نحوه بهینه سازی تصویر برای وب با استفاده از 4 راه حل [به سرعت]
بهینه سازی یک تصویر نقشی حیاتی در وب دارد، زیرا زمان بارگذاری سایت را کاهش می دهد. بر اساس مطالعات اخیر، زمانی که تصاویر به خوبی بهینه سازی نمی شوند، تقریبا نیمی از بازدیدکنندگان وب سایت را فورا ترک می کنند که هزینه ترافیک و درآمد کمتری را به همراه دارد. اگر می خواهید بافر را کاهش دهید و یک وب سایت قابل اعتماد ایجاد کنید تا ترافیک را افزایش دهید و در ازای آن درآمد بیشتری داشته باشید، یادگیری نحوه انجام آن ضروری است. انجام این کار آسان است. با کمک آموزش اضافه می کنیم نحوه بهینه سازی تصویر برای وب به ساده ترین شکل ممکن

بخش 1. بهترین و رایگان راه ها برای بهینه سازی تصویر آنلاین بدون به خطر انداختن کیفیت تصویر
1. FVC Free Image Upscaler
آیا به دنبال راهی برای بهینه سازی ابعاد و نسبت ابعاد تصویری هستید که می خواهید در وب استفاده کنید؟ ارتقا دهنده تصویر رایگان FVC ابزاری است که با کمک فناوری هوش مصنوعی قدرتمند خود قادر به بهینه سازی تصاویر است. این ارتقاء دهنده می تواند اندازه تصویر را بدون به خطر انداختن PPI دقیق آن تغییر دهد، بنابراین شما با کاهش کیفیت مواجه نخواهید شد. همچنین، این ابزار آنلاین میتواند تصاویر تار یا پیکسلشده را با ردیابی نقص روی آنها برطرف کند. قبل از اینکه تصویر را صادر کنید، یک صفحه پیش نمایش برای مقایسه قبل و بعد وجود دارد. بنابراین، اگر نیاز به تغییر اندازه تصویری که برای وب دارید، میتوانید مراحلی که در ادامه اضافه میکنیم را دنبال کنید.
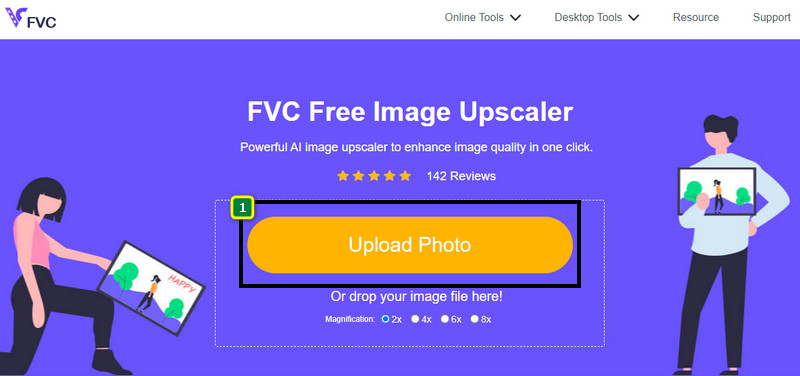
مرحله 1 وب سایت را با کلیک بر روی آن باز کنید ارتباط دادن.
گام 2. مطبوعات آپلود تصویر برای درج عکس مورد نظر برای تغییر اندازه در اینجا.

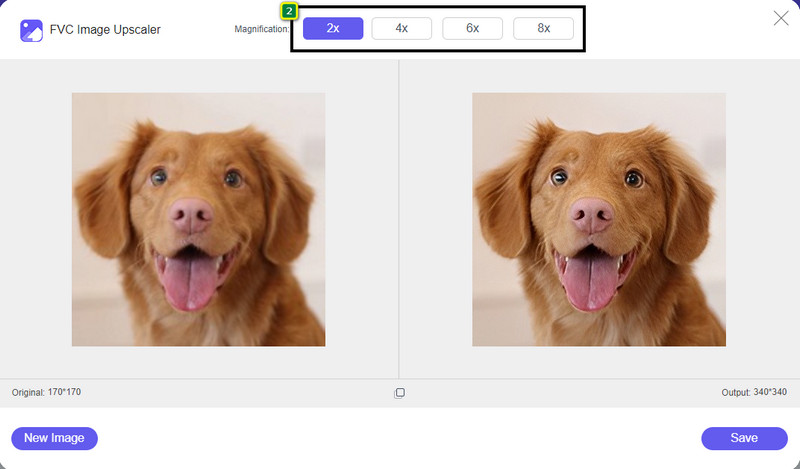
مرحله 3 گزینه ای را که می خواهید برای تغییر اندازه تصویر خود اعمال کنید، انتخاب کنید.

