Βελτιστοποιήστε τον ιστότοπό σας: 3 μέθοδοι συμπίεσης εικόνων για τον Ιστό
Όταν πρόκειται για τη βελτιστοποίηση ενός ιστότοπου, διάφοροι παράγοντες επηρεάζουν την απόδοσή του, αλλά μια ιδιαίτερη πτυχή που κανείς δεν πρέπει να υποτιμήσει είναι η χρήση εικόνων χαμηλού μεγέθους αρχείου. Ο κύριος λόγος για αυτό είναι ότι οι συμπιεσμένες εικόνες φορτώνονται πιο γρήγορα, γεγονός που ενισχύει την εμπειρία και την αφοσίωση των επισκεπτών με τον ιστότοπο. Εν τω μεταξύ, η χρήση φωτογραφιών μεγάλου μεγέθους μπορεί ενδεχομένως να επιβραδύνει τις ταχύτητες φόρτωσης, οδηγώντας σε απογοήτευση για όσους έχουν πρόσβαση στον ιστότοπο. Με αυτό, η ανάγκη να συμπίεση εικόνων για web γίνεται ανάγκη.
Αλλά μην ανησυχείτε άλλο! Σε αυτό το άρθρο, θα εξερευνήσουμε τρεις αποτελεσματικές μεθόδους για τη συμπίεση εικόνων που έχουν σχεδιαστεί ειδικά για χρήση ιστού. Αυτό μπορεί να βοηθήσει στην επίλυση προβλημάτων φόρτωσης ιστού που σχετίζονται με μεγάλα αρχεία εικόνας. Τι περιμένεις λοιπόν; Ας ξεκινήσουμε.

Μέρος 1. Συμπίεση εικόνων για τον Ιστό [100% Δωρεάν]
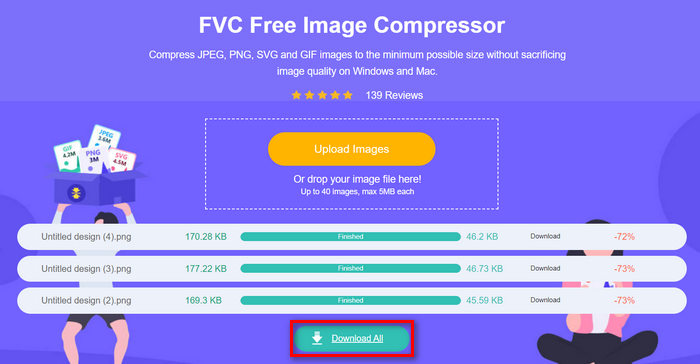
FVC Free Image Compressor είναι ένα δωρεάν διαδικτυακό εργαλείο συμπιεστή που απλοποιεί τη διαδικασία συμπίεσης με ένα μόνο κλικ στις φωτογραφίες σας. Οι χρήστες πρέπει απλώς να ανεβάσουν ή να εισαγάγουν τα αρχεία εικόνας και να αφήσουν το εργαλείο να τα βελτιστοποιήσει αυτόματα. Εάν ανησυχείτε για απώλεια ποιότητας, αυτό το εργαλείο χρησιμοποιεί τους καλύτερους αλγόριθμους βελτιστοποίησης και προηγμένους αλγόριθμους συμπίεσης για να διασφαλίσει ότι η ποιότητα των εικόνων σας διατηρείται κατά τη συμπίεση τους για τον Ιστό.
Επιπλέον, οι χρήστες Windows και MacOS μπορούν να επωφεληθούν από αυτό το εργαλείο, το οποίο τους επιτρέπει να συμπιέζουν έως και 40 εικόνες ταυτόχρονα. Τέλος, υποστηρίζει διάφορες δημοφιλείς μορφές εικόνας όπως JPEG, PNG, SVG και κινούμενα GIF.
Δείτε πώς να συμπιέσετε εικόνες για web χρησιμοποιώντας το FVC Free Image Compressor
Βήμα 1. Στο πρόγραμμα περιήγησής σας, μεταβείτε στον επίσημο ιστότοπο τους.
Βήμα 2. Μετά από αυτό, κάντε κλικ Ανεβάστε εικόνες για να εισαγάγετε τις εικόνες που θέλετε να συμπιέσετε για τον ιστό σας. Λάβετε υπόψη ότι αυτό το εργαλείο θα συμπιέσει αυτόματα τις φωτογραφίες σας μόλις τις επιλέξετε και κάνετε κλικ στο άνοιγμα.

