Comment optimiser l'image pour le Web en utilisant les 4 solutions [rapidement]
L'optimisation d'une image joue un rôle essentiel sur le web, car elle réduit le temps de chargement du site. Selon des études récentes, lorsque les images ne sont pas bien optimisées, près de la moitié des visiteurs quittent le site Web immédiatement, ce qui coûte moins de trafic et de revenus. Apprendre à le faire est nécessaire si vous souhaitez réduire la mise en mémoire tampon et établir un site Web fiable pour augmenter le trafic et avoir plus de revenus en retour. C'est facile. avec l'aide du tutoriel, nous ajoutons comment optimiser l'image pour le web de la manière la plus simple possible.

Partie 1. Meilleures et gratuites façons d'optimiser l'image en ligne sans sacrifier la qualité de l'image
1. Conversion ascendante d'image gratuite FVC
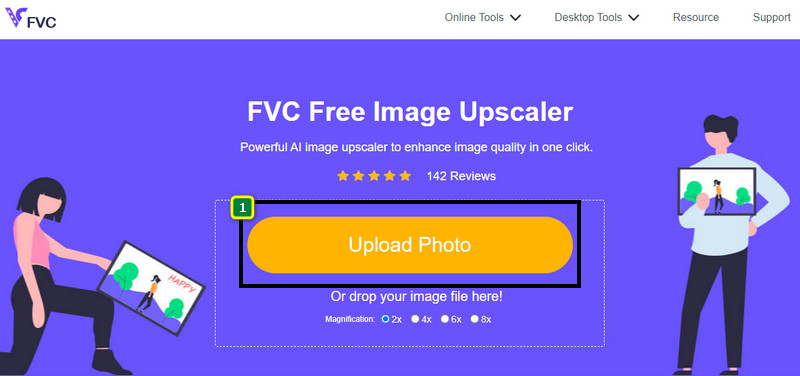
Vous cherchez un moyen d'optimiser la dimension et le rapport d'aspect de l'image que vous souhaitez utiliser sur le Web ? Conversion ascendante d'images gratuites FVC est un outil capable d'optimiser les images à l'aide de sa puissante technologie d'IA. Cet upscaler peut modifier la taille d'une image sans compromettre son PPI détaillé afin que vous ne subissiez aucune perte de qualité. De plus, cet outil en ligne peut corriger les images floues ou pixélisées en traçant l'imperfection sur celles-ci. Avant d'exporter l'image, il y a un volet de prévisualisation pour comparer l'avant et l'après. Ainsi, si vous avez besoin de redimensionner l'image que vous avez pour le Web, vous pouvez suivre les étapes que nous ajoutons ensuite.
Étape 1. Ouvrez le site en cliquant sur ce relier.
Étape 2. presse Télécharger une image pour insérer ici l'image que vous souhaitez redimensionner.

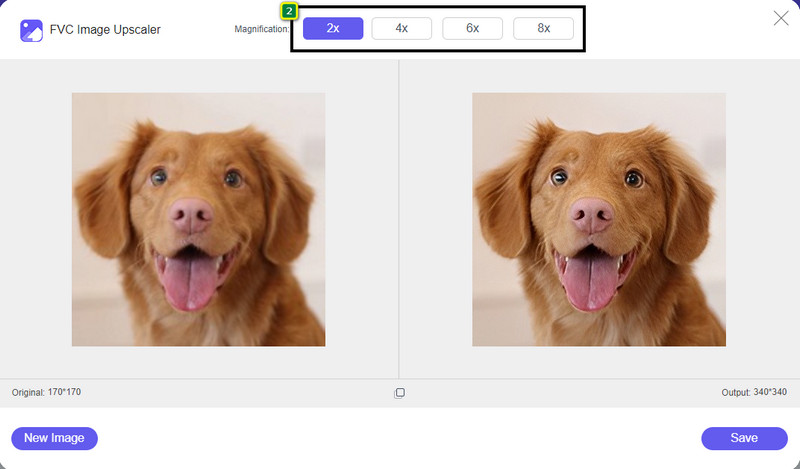
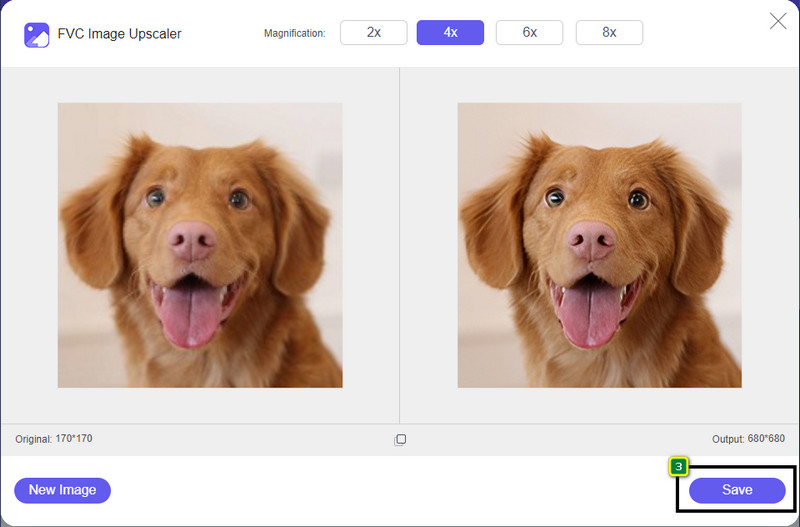
Étape 3. Choisissez l'option que vous souhaitez appliquer à votre image pour la redimensionner.

