Com optimitzar la imatge per al web utilitzant les 4 solucions [ràpidament]
L'optimització d'una imatge juga un paper vital a la web, ja que redueix el temps de càrrega del lloc. Segons estudis recents, quan les imatges no s'optimitzen bé, gairebé la meitat dels visitants abandonen el lloc web immediatament, amb un cost menor de trànsit i ingressos. Aprendre a fer-ho és necessari si voleu reduir la memòria intermèdia i establir un lloc web fiable per augmentar el trànsit i tenir més ingressos a canvi. Fer-ho és fàcil; amb l'ajuda del tutorial, afegim com optimitzar la imatge per a la web de la manera més fàcil possible.

Part 1. Millors i gratuïtes maneres d'optimitzar la imatge en línia sense sacrificar la qualitat de la imatge
1. FVC Free Image Upscaler
Esteu buscant una manera d'optimitzar la dimensió i la relació d'aspecte de la imatge que voleu utilitzar al web? FVC Free Image Upscaler és una eina capaç d'optimitzar imatges amb l'ajuda de la seva potent tecnologia d'IA. Aquest escalador pot canviar la mida d'una imatge sense comprometre el seu PPI detallat, de manera que no experimentareu cap pèrdua de qualitat. A més, aquesta eina en línia pot arreglar imatges borroses o pixelades rastrejant-hi la imperfecció. Abans d'exportar la imatge, hi ha un panell de vista prèvia per comparar l'abans i el després. Així, si necessiteu canviar la mida de la imatge que teniu per a la web, podeu seguir els passos que afegim a continuació.
Pas 1. Obriu el lloc web fent clic a això enllaç.
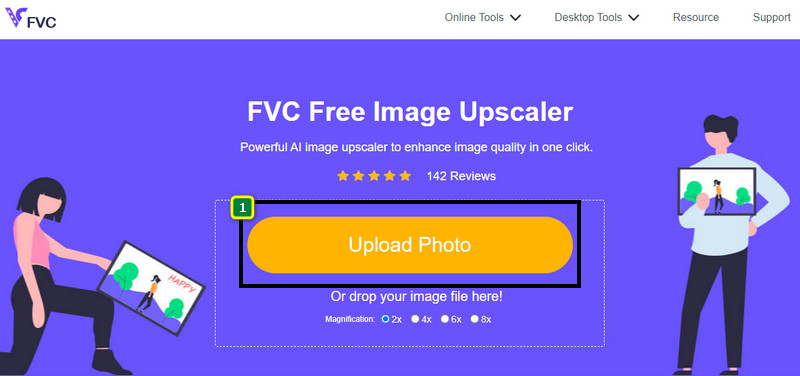
Pas 2. Premeu Carrega la imatge per inserir aquí la imatge que voleu canviar la mida.

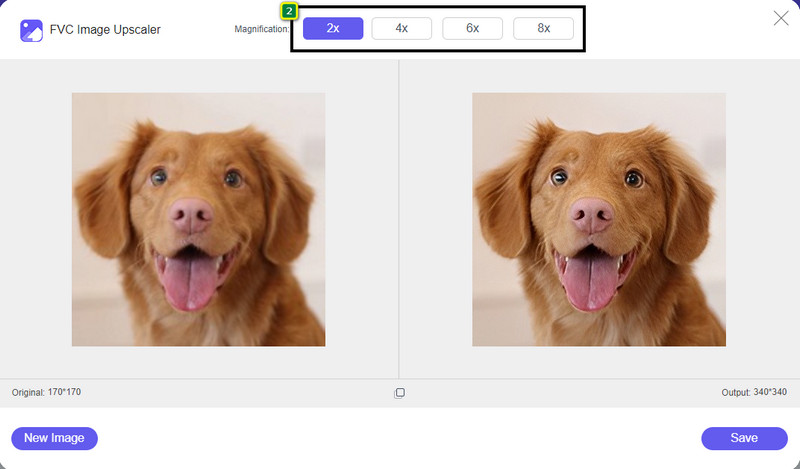
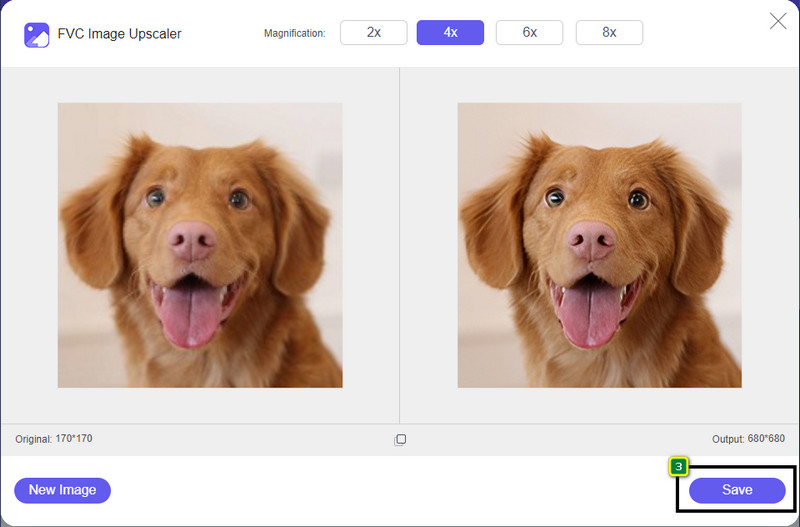
Pas 3. Trieu l'opció que voleu aplicar a la vostra imatge per canviar-ne la mida.

Pas 4. Premeu Desa per descarregar la imatge que heu canviat de mida a la vostra unitat local.

2. FVC Free Image Compressor
Compressor d'imatges gratuït FVC permet a qualsevol persona optimitzar la imatge per a la web reduint la mida del fitxer. Us permet comprimir formats populars utilitzats en diferents llocs web, com ara PNG, JPG, SVG, BMP, etc., amb menys de 5 MB cadascun. Amb ell, podeu deixar anar diverses imatges a una mida optimitzada perquè es carreguin millor al web. És una eina de tecnologia d'IA que proporciona la millor relació de compressió que no podeu aconseguir amb un altre compressor en línia.
Pas 1. Visiteu el lloc web oficial de l'eina cercant-ne el nom o podeu fer-hi clic enllaç per accedir-hi des del vostre navegador web.
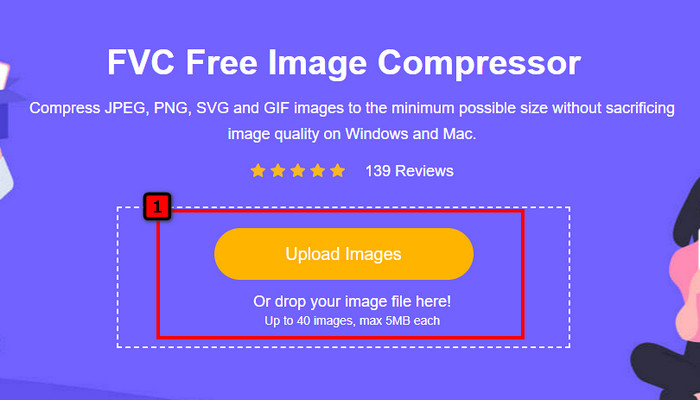
Pas 2. Arrossegar i deixar anar el fitxer d'imatge que voleu penjar aquí, o podeu fer clic Penja imatges; es mostrarà una carpeta a la pantalla, feu clic al fitxer que voleu comprimir i premeu Obert. Aquest compressor pot reduir la mida de més de 40 imatges al mateix temps.

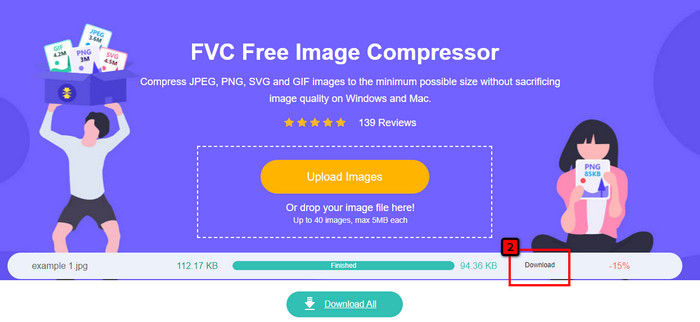
Pas 3. L'eina esprémer automàticament la mida del fitxer de la imatge en funció de l'algorisme d'IA. Després d'això, feu clic descarregar per exportar la versió comprimida de la imatge

3. TinyPNG

TinyPNG és un programari popular i fiable que podeu utilitzar per optimitzar imatges en línia. És un compressor que redueix automàticament la mida de la imatge fins a 75% de la mida original de la imatge. Podeu penjar les imatges al vostre Dropbox si no es troben a la vostra unitat local. No tindries problemes per aprendre a utilitzar aquest compressor d'imatges per la senzillesa que el desenvolupador ho va crear.
Tot i que és fàcil d'utilitzar, els formats admesos aquí són només PNG i JPG, i no hi ha res més. Per tant, si voleu comprimir els fitxers BMP, GIF, SVG i més fitxers que teniu, no ho podeu fer aquí perquè no admet aquest format. No obstant això, això és fàcil d'utilitzar; podeu seguir els passos que afegim.
Pas 1. Obriu el vostre motor de cerca i trobeu el lloc web oficial de TinyPNG.
Pas 2. Feu clic a la icona d'importació per carregar la imatge que voleu comprimir; aquesta eina és capaç de processar 20 imatges al mateix temps.
Pas 3. Espereu el procés de compressió i, a continuació, feu clic al botó Descarrega per desar la versió comprimida de la imatge que carregueu aquí.
Part 2. Optimitza la imatge fora de línia amb el programari professional a Windows i Mac

Photoshop és capaç de fer les dues tasques que hem esmentat a la primera part: redimensionar i reduir la mida de la foto. Tot i que aquesta eina no està feta per a aquesta tasca, encara pot fer-les com a part de les seves funcions avançades addicionals. Amb ell, podeu començar a afegir filtres o editar la imatge en funció de la vostra idea. L'única limitació és la vostra imaginació i la dificultat d'utilitzar aquest programari.
A diferència de l'eina en línia que hem esmentat, no necessitareu una connexió a Internet per utilitzar aquest programari un cop l'hagueu descarregat al dispositiu. Tanmateix, haureu d'adquirir el programari per utilitzar-lo, de manera que si voleu veure com optimitzar la imatge per a la web a Photoshop, hi ha una instrucció que afegim a continuació, que us permet reduir la mida i canviar la mida de la imatge.
Pas 1. Baixeu i inicieu el programari al vostre escriptori per començar a utilitzar-lo.
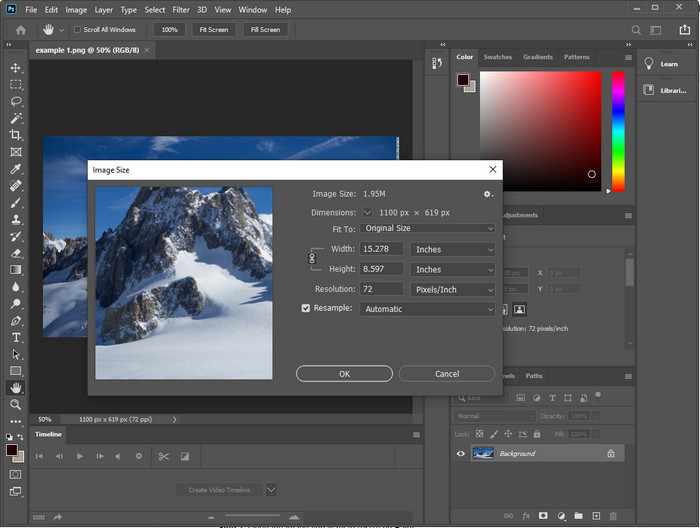
Pas 2. Carregueu la imatge que voleu editar i, a continuació, aneu a Imatge i feu clic al botó Mida de la imatge. Canvieu la mesura segons les vostres especificacions i, a continuació, feu clic D'acord per guardar els canvis. Si no voleu canviar la relació d'aspecte o la dimensió de la imatge, és millor que salteu el pas 2.
Pas 3. Premeu el botó Dossier menú i premeu Guardar com. Apareixerà un quadre de diàleg a la pantalla. Trieu la mida del fitxer que voleu aconseguir i, a continuació, premeu D'acord per començar a exportar la imatge.
Part 3. Preguntes freqüents sobre com optimitzar la imatge per a la web
Quin és el millor format d'imatge per a la web?
És millor utilitzar una imatge amb l'extensió PNG i JPG perquè se sap que aquests formats estan ben optimitzats en diferents llocs web. No obstant això, de vegades caldrà optimitzar-lo reduint o canviant la mida de la imatge, que és on l'eina que hem afegit aquí va ajudar.
Que aporta més detalls a la web; PNG o JPG?
Les dues imatges ràster funcionen bé al lloc web; es carreguen més ràpidament i optimitzen els llocs web. No obstant això, encara hi ha diferències entre aquests dos formats, com ara quan voleu utilitzar fotografia pura sense transparència per a la web, el vostre format de referència ha de ser JPG o JPEG. Però si voleu tenir la transparència d'1 bit al vostre web amb gran detall, PNG està aquí per ajudar-vos.
Canviar la mida de la imatge fa que la qualitat sigui dolenta?
Si sobrecomprimeixes una imatge, és possible que tingui mala qualitat, però és evitable si no la comprimeixes. Un cop comprimida la imatge, és millor reduir-la com a mínim en 45% a 70% perquè puguem evitar la pèrdua de qualitat. Però, podeu fer ús d'un millorador d'imatge augmentar la qualitat de la imatge.
Conclusió
Ara que saps optimitzar la teva imatge, millor que ho facis per guanyar més visites i cridar molt l'atenció. Amb el tutorial que afegim més amunt, estem segurs que ho podeu fer de manera fàcil i ràpida sense afectar la qualitat. Si necessiteu canviar la mida o comprimir, us recomanem que utilitzeu el producte FVC que incloem aquí per resoldre el problema sense descarregar cap instal·lador.



 Video Converter Ultimate
Video Converter Ultimate Gravadora de pantalla
Gravadora de pantalla