Βήμα 3. Αφού συμπιέσετε τις εικόνες σας, μπορείτε να τις κάνετε προεπισκόπηση ελέγχοντας το νέο τους μέγεθος μετά τη συμπίεση. Τέλος, κάντε κλικ Κατέβασέ τα όλα για να αποθηκεύσετε την εικόνα σας.

Αυτή η μέθοδος μπορεί πραγματικά να σας βοηθήσει να συμπιέσετε εικόνες για web σε ποιότητα χωρίς κανένα κόστος. Επιπλέον, η φιλική προς τον χρήστη και διαισθητική διεπαφή του το καθιστά ιδανικό εργαλείο για κάθε επίπεδο χρήστη. Επομένως, εάν θέλετε να βελτιστοποιήσετε τις φωτογραφίες σας για ταχύτερη απόδοση ιστού, δοκιμάστε αυτήν τη μέθοδο τώρα.
Μέρος 2. Συμπίεση εικόνων για Web με λιγότερη απώλεια ποιότητας
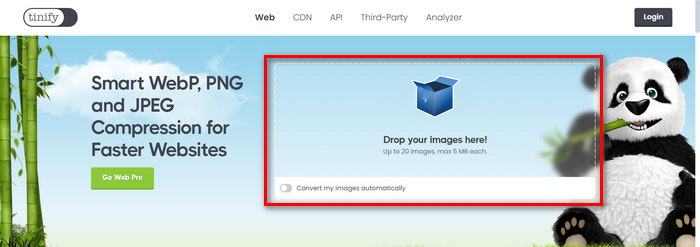
Το TinyPNG είναι ένα διαδικτυακό εργαλείο συμπίεσης εικόνας που χρησιμοποιείται συνήθως για τη συμπίεση εικόνων για τον Ιστό. Αυτό το εργαλείο μειώνει το μέγεθος του αρχείου των εικόνων με λιγότερη απώλεια ποιότητας, καθιστώντας τες πιο κατάλληλες για χρήση ιστού. Επίσης, οι χρήστες μπορούν να συμπιέσουν έως και 20 εικόνες ταυτόχρονα σε μέγιστο μέγεθος αρχείου 5 MB, το οποίο είναι εξαιρετικό για όσους χρειάζονται συμπίεση κατά παρτίδες.
Δείτε πώς να συμπιέσετε εικόνες για web χρησιμοποιώντας το FVC Free Image Compressor
Βήμα 1. Στην επίσημη ιστοσελίδα τους, κάντε κλικ στο Ρίξτε τις εικόνες σας εδώ για να εισαγάγετε τις εικόνες που θέλετε να συμπιέσετε για web.

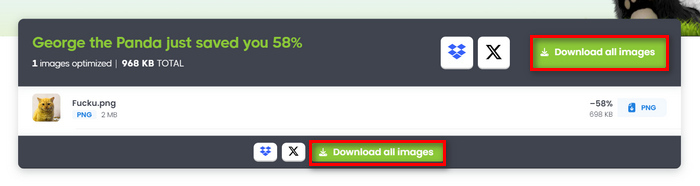
Βήμα 2. Αφού εισαγάγετε τις φωτογραφίες σας και τις επιλέξετε, θα συμπιεστεί αυτόματα. Μόλις τελειώσετε, κάντε κλικ στο Κατεβάστε όλες τις εικόνες για να αποθηκεύσετε τις συμπιεσμένες εικόνες σας.

