Elimineu la filigrana de la versió de prova de Canvasjs amb les eines en línia i fora de línia
La compra de la versió de llicència de Canvasjs eliminarà la filigrana de la versió de prova de la sortida del vostre gràfic. Tanmateix, alguns usuaris no es poden permetre el luxe de comprar una clau de llicència per a aquesta aplicació perquè el seu cost és elevat. No és d'estranyar que estigueu aquí avui perquè us presentarem les eines que us poden ajudar a solucionar el problema. No perdem més temps. Anem a investigar el programari que podeu utilitzar elimineu la filigrana de la versió de prova de Canvasjs.

Part 1. Com eliminar la filigrana de Canvasjs utilitzant el millor eliminador de filigrana que podeu utilitzar
Si teniu un problema amb la marca d'aigua, podeu utilitzar les eines que afegim aquí. Els hem provat tots per veure si funciona en eliminar la marca d'aigua i tots van fer un gran treball. Sense més preàmbuls, seguiu llegint els detalls següents per saber què són i com utilitzar-los per eliminar la marca d'aigua.
FVC Free Watermark Remover - Eliminador de filigrana d'imatge amb tecnologia AI
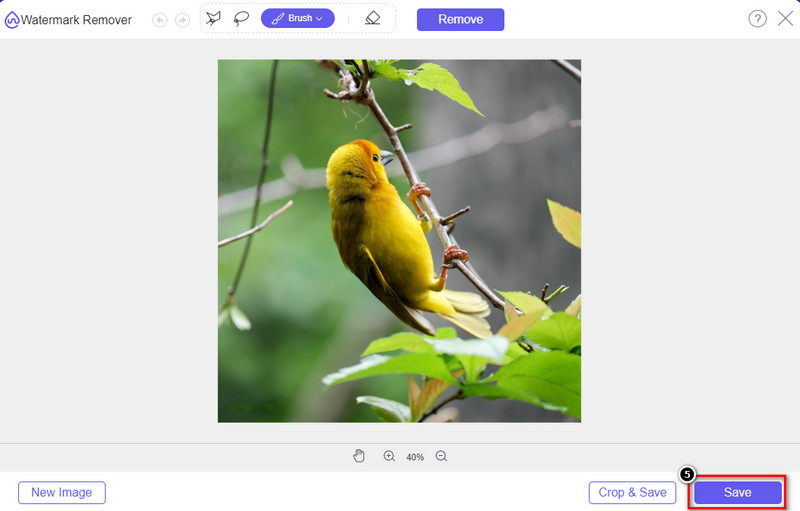
Eliminador de filigrana sense FVC és un eliminador de filigrana gratuït compatible amb la tecnologia AI al qual podeu accedir al web de forma gratuïta, com el seu nom indica. Un cop utilitzeu aquesta eina per eliminar la filigrana de la vostra imatge, espereu que la vostra tingui una sortida prospera quan finalitzi la feina. A diferència d'altres eliminadors de filigranes, podeu accedir-hi immediatament. No hauríeu de descarregar cap instal·lador addicional perquè aquesta eina funcioni. Tot i que està basat en web, el processament que ofereix és increïblement ràpid. Dubtar-ho? Per demostrar que fa la feina de manera eficaç, llegiu detingudament els passos que afegim a continuació per eliminar la marca d'aigua de Canvasjs.
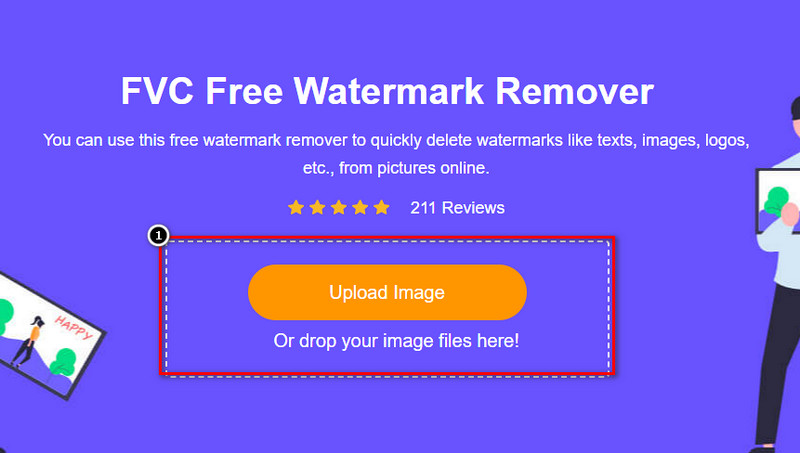
Pas 1. Comenceu fent clic a això enllaç; després, us portarà al lloc web oficial d'aquesta eina web.
Pas 2. Després, feu clic a Carrega la imatge per començar a carregar la imatge que voleu eliminar la marca d'aigua.