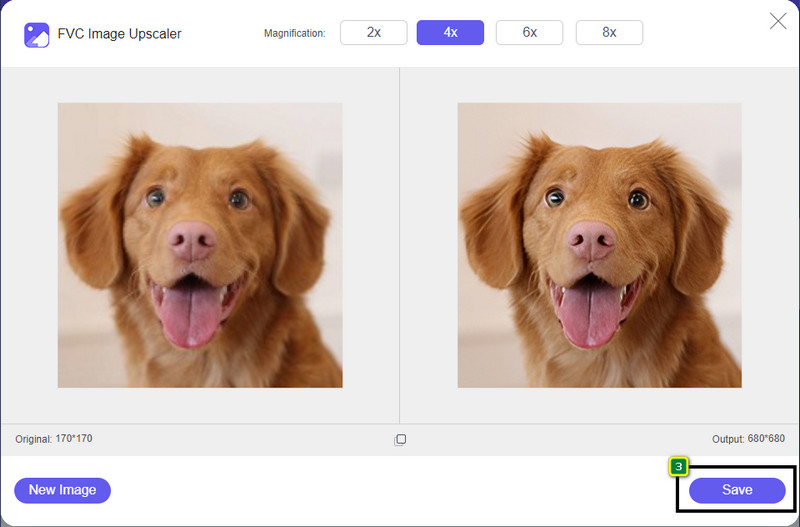
مرحله 4 مطبوعات صرفه جویی برای دانلود تصویری که اندازه آن را در درایو محلی خود تغییر داده اید.

2. کمپرسور تصویر رایگان FVC
کمپرسور تصویر رایگان FVC به هر کسی اجازه می دهد تا با کاهش اندازه فایل، تصویر را برای وب بهینه کند. این به شما امکان می دهد فرمت های محبوب مورد استفاده در وب سایت های مختلف مانند PNG، JPG، SVG، BMP و غیره را با کمتر از 5 مگابایت فشرده سازی کنید. با استفاده از آن، می توانید چندین تصویر را در اندازه های بهینه رها کنید تا بهتر در وب بارگذاری شوند. این یک ابزار فناوری هوش مصنوعی است که بهترین نسبت فشرده سازی را که نمی توانید در یک کمپرسور آنلاین دیگر به دست آورید، ارائه می دهد.
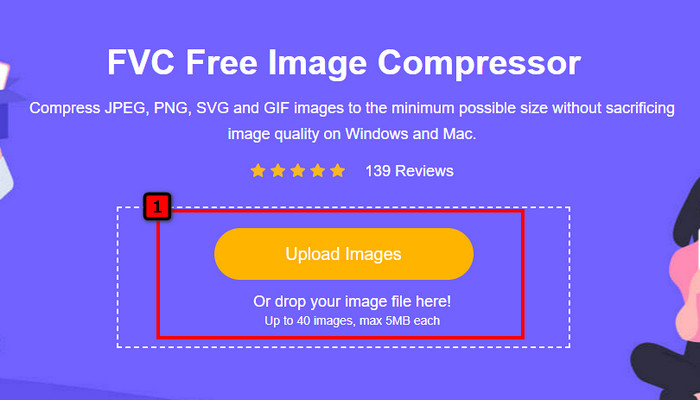
مرحله 1 با جستجوی نام آن، از وب سایت رسمی ابزار دیدن کنید، یا می توانید روی آن کلیک کنید ارتباط دادن برای دسترسی به آن در مرورگر وب خود.
گام 2. کشیدن و انداختن فایل تصویری را که می خواهید در اینجا آپلود کنید، یا می توانید کلیک کنید بارگذاری تصاویر; پوشه ای روی صفحه نمایش شما نمایش داده می شود، روی فایلی که می خواهید فشرده شود کلیک کنید و فشار دهید باز کن. این کمپرسور می تواند همزمان بیش از 40 عکس را کوچک کند.

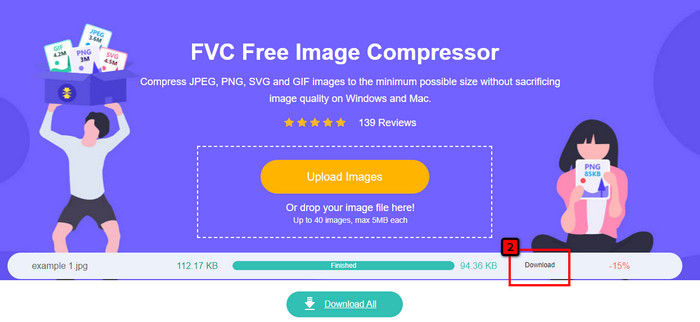
مرحله 3 این ابزار به طور خودکار اندازه فایل تصویر را بر اساس الگوریتم هوش مصنوعی فشرده می کند. پس از آن، کلیک کنید دانلود برای صادرات نسخه فشرده تصویر

3. TinyPNG

TinyPNG نرم افزار محبوب و قابل اعتمادی است که می توانید از آن برای بهینه سازی تصاویر آنلاین استفاده کنید. این یک کمپرسور است که به طور خودکار تصویر را تا 75% از اندازه اصلی تصویر کوچک می کند. اگر تصاویر در درایو محلی شما نیستند، میتوانید آنها را در Dropbox خود آپلود کنید. شما در یادگیری نحوه استفاده از این کمپرسور تصویر مشکلی نخواهید داشت زیرا توسعه دهنده آن را ساده ساخته است.
اگرچه استفاده از آن آسان است، فرمت های پشتیبانی شده در اینجا فقط PNG و JPG هستند و هیچ چیز دیگری وجود ندارد. بنابراین، اگر میخواهید فایلهای BMP، GIF، SVG و فایلهای بیشتری را که دارید فشرده کنید، نمیتوانید این کار را در اینجا انجام دهید زیرا فرمت گفته شده را پشتیبانی نمیکند. با این وجود، استفاده از این آسان است. می توانید مراحلی که ما اضافه می کنیم را دنبال کنید.
مرحله 1 موتور جستجوی خود را باز کنید و وب سایت رسمی TinyPNG را پیدا کنید.
گام 2. برای آپلود تصویری که می خواهید فشرده شود، روی نماد import کلیک کنید. این ابزار قادر است 20 تصویر را همزمان پردازش کند.
مرحله 3 منتظر فرآیند فشرده سازی باشید، سپس روی دکمه دانلود کلیک کنید تا نسخه فشرده شده تصویری که در اینجا آپلود می کنید ذخیره شود.
قسمت 2. بهینه سازی تصویر آفلاین با استفاده از نرم افزار حرفه ای در ویندوز و مک

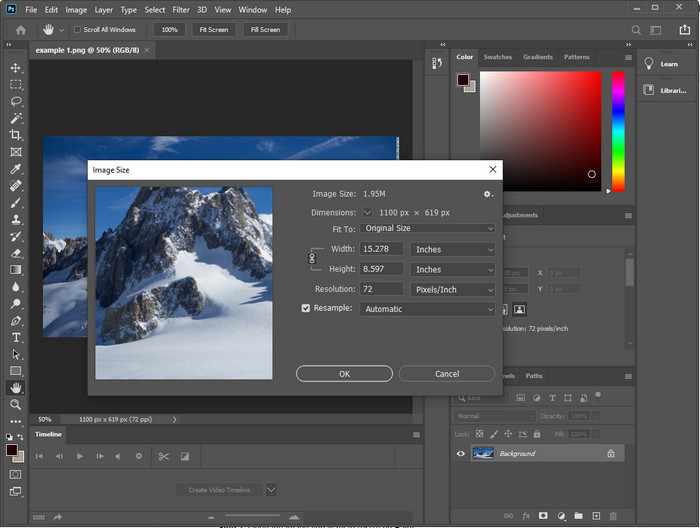
فتوشاپ قادر به انجام هر دو وظیفه ای است که در قسمت اول ذکر کردیم: تغییر اندازه عکس و کوچک کردن. اگرچه این ابزار برای این کار ساخته نشده است، اما همچنان می تواند آنها را به عنوان بخشی از ویژگی های پیشرفته اضافی خود انجام دهد. با استفاده از آن، می توانید شروع به افزودن فیلتر یا ویرایش تصویر بر اساس ایده خود کنید. تنها محدودیت، تخیل شما و سختی استفاده از این نرم افزار است.
برخلاف ابزار آنلاینی که به آن اشاره کردیم، برای استفاده از این نرم افزار پس از دانلود آن در دستگاه خود، نیازی به اتصال به اینترنت ندارید. با این حال، برای استفاده از آن باید نرمافزار را خریداری کنید، بنابراین اگر میخواهید نحوه بهینهسازی تصویر برای وب را در فتوشاپ ببینید، دستورالعملی وجود دارد که در زیر اضافه میکنیم که به شما امکان میدهد اندازه تصویر را کوچک کنید و اندازه آن را تغییر دهید.
مرحله 1 برای شروع استفاده از آن نرم افزار را دانلود و روی دسکتاپ خود راه اندازی کنید.
گام 2. تصویری را که می خواهید ویرایش کنید آپلود کنید، سپس به آن بروید تصویر روی منو کلیک کنید و سایز عکس. اندازه گیری را بر اساس مشخصات خود تغییر دهید، سپس کلیک کنید خوب برای ذخیره تغییرات اگر نمی خواهید نسبت تصویر یا ابعاد تصویر را تغییر دهید، بهتر است از مرحله 2 صرفنظر کنید.
مرحله 3 بزن به فایل منو و فشار دهید ذخیره به عنوان. یک کادر گفتگو روی صفحه نمایش شما ظاهر می شود. اندازه فایل مورد نظر خود را انتخاب کنید، سپس OK را فشار دهید تا صادرات تصویر شروع شود.
بخش 3. سوالات متداول در مورد نحوه بهینه سازی تصویر برای وب
بهترین فرمت تصویر برای وب چیست؟
بهتر است از یک تصویر با پسوند PNG و JPG استفاده کنید زیرا این فرمت ها در وب سایت های مختلف به خوبی بهینه شده اند. با این حال، گاهی اوقات لازم است آن را با کوچک کردن یا تغییر اندازه تصویر بهینه کنید، جایی که ابزاری که در اینجا اضافه کردیم به کمک آن میآید.
که جزئیات بیشتری را در وب به ارمغان می آورد. PNG یا JPG؟
هر دو تصویر شطرنجی عملکرد خوبی در وب سایت دارند. آنها سریعتر بارگذاری می شوند و وب سایت ها را بهینه می کنند. با این حال هنوز تفاوتهایی بین این دو فرمت وجود دارد، مانند زمانی که میخواهید از عکاسی خالص و بدون شفافیت برای وب استفاده کنید، فرمت اصلی شما باید JPG یا JPEG باشد. اما اگر می خواهید شفافیت 1 بیتی را در وب خود با جزئیات عالی داشته باشید، PNG اینجاست تا به شما کمک کند.
آیا تغییر اندازه تصویر کیفیت را بد می کند؟
اگر یک تصویر را بیش از حد فشرده کنید، ممکن است کیفیت بدی داشته باشد، اما اگر آن را بیش از حد فشرده نکنید، قابل اجتناب است. هنگامی که تصویر را فشرده کردید، بهتر است آن را حداقل 45% به 70% کاهش دهید تا بتوانیم از افت کیفیت جلوگیری کنیم. اما، می توانید از یک تقویت کننده تصویر استفاده کنید افزایش کیفیت تصویر
نتیجه
اکنون که می دانید چگونه تصویر خود را بهینه کنید، بهتر است این کار را انجام دهید تا بازدید بیشتری داشته باشید و توجه زیادی را به خود جلب کنید. با آموزشی که در بالا اضافه کردیم، مطمئن هستیم که می توانید آن را به راحتی و به سرعت بدون تأثیر بر کیفیت انجام دهید. اگر نیاز به تغییر اندازه یا فشردهسازی دارید، توصیه میکنیم از محصول FVC که در اینجا آوردهایم استفاده کنید تا بدون دانلود نصبکننده مشکل را حل کنید.



 Video Converter Ultimate
Video Converter Ultimate ضبط صفحه
ضبط صفحه



