונות שיכול לדחוס את התמונות שלך באצוות, אתה יכול להשתמש ב-FVC Free Image Compressor. הכלי הזה פשוט יבקש ממך להעלות מספר קובצי תמונה, עד 40 מקסימום, והכלי ידחוס אותם בו זמנית. כמו כן, התמונות שלך יישמרו בתיקיית zip כדי להבטיח שתוכל לגשת אליהן בקלות.
מהו פורמט דחיסת התמונה הטוב ביותר לאינטרנט?
WebP נחשב באופן נרחב לאחד הפורמטים הטובים ביותר לדחיסת תמונות לשימוש באינטרנט. הוא מציע יעילות דחיסה מעולה בהשוואה לפורמטים של קבצים JPEG ו-PNG, וכתוצאה מכך גדלי קבצים קטנים יותר מבלי לפגוע באיכות התמונה. כמו כן, WebP תומך במצבי דחיסה עם אובדן וחסר אובדן, מה שהופך אותו למגוון עבור סוגים שונים של תוכן אינטרנט, כולל תמונות, גרפיקה ואנימציות. האימוץ שלו על ידי דפדפני אינטרנט ופלטפורמות מרכזיות הפך אותו ליותר ויותר פופולרי לשיפור מהירויות הטעינה של אתרים וחווית משתמש.
איזה גודל קובץ צריך להיות תמונות עבור אתרי אינטרנט?
גודל הקובץ האידיאלי עבור תמונות באתרי אינטרנט תלוי בגורמים כמו ממדי התמונה, התוכן ומהירות הטעינה הרצויה. כהנחיה כללית, שאפו לשמור על תמונות בודדות מתחת ל-50KB כדי להבטיח זמני טעינה מהירים. עם זאת, תמונות גדולות יותר עשויות להיות מקובלות למטרות מסוימות אם הן תורמות באופן משמעותי לתוכן ולמשיכה החזותית של האתר.
האם יש כלים חינמיים זמינים לדחיסת תמונות לאינטרנט?
כֵּן. ישנם מספר כלים חינמיים זמינים לדחיסת תמונות במיוחד לשימוש באינטרנט. האפשרויות הפופולריות כוללות FVC Free Image Compressor ו-TinyPNG, שתיהן מציעות ממשקים קלים לשימוש ותמיכה בפורמטים שונים של תמונה. כלים אלו מאפשרים למשתמשים לדחוס תמונות תוך שמירה על איכות מקובלת, תוך שיפור ביצועי האתר ללא עלויות נוספות.
כיצד דחיסת תמונה משפיעה על SEO?
דחיסת תמונה חשובה מאוד בקידום אתרים מכיוון שהיא משפרת את מהירויות הטעינה של האתר, מה שחשוב למנועי חיפוש כמו גוגל. לכן, על ידי דחיסת תמונות עבור האינטרנט, אתה יכול לשפר את חוויית המשתמש, להפחית את שיעורי היציאה מדף הכניסה, ואולי להגביר את האתר שלך.
סיכום
לסיכום, דחיסת תמונות עבור האינטרנט הוא היבט חשוב של שיפור ואופטימיזציה של ביצועי האתר. על ידי צמצום גדלי קבצי תמונה באמצעות כלים כמו FVC Free Image Compressor, TinyPNG או Photoshop, אתרי אינטרנט יכולים להשיג זמני טעינה מהירים יותר תוך שמירה על איכותם החזותית. פשוט בחר את שיטת הדחיסה המתאימה לצרכים שלך וראה שיפור משמעותי במהירות האתר שלך ובשביעות רצון המבקרים.
מוכן לבצע אופטימיזציה לאתר שלך? התחל לדחוס את התמונות שלך עוד היום!



 ממיר וידאו אולטימטיבי
ממיר וידאו אולטימטיבי מקליט מסך
מקליט מסך