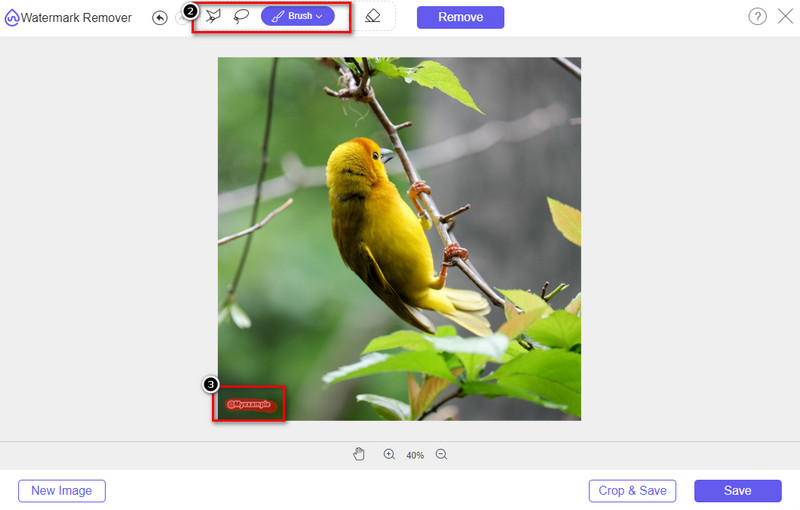
Pas 3. Utilitzeu les eines per ressaltar la imatge; podeu provar-los cadascun per ressaltar la marca d'aigua.

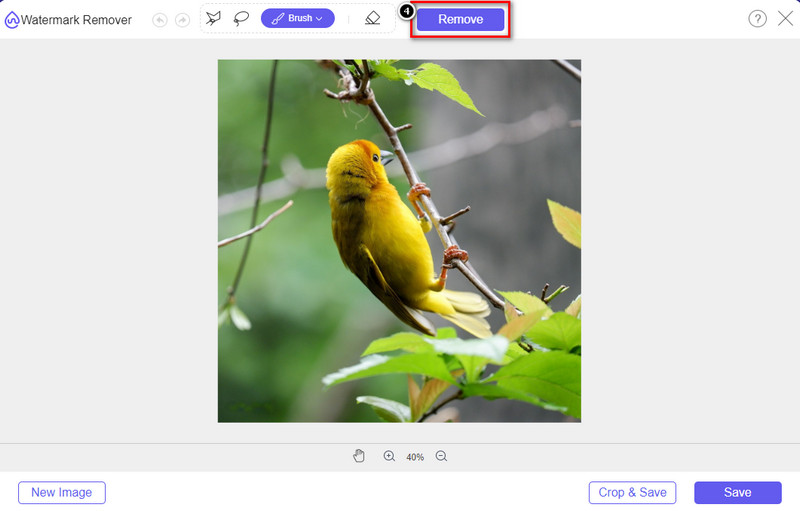
Pas 4. Feu clic a Elimina abans d'exportar-lo per veure com voldria la imatge sense la marca d'aigua.

Pas 5. Premeu el botó Desa botó per exportar la imatge sense la marca d'aigua, i ja està! Ara teniu la imatge sense la marca d'aigua de Canvasjs.

PhotoFunny - Eliminador de marques d'aigua basat en web accessible en línia

Foto Divertida és una eina fiable per eliminar la filigrana de la versió de prova de Canvasjs sense fer que la vostra imatge sembli divertida o borrosa. Tot i que el seu nom sembla dubtós, eliminar la filigrana de les vostres imatges és el que fa que aquesta eina faci. Quan estigueu a punt de visitar el lloc web, volem informar-vos que es mostraran molts anuncis a la vostra pantalla. Serà molesta la vostra experiència d'eliminar la marca d'aigua del vostre vídeo. Si no us importa la marca d'aigua, podeu continuar amb els passos que afegim a continuació.
Pas 1. Cerqueu PhotoFunny amb el vostre navegador web; cerqueu el lloc web oficial d'aquesta eina i feu-hi clic per obrir-lo.
Pas 2. Premeu el botó Puja una fotografia per importar la imatge desitjada a la vostra unitat local.
Pas 3. Ajusteu el marc per seleccionar la filigrana de la imatge que voleu eliminar.
Pas 4. Feu clic a Elimina la marca d'aigua per desfer-se del logotip de Canvasjs, després feu clic Acabar per descarregar la imatge sense la marca d'aigua.
Watermark Remover de SoftOrbits: Windows Watermark Remover per a imatges

