وب سایت خود را بهینه کنید: 3 روش برای فشرده سازی تصاویر برای وب
هنگامی که صحبت از بهینه سازی یک وب سایت می شود، عوامل مختلفی بر عملکرد آن تأثیر می گذارد، اما یک جنبه خاص که هیچ کس نباید آن را دست کم بگیرد استفاده از تصاویر با حجم کم است. دلیل اصلی این امر این است که تصاویر فشرده شده سریعتر بارگذاری می شوند که باعث افزایش تجربه و تعامل بازدیدکنندگان با سایت می شود. در همین حال، استفاده از عکسهای با اندازه بزرگ میتواند به طور بالقوه سرعت بارگذاری را کاهش دهد و منجر به ناامیدی افرادی شود که به وبسایت دسترسی دارند. با این، نیاز به فشرده سازی تصاویر برای وب تبدیل به یک ضرورت می شود.
اما دیگر نگران نباش! در این مقاله، سه روش موثر برای فشرده سازی تصاویری که به طور خاص برای استفاده از وب طراحی شده اند را بررسی خواهیم کرد. این می تواند به حل مشکلات بارگذاری وب مرتبط با فایل های تصویری بزرگ کمک کند. پس منتظر چی هستی؟ بیایید شروع کنیم.

قسمت 1. فشرده سازی تصاویر برای وب [100% رایگان]
کمپرسور تصویر رایگان FVC یک ابزار کمپرسور آنلاین رایگان است که فرآیند فشرده سازی را با یک کلیک بر روی عکس های شما ساده می کند. کاربران فقط باید فایل های تصویری را آپلود یا وارد کنند و به ابزار اجازه دهند به طور خودکار آنها را بهینه کند. اگر نگران از دست دادن کیفیت هستید، این ابزار از بهترین بهینهسازی و الگوریتمهای فشردهسازی پیشرفته استفاده میکند تا اطمینان حاصل کند که کیفیت تصاویر شما هنگام فشردهسازی آنها برای وب حفظ میشود.
علاوه بر این، کاربران ویندوز و MacOS می توانند از این ابزار استفاده کنند که به آنها اجازه می دهد تا حداکثر 40 تصویر را به طور همزمان فشرده کنند. در نهایت، از فرمت های مختلف تصویری محبوب مانند JPEG، PNG، SVG و GIF های متحرک پشتیبانی می کند.
در اینجا نحوه فشرده سازی تصاویر برای وب با استفاده از کمپرسور تصویر رایگان FVC آورده شده است
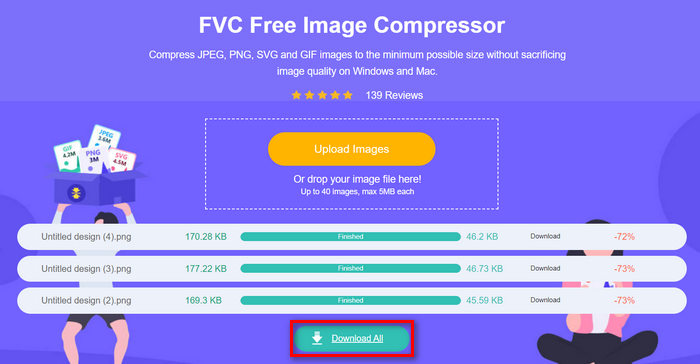
مرحله 1. در مرورگر خود، به وب سایت رسمی آنها دسترسی پیدا کنید.
گام 2. پس از آن، کلیک کنید بارگذاری تصاویر برای وارد کردن تصاویری که می خواهید برای وب خود فشرده کنید. لطفاً توجه داشته باشید که این ابزار پس از انتخاب عکس های شما و کلیک بر روی باز کردن، به طور خودکار آنها را فشرده می کند.