Αυτό το εργαλείο χρησιμοποιείται συνήθως από προγραμματιστές ιστού, σχεδιαστές και οποιονδήποτε χρειάζεται να βελτιστοποιήσει τις εικόνες για χρήση στον ιστό. Ωστόσο, η διαδικασία συμπίεσης απαιτεί χρόνο, ειδικά κατά τη συμπίεση ενός μεγάλου αρχείου εικόνας.
Μέρος 3. Συμπίεση εικόνων για Web χωρίς απώλεια ποιότητας
Ενώ το Photoshop είναι γνωστό για τις εξαιρετικές του δυνατότητες και δυνατότητες επεξεργασίας, αυτό το εργαλείο μπορεί επίσης να είναι χρήσιμο για τη συμπίεση εικόνων για web. Με τη δυνατότητα αλλαγής μεγέθους εικόνας αυτού του εργαλείου, οι χρήστες μπορούν εύκολα να χειριστούν την ποιότητα και το μέγεθος των φωτογραφιών τους. Αυτό διασφαλίζει ότι πληρούν συγκεκριμένες απαιτήσεις εμφάνισης ιστού. Επιπλέον, η δυνατότητα αποθήκευσης για web του Photoshop τους επιτρέπει να επιλέγουν τις βέλτιστες ρυθμίσεις συμπίεσης για JPEG, PNGκαι μορφές GIF. Με αυτό, οι χρήστες μπορούν να μειώσουν το μέγεθος αρχείου των εικόνων τους διατηρώντας παράλληλα την ποιότητά τους. Αυτό είναι απαραίτητο για τη βελτίωση του χρόνου φόρτωσης του ιστότοπου και της εμπειρίας χρήστη.
Βήμα 1. Ανοίξτε την εικόνα σας στο Photoshop κάνοντας κλικ Ανοιξε ή πρόκειται να Αρχείο και επιλέγοντας αυτό που θέλετε να αλλάξετε το μέγεθος.

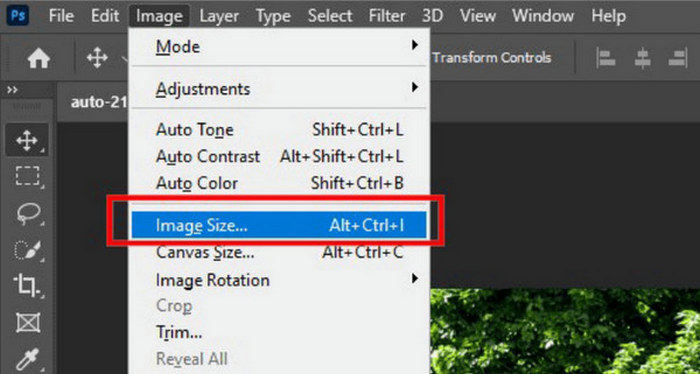
Βήμα 2. Τώρα, πηγαίνετε στο Εικόνα καρτέλα και επιλέξτε Μέγεθος εικόνας.

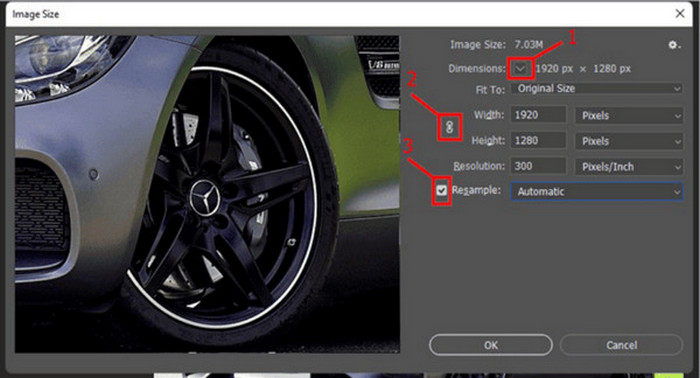
Βήμα 3. Στο Μέγεθος εικόνας παράθυρο διαλόγου, επιλέξτε Pixels από το αναπτυσσόμενο μενού. Για να ορίσετε συγκεκριμένες διαστάσεις για τη συμπίεση εικόνων για τον ιστό, εισαγάγετε τιμές στα πλαίσια κειμένου πλάτους και ύψους και κάντε κλικ στο OK για να αλλάξετε το μέγεθος της εικόνας.