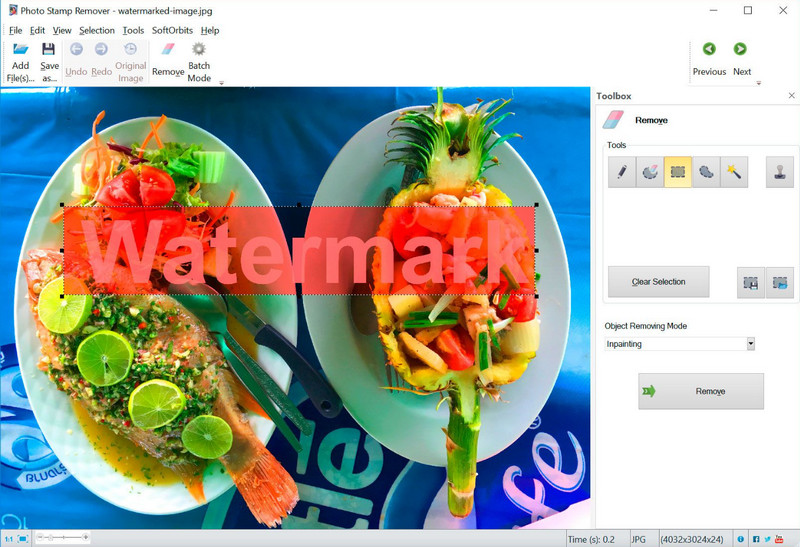
Eliminador de filigranes de SoftOrbits és una eina premium que heu de comprar abans de poder utilitzar-la per eliminar la marca d'aigua de les vostres imatges. Com hem dit, l'eina és premium, de manera que si esteu a punt d'utilitzar-la, podeu esperar tenir una imatge de qualitat superior un cop exportada. Si esteu a punt d'utilitzar aquesta eina, podeu provar d'utilitzar la prova gratuïta abans de comprar la versió completa. Podeu llegir el tutorial per ensenyar-vos a eliminar la filigrana de la versió de prova de Canvasjs.
Pas 1. Baixeu l'eina al vostre escriptori per utilitzar-la; obrir-lo després.
Pas 2. Trieu la imatge que voleu eliminar la filigrana fent clic a Dossier.
Pas 3. Després d'importar la imatge, feu clic a l'eina que voleu utilitzar a la Caixa d'eines i ressalteu la marca d'aigua.
Pas 4. Premeu Elimina per començar a eliminar la marca d'aigua de la imatge i desarà la imatge al costat.
Part 2. Versió oficial per eliminar la marca d'aigua de Canvasjs comprant la llicència [versió de pagament]
No podem eliminar l'opció de comprar la versió oficial de Canvasjs per tenir el gràfic que heu creat sense la marca d'aigua. Com dèiem al principi, la clau de llicència d'aquesta eina us costaria molt. Tot i així, podeu tenir la sortida sense filigrana i altres coses sorprenents a la versió premium. Continueu llegint la informació següent, ja que us oferim un pas sobre com comprar una clau de llicència a Canvasjs.
Pas 1. Cerqueu i obriu el lloc web principal de Canvasjs; podeu utilitzar el vostre motor de cerca per cercar-lo.
Pas 2. Feu clic a les tres barres horitzontals i premeu Llicència.
Pas 3. Trieu quin tipus de llicència voleu comprar; podeu anar a Chart i StockChart License per veure les ofertes que podeu obtenir en aquesta eina. Feu clic Compra ara si decideixes què triar.
Pas 4. Afegiu els detalls de facturació que necessiteu, el vostre número de compte i la targeta i, a continuació, feu clic Fes la comanda per obtenir la clau de llicència d'aquesta aplicació.
Relacionat:
Com eliminar la marca d'aigua dels vídeos exportats de Renderforest
Com eliminar la marca d'aigua de vídeo Viva als vídeos
Part 3. Preguntes freqüents sobre com eliminar la filigrana de Canvasjs
Quin és l'objectiu de Canvasjs?
Canvasjs és la plataforma definitiva a la qual podeu accedir per crear un gràfic premium que podeu utilitzar per crear biblioteques de gràfics SVG. S'adapta a diferents sistemes operatius perquè hi podeu accedir des del web. Amb ell, podeu crear un tauler sense comprometre la funcionalitat de la vostra aplicació web. Per tant, si voleu afegir un gràfic al vostre lloc web, podeu triar aquesta plataforma per afegir-ne un.
Canvasjs admet pagaments únics?
Podeu comprar el pla perpetu per a Canvasjs si voleu accedir-hi per tota la vida. No obstant això, el seu preu és molt més alt que l'any. Podeu consultar els plans que hi ha disponibles aquí.
Quant és el preu inicial de Canvasjs?
El preu inicial de Canvasjs és $249 anualment per a un sol desenvolupador; podeu afegir suport prioritari per a $100 si voleu. Visiteu el seu lloc web oficial per veure les funcions que podeu obtenir per aconseguir l'$249.
Conclusió
Amb tot, es va fer possible eliminar la filigrana de la versió de prova de Canvasjs amb les maneres que hem afegit en aquest article. Afrontar-ho no serà un problema perquè tens la idea després de llegir tot l'article. Aleshores, quina eina prefereixes més per eliminar la marca d'aigua de la teva imatge? Trieu l'eina que incloem i seguiu el procediment de com fer-ho. Esperem haver-te ajudat amb la teva tasca d'eliminar la marca d'aigua de les teves imatges. Podeu llegir diàriament altres problemes coneguts que tingueu o no us heu trobat; feu clic als articles següents per saber-ne més.



 Video Converter Ultimate
Video Converter Ultimate Gravadora de pantalla
Gravadora de pantalla