مرحله 3. پس از فشرده سازی تصاویر خود، می توانید با بررسی اندازه جدید آنها پس از فشرده سازی، پیش نمایش آنها را مشاهده کنید. در آخر کلیک کنید دانلود همه برای ذخیره تصویر شما

این روش واقعاً می تواند به شما کمک کند تا بدون هیچ هزینه ای تصاویر را برای وب با کیفیت فشرده کنید. علاوه بر این، رابط کاربر پسند و بصری آن، آن را به ابزاری ایده آل برای هر سطحی از کاربر تبدیل می کند. بنابراین، اگر میخواهید عکسهای خود را برای عملکرد سریعتر وب بهینه کنید، اکنون این روش را امتحان کنید.
قسمت 2. فشرده سازی تصاویر برای وب با افت کیفیت کمتر
TinyPNG یک ابزار فشرده سازی تصویر آنلاین است که معمولاً برای فشرده سازی تصاویر برای وب استفاده می شود. این ابزار حجم فایل تصاویر را با کاهش کیفیت کمتر کاهش می دهد و آنها را برای استفاده در وب مناسب تر می کند. همچنین، کاربران می توانند حداکثر 20 تصویر را به طور همزمان در حداکثر اندازه فایل 5 مگابایت فشرده کنند که برای کسانی که به فشرده سازی دسته ای نیاز دارند عالی است.
در اینجا نحوه فشرده سازی تصاویر برای وب با استفاده از کمپرسور تصویر رایگان FVC آورده شده است
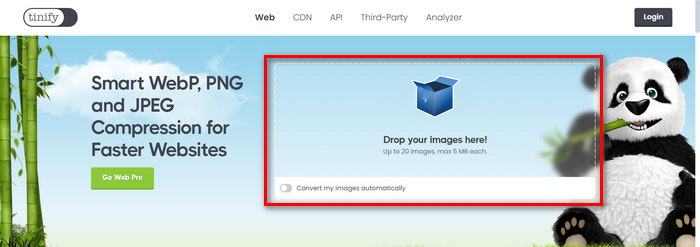
مرحله 1. در وب سایت رسمی آنها، روی آن کلیک کنید تصاویر خود را اینجا بگذارید برای وارد کردن تصاویری که می خواهید برای وب فشرده کنید.

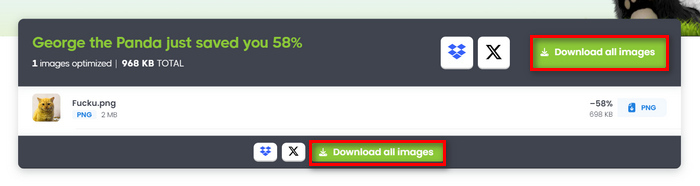
گام 2. پس از وارد کردن عکس ها و انتخاب آنها، به طور خودکار فشرده می شود. پس از انجام، روی دانلود تمامی تصاویر برای ذخیره تصاویر فشرده شما

این ابزار معمولاً توسط توسعه دهندگان وب، طراحان و هر کسی که نیاز به بهینه سازی تصاویر برای استفاده در وب دارد، استفاده می شود. با این حال، فرآیند فشرده سازی به زمان نیاز دارد، به خصوص هنگام فشرده سازی یک فایل تصویری بزرگ.
بخش 3. فشرده سازی تصاویر برای وب بدون از دست دادن کیفیت
در حالی که فتوشاپ به دلیل ویژگی ها و قابلیت های ویرایش عالی خود شناخته شده است، این ابزار می تواند برای فشرده سازی تصاویر برای وب نیز مفید باشد. با قابلیت تغییر اندازه تصویر این ابزار، کاربران به راحتی می توانند کیفیت و اندازه عکس های خود را دستکاری کنند. این تضمین می کند که آنها الزامات خاص نمایش وب را برآورده می کنند. علاوه بر این، قابلیت ذخیره برای وب فتوشاپ به آنها اجازه می دهد تا تنظیمات فشرده سازی بهینه را برای آن انتخاب کنند JPEG، PNGو فرمت های GIF. با این کار، کاربران می توانند با حفظ کیفیت، حجم فایل های خود را کاهش دهند. این برای افزایش زمان بارگذاری وب سایت و تجربه کاربر ضروری است.
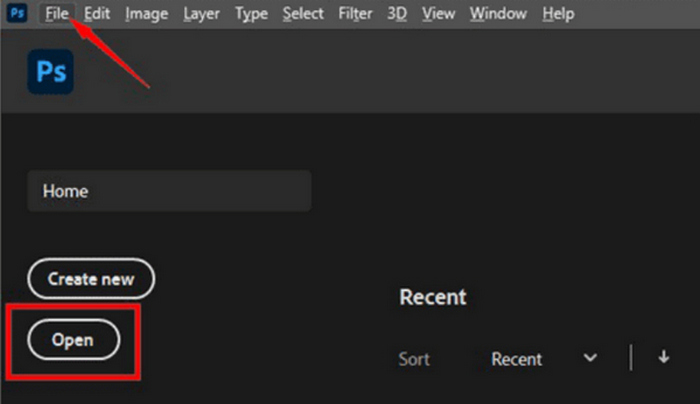
مرحله 1. تصویر خود را در فتوشاپ با کلیک کردن باز کنید باز کن یا رفتن به فایل و یکی را که می خواهید تغییر اندازه دهید انتخاب کنید.

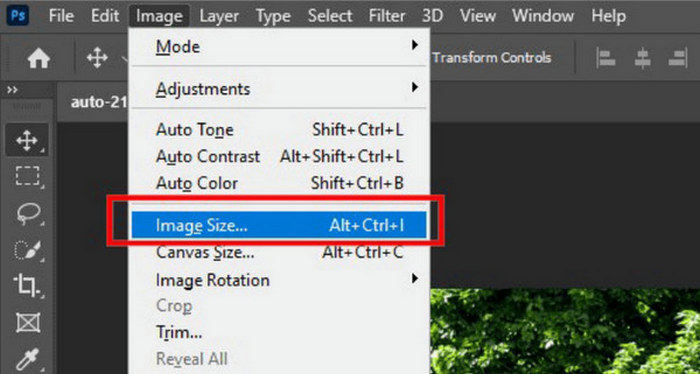
گام 2. حالا، به تصویر برگه را انتخاب کرده و انتخاب کنید سایز عکس.

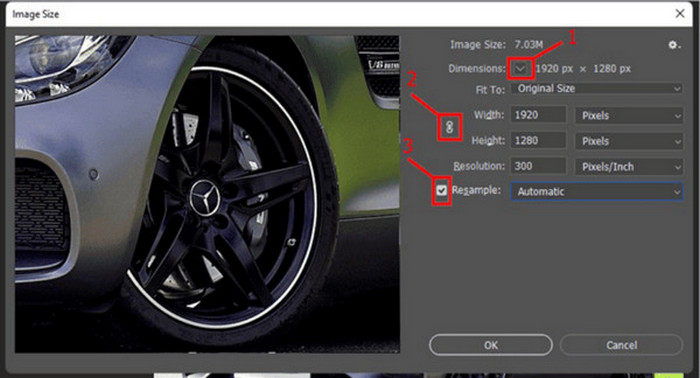
مرحله 3. در سایز عکس کادر محاوره ای را انتخاب کنید پیکسل ها از منوی کشویی برای تنظیم ابعاد خاص برای فشرده سازی تصاویر برای وب، مقادیر را در کادرهای متنی عرض و ارتفاع وارد کنید و برای تغییر اندازه تصویر روی OK کلیک کنید.

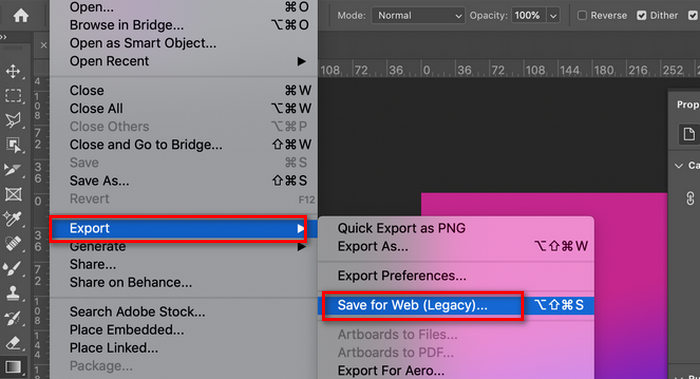
مرحله 4. در آخر روی صادرات دکمه زیر فایل برگه را انتخاب کرده و انتخاب کنید ذخیره برای وب.

فتوشاپ در واقع یک ابزار عالی برای فشرده سازی تصاویر برای وب است. با این حال، کاربران ممکن است رابط کاربری را طاقت فرسا بدانند و برای بهره مندی از پتانسیل کامل آن باید هزینه اشتراک را بپردازند.
بخش 4. سوالات متداول در مورد فشرده سازی تصاویر برای وب
چگونه به صورت دسته ای اندازه تصاویر را برای وب تغییر دهیم؟
برای دسته بندی تغییر اندازه تصاویر برای وب، باید از یک ابزار کمپرسور تصویر استفاده کنید که از فشرده سازی دسته ای پشتیبانی می کند. اگر به دنبال یک ابزار آنلاین رایگان برای فشرده سازی تصویر هستید که بتواند تصاویر شما را به صورت دسته ای فشرده کند، می توانید از کمپرسور تصویر رایگان FVC استفاده کنید. این ابزار به سادگی از شما می خواهد چندین فایل تصویری را آپلود کنید، حداکثر تا 40، و ابزار آنها را به طور همزمان فشرده می کند. همچنین، عکس های شما در یک پوشه فشرده ذخیره می شوند تا اطمینان حاصل شود که می توانید به راحتی به آنها دسترسی داشته باشید.
بهترین فرمت فشرده سازی تصویر برای وب چیست؟
WebP به طور گسترده یکی از بهترین فرمت ها برای فشرده سازی تصاویر برای استفاده در وب در نظر گرفته می شود. در مقایسه با فرمتهای JPEG و PNG، کارایی فشردهسازی بالاتری را ارائه میدهد و در نتیجه حجم فایلهای کوچکتری را بدون به خطر انداختن کیفیت تصویر ارائه میکند. همچنین، WebP از هر دو حالت فشرده سازی با اتلاف و بدون اتلاف پشتیبانی می کند و آن را برای انواع مختلف محتوای وب، از جمله عکس، گرافیک و انیمیشن، همه کاره می کند. پذیرش آن توسط مرورگرها و پلتفرم های وب اصلی باعث شده است که برای افزایش سرعت بارگذاری وب سایت و تجربه کاربر محبوبیت فزاینده ای داشته باشد.
اندازه فایل تصاویر برای وب سایت ها باید چه اندازه باشد؟
اندازه فایل ایده آل برای تصاویر در وب سایت ها به عواملی مانند ابعاد تصویر، محتوا و سرعت بارگذاری مورد نظر بستگی دارد. به عنوان یک دستورالعمل کلی، برای اطمینان از زمان بارگذاری سریع، سعی کنید تصاویر را زیر 50 کیلوبایت نگه دارید. با این حال، اگر تصاویر بزرگتر به میزان قابل توجهی به محتوا و جذابیت بصری وب سایت کمک کنند، ممکن است برای اهداف خاصی قابل قبول باشند.
آیا ابزار رایگانی برای فشرده سازی تصاویر برای وب وجود دارد؟
بله. چندین ابزار رایگان برای فشرده سازی تصاویر به طور خاص برای استفاده در وب وجود دارد. گزینه های محبوب عبارتند از FVC Free Image Compressor و TinyPNG که هر دو رابط کاربری آسان و پشتیبانی از فرمت های مختلف تصویر را ارائه می دهند. این ابزارها کاربران را قادر می سازد تا تصاویر را با حفظ کیفیت قابل قبول فشرده کنند و عملکرد وب سایت را بدون تحمیل هزینه های اضافی افزایش دهند.
فشرده سازی تصویر چگونه بر سئو تاثیر می گذارد؟
فشرده سازی تصویر در سئو بسیار مهم است زیرا سرعت بارگذاری وب سایت را بهبود می بخشد، که برای موتورهای جستجو مانند گوگل مهم است. بنابراین، با فشرده سازی تصاویر برای وب، می توانید تجربه کاربری را افزایش دهید، نرخ پرش را کاهش دهید و به طور بالقوه وب سایت خود را تقویت کنید.
نتیجه
در نتیجه، فشرده سازی تصاویر برای وب یکی از جنبه های مهم افزایش و بهینه سازی عملکرد وب سایت است. با کاهش اندازه فایل های تصویری با استفاده از ابزارهایی مانند FVC Free Image Compressor، TinyPNG یا Photoshop، وب سایت ها می توانند با حفظ کیفیت بصری خود، زمان بارگذاری سریع تری داشته باشند. فقط روش فشرده سازی مناسب را برای نیازهای خود انتخاب کنید و شاهد بهبود قابل توجهی در سرعت وب سایت خود و رضایت بازدیدکنندگان باشید.
برای بهینه سازی وب سایت خود آماده اید؟ فشرده سازی تصاویر خود را از امروز شروع کنید!



 Video Converter Ultimate
Video Converter Ultimate ضبط صفحه
ضبط صفحه