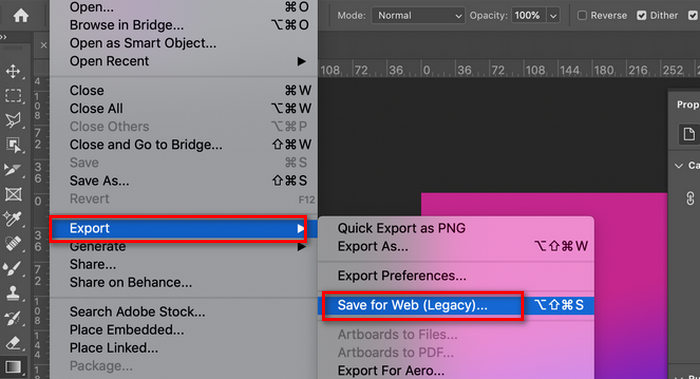
Βήμα 4. Τέλος, κάντε κλικ στο Εξαγωγή κουμπί κάτω από το Αρχείο καρτέλα και επιλέξτε Αποθήκευση για Web.

Το Photoshop είναι πράγματι ένα εξαιρετικό εργαλείο για τη συμπίεση εικόνων για web. Ωστόσο, οι χρήστες μπορεί να βρουν τη διεπαφή χρήστη υπερβολική και πρέπει να πληρώσουν για τη συνδρομή για να απολαύσουν πλήρως τις δυνατότητές της.
Μέρος 4. Συχνές ερωτήσεις σχετικά με τη συμπίεση εικόνων για τον Ιστό
Πώς να αλλάξω ομαδικά το μέγεθος των εικόνων για τον ιστό;
Για παρτίδα αλλαγή μεγέθους εικόνων για τον Ιστό, πρέπει να χρησιμοποιήσετε ένα εργαλείο συμπιεστή εικόνας που υποστηρίζει συμπίεση κατά παρτίδες. Αν ψάχνετε για ένα δωρεάν διαδικτυακό εργαλείο συμπιεστή εικόνων που μπορεί να συμπιέσει κατά παρτίδες τις εικόνες σας, μπορείτε να χρησιμοποιήσετε το FVC Free Image Compressor. Αυτό το εργαλείο θα σας ζητήσει απλώς να ανεβάσετε πολλά αρχεία εικόνας, έως και 40 το πολύ, και το εργαλείο θα τα συμπιέσει ταυτόχρονα. Επίσης, οι φωτογραφίες σας θα αποθηκευτούν σε έναν φάκελο zip για να διασφαλιστεί ότι θα έχετε εύκολη πρόσβαση σε αυτές.
Ποια είναι η καλύτερη μορφή συμπίεσης εικόνας για web;
Το WebP θεωρείται ευρέως ως μία από τις καλύτερες μορφές για τη συμπίεση εικόνων για χρήση στο διαδίκτυο. Προσφέρει ανώτερη απόδοση συμπίεσης σε σύγκριση με τις μορφές αρχείων JPEG και PNG, με αποτέλεσμα μικρότερα μεγέθη αρχείων χωρίς συμβιβασμούς στην ποιότητα της εικόνας. Επίσης, το WebP υποστηρίζει λειτουργίες συμπίεσης με απώλειες και χωρίς απώλειες, καθιστώντας το ευέλικτο για διάφορους τύπους περιεχομένου ιστού, συμπεριλαμβανομένων φωτογραφιών, γραφικών και κινούμενων εικόνων. Η υιοθέτησή του από μεγάλα προγράμματα περιήγησης ιστού και πλατφόρμες το έχει κάνει όλο και πιο δημοφιλές για τη βελτίωση των ταχυτήτων φόρτωσης ιστοτόπων και της εμπειρίας χρήστη.
Τι μέγεθος αρχείου πρέπει να έχουν οι εικόνες για ιστότοπους;
Το ιδανικό μέγεθος αρχείου για εικόνες σε ιστότοπους εξαρτάται από παράγοντες όπως οι διαστάσεις της εικόνας, το περιεχόμενο και η επιθυμητή ταχύτητα φόρτωσης. Ως γενική οδηγία, στοχεύστε να διατηρήσετε μεμονωμένες εικόνες κάτω από 50 KB για να εξασφαλίσετε γρήγορους χρόνους φόρτωσης. Ωστόσο, μεγαλύτερες εικόνες μπορεί να είναι αποδεκτές για ορισμένους σκοπούς, εάν συμβάλλουν σημαντικά στο περιεχόμενο και την οπτική ελκυστικότητα του ιστότοπου.
Υπάρχουν διαθέσιμα δωρεάν εργαλεία για τη συμπίεση εικόνων για web;
Ναί. Υπάρχουν πολλά δωρεάν εργαλεία που είναι διαθέσιμα για τη συμπίεση εικόνων ειδικά για χρήση στο διαδίκτυο. Οι δημοφιλείς επιλογές περιλαμβάνουν το FVC Free Image Compressor και το TinyPNG, και τα δύο προσφέρουν εύχρηστες διεπαφές και υποστήριξη για διάφορες μορφές εικόνας. Αυτά τα εργαλεία επιτρέπουν στους χρήστες να συμπιέζουν εικόνες διατηρώντας παράλληλα αποδεκτή ποιότητα, βελτιώνοντας την απόδοση του ιστότοπου χωρίς πρόσθετο κόστος.
Πώς η συμπίεση εικόνας επηρεάζει το SEO;
Η συμπίεση εικόνας είναι πολύ σημαντική στο SEO, καθώς βελτιώνει τις ταχύτητες φόρτωσης ιστοτόπων, κάτι που είναι σημαντικό για μηχανές αναζήτησης όπως η Google. Επομένως, με τη συμπίεση εικόνων για τον ιστό, μπορείτε να βελτιώσετε την εμπειρία χρήστη, να μειώσετε τα ποσοστά εγκατάλειψης και ενδεχομένως να ενισχύσετε τον ιστότοπό σας.
συμπέρασμα
Συμπερασματικά, συμπίεση εικόνων για web είναι μια σημαντική πτυχή για τη βελτίωση και τη βελτιστοποίηση της απόδοσης του ιστότοπου. Μειώνοντας τα μεγέθη αρχείων εικόνας χρησιμοποιώντας εργαλεία όπως το FVC Free Image Compressor, το TinyPNG ή το Photoshop, οι ιστότοποι μπορούν να επιτύχουν ταχύτερους χρόνους φόρτωσης διατηρώντας παράλληλα την οπτική τους ποιότητα. Απλώς επιλέξτε τη σωστή μέθοδο συμπίεσης για τις ανάγκες σας και δείτε σημαντική βελτίωση στην ταχύτητα του ιστότοπού σας και στην ικανοποίηση των επισκεπτών.
Είστε έτοιμοι να βελτιστοποιήσετε τον ιστότοπό σας; Ξεκινήστε τη συμπίεση των εικόνων σας σήμερα!



 Video Converter Ultimate
Video Converter Ultimate Εγγραφή οθόνης
Εγγραφή οθόνης