Étape 4. presse sauvegarder pour télécharger l'image que vous avez redimensionnée sur votre disque local.

2. Compresseur d'images sans FVC
FVC Compresseur d’Image Gratuit permet à quiconque d'optimiser l'image pour le Web en réduisant la taille de son fichier. Il vous permet de compresser les formats populaires utilisés sur différents sites Web, tels que PNG, JPG, SVG, BMP, etc., avec moins de 5 Mo chacun. Avec lui, vous pouvez déposer plusieurs images dans une taille optimisée afin qu'elles se chargent mieux sur le Web. Il s'agit d'un outil de technologie AI qui fournit le meilleur rapport de compression que vous ne pouvez pas obtenir sur un autre compresseur en ligne.
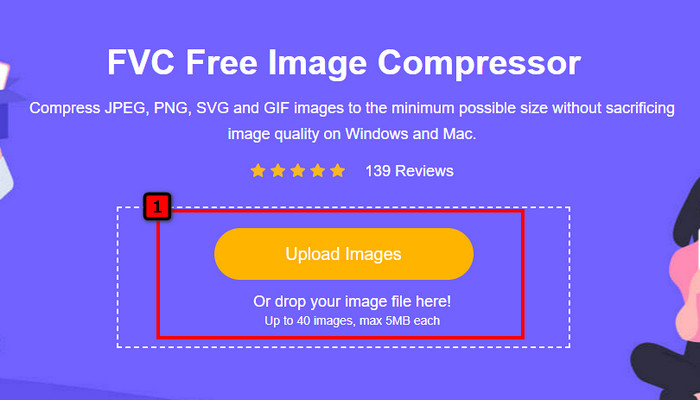
Étape 1. Visitez le site Web officiel de l'outil en recherchant son nom, ou vous pouvez cliquer dessus relier pour y accéder sur votre navigateur Web.
Étape 2. Glisser déposer le fichier image que vous souhaitez télécharger ici, ou vous pouvez cliquer sur Importer des images; un dossier s'affichera sur votre écran, cliquez sur le fichier que vous souhaitez compresser et appuyez sur Ouvert. Ce compresseur peut réduire la taille de plus de 40 images en même temps.

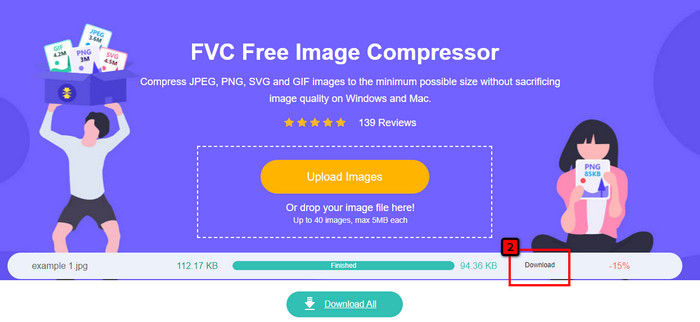
Étape 3. L'outil comprimera automatiquement la taille du fichier de l'image en fonction de l'algorithme AI. Après cela, cliquez sur Télécharger pour exporter la version compressée de l'image

3. TinyPNG

TinyPNG est un logiciel populaire et fiable que vous pouvez utiliser pour optimiser les images en ligne. C'est un compresseur qui réduit automatiquement l'image jusqu'à 75% de la taille originale de l'image. Vous pouvez télécharger les images sur votre Dropbox si elles ne se trouvent pas sur votre lecteur local. Vous n'aurez aucun mal à apprendre à utiliser ce compresseur d'image en raison de la simplicité avec laquelle le développeur l'a construit.
Bien qu'il soit facile à utiliser, les formats pris en charge ici sont PNG et JPG uniquement, et il n'y a rien d'autre. Donc, si vous voulez compresser les fichiers BMP, GIF, SVG et autres que vous avez, vous ne pouvez pas le faire ici car il ne prend pas en charge ledit format. Néanmoins, c'est facile à utiliser; vous pouvez suivre les étapes que nous ajoutons.
Étape 1. Ouvrez votre moteur de recherche et trouvez le site officiel de TinyPNG.
Étape 2. Cliquez sur l'icône d'importation pour télécharger l'image que vous souhaitez compresser ; cet outil est capable de traiter 20 images en même temps.
Étape 3. Attendez le processus de compression, puis cliquez sur le bouton Télécharger pour enregistrer la version compressée de l'image que vous téléchargez ici.
Partie 2. Optimiser l'image hors ligne à l'aide du logiciel professionnel sous Windows et Mac

Photoshop est capable d'effectuer les deux tâches que nous avons mentionnées dans la première partie : le redimensionnement et la réduction des photos. Bien que cet outil ne soit pas conçu pour cette tâche, il peut toujours les effectuer dans le cadre de ses fonctionnalités avancées supplémentaires. Avec lui, vous pouvez commencer à ajouter des filtres ou à éditer l'image en fonction de votre idée. La seule limite est votre imagination et la difficulté d'utilisation de ce logiciel.
Contrairement à l'outil en ligne que nous avons mentionné, vous n'auriez pas besoin d'une connexion Internet pour utiliser ce logiciel une fois que vous l'avez téléchargé sur votre appareil. Cependant, vous devrez acheter le logiciel pour l'utiliser, donc si vous voulez voir comment optimiser l'image pour le Web sur Photoshop, il y a une instruction que nous ajoutons ci-dessous, qui vous permet de réduire et de redimensionner l'image.
Étape 1. Téléchargez et lancez le logiciel sur votre bureau pour commencer à l'utiliser.
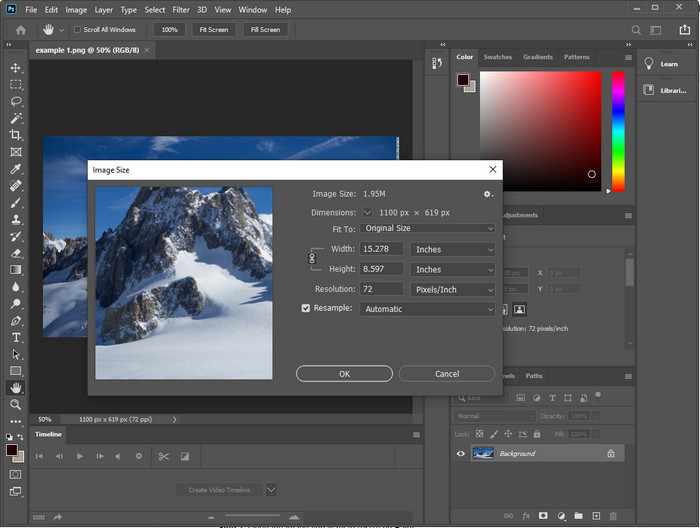
Étape 2. Téléchargez l'image que vous souhaitez modifier, puis accédez à la Image menu et cliquez sur le Taille de l'image. Modifiez la mesure en fonction de vos spécifications, puis cliquez sur D'accord pour enregistrer les modifications. Si vous ne souhaitez pas modifier le rapport d'aspect ou la dimension de l'image, vous feriez mieux de sauter l'étape 2.
Étape 3. Frapper le Fichier menu et appuyez sur Enregistrer sous. Une boîte de dialogue apparaîtra sur votre écran. Choisissez la taille de fichier que vous souhaitez atteindre, puis appuyez sur OK pour commencer à exporter l'image.
Partie 3. FAQ sur l'optimisation de l'image pour le Web
Quel est le meilleur format d'image pour le web ?
Il vaut mieux utiliser une image avec l'extension PNG et JPG car ces formats sont connus pour être bien optimisés sur différents sites Web. Pourtant, vous devrez parfois l'optimiser en réduisant ou en redimensionnant l'image, c'est là que l'outil que nous avons ajouté ici est venu vous aider.
Ce qui apporte plus de détails sur le web ; PNG ou JPG ?
Les deux images raster fonctionnent bien sur le site Web; ils chargent plus rapidement et optimisent les sites Web. Pourtant, il existe encore des différences entre ces deux formats, par exemple lorsque vous souhaitez utiliser de la photographie pure sans transparence pour le Web, votre format de prédilection doit être JPG ou JPEG. Mais si vous voulez avoir la transparence 1 bit sur votre site Web avec beaucoup de détails, PNG est là pour vous aider.
Changer la taille de l'image nuit-il à la qualité ?
Si vous surcompressez une image, il est possible d'avoir une mauvaise qualité, mais c'est évitable si vous ne la surcompressez pas. Une fois que vous avez compressé l'image, il est préférable de la réduire d'au moins 45% à 70% afin d'éviter une perte de qualité. Mais, vous pouvez utiliser un rehausseur d'image pour augmenter la qualité des images.
Conclusion
Maintenant que vous savez comment optimiser votre image, vous feriez mieux de le faire pour gagner plus de visites et attirer beaucoup d'attention. Avec le tutoriel que nous ajoutons ci-dessus, nous sommes certains que vous pourrez le faire facilement et rapidement sans affecter la qualité. Si vous avez besoin de redimensionner ou de compresser, nous vous recommandons d'utiliser le produit FVC que nous incluons ici pour résoudre le problème sans télécharger d'installateur.



 Video Converter Ultimate
Video Converter Ultimate Enregistreur d'écran
Enregistreur d